Obrácení řetězce je pravděpodobně jednou z nejčastějších otázek při pohovoru, se kterou se jako vývojáři softwaru nevyhnutelně setkáváme.
Když přijde řeč na JavaScript a jeho mnohé bizarnosti, člověk se může cítit zahlcen mnoha možnými způsoby, jak se s tímto konkrétním problémem vypořádat, a já bych vám zde rád ukázal několik schůdných přístupů.
Jedná se pravděpodobně o nejběžnější a nejšpinavější způsob, jak k tomuto problému s JavaScriptem přistupovat… ale funguje to!

Zrekapitulujme si stručně, jak tento přístup vlastně funguje.
- Metoda
split()rozdělí náš objekt String, takže každý jednotlivý znak v původním poli String je nyní oddělen ve vlastním jednoznakovém podřetězci. - Poté přichází na řadu metoda
reverse(), která vykoná hlavní práci: jednoduše obrátí prvky obsažené v původním poli tak, že to, co bylo původně posledním znakem v poli -String, je nyní prvním prvkem (v našem případě je to „.“ , protože to je znak, na kterém končila naše proměnná „stringToReverse“). - Metoda
join()nakonec znovu spojí všechny jednotlivé znaky, které předtím oddělila metodasplit(), a vytvoří a znovu složí náš obrácený řetězec.
Et voilà! 😏
- Rychlá poznámka na okraj : Tento přístup by se měl přednostně používat, pokud vám tazatel výslovně řekne, že smíte používat vestavěné metody, jinak byste měli zvolit další přístupy, které vám ukážu.
2. V případě, že jste se rozhodli použít vestavěné metody, měli byste se rozhodnout pro další. Staromódní způsob: smyčka for
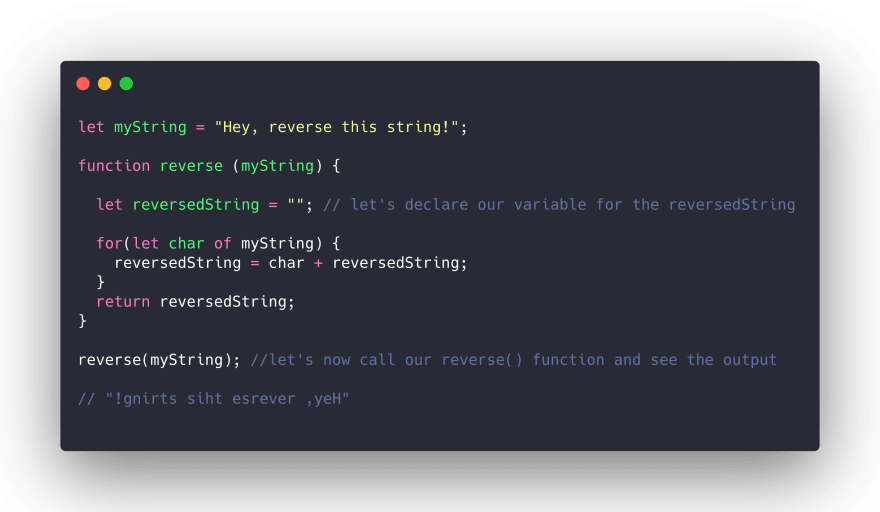
Pokud chcete tazateli ukázat, že víte, jak tento problém vyřešit, aniž byste se museli spoléhat na vestavěné metody JS, použijte smyčku for.
Ale pojďme si trochu zafantazírovat a použít syntaxi ES6, ano?“

Nová syntaxe for loop, kterou zavedlo ES6, je velmi šikovná a drasticky snižuje možnost chyb při psaní kódu pro smyčku.
Je také mnohem čistší a hezčí na pohled 👌 .
3. Stručnější a ještě „ES6“ způsob práce se syntaxí Spread
S ES6 máme nový způsob rozdělení našeho řetězce na pole, a to díky takzvanému operátoru spread .
Tento přístup je téměř totožný s prvním přístupem, který jsem ukázal (samozřejmě až na operátor 😅 ), a zde níže se na něj můžete podívat.

Pěkné, co? 😎
Předání „stringToReverse“ jako parametru operátoru spread nám umožní „rozprostřít“ hodnoty jednotlivých znaků obsažených v našem původním poli a získat tak stejný výsledek jako při použití funkce split(), takže později můžeme všechny jednotlivé znaky jeden po druhém převrátit, jako jsme to udělali předtím pomocí vestavěné metody JS reverse(), a pak ještě jednou dokončit metodou join().
4. Jaký je výsledek? A nakonec….Rekurze!
Poslední metodou, kterou bych vám rád ukázal, je rekurzivní přístup k tomuto problému.
V tomto případě chceme naši funkci nastavit tak, aby rekurzivně volala sama sebe, dokud nenarazí na náš základní případ (tj. prázdný řetězec).
Pomocí metody substr() jednoduše odřízneme první znak našeho řetězcového objektu a rekurzivně jej přidáme na konec řetězce, dokud nezbude žádný další znak, který bychom mohli přidat.
Můžeme to udělat i pomocí ternárního operátoru, aby byla naše syntaxe JS stručnější a čistší.

A to byl poslední příklad, jak pomocí JavaScriptu obrátit řetězec! 🎉
Upřímně doufám, že se vám tento návod líbil, a dejte mi prosím vědět i své názory a řešení!