od Simeon Bello
V současné době jsem na stáži v jedné technologické firmě a před několika dny jsem dostal od svého šéfa výzvu, abych napsal článek. Rozhodl jsem se tedy napsat něco o Gulp-sass.
Nastavení může být někdy frustrující, zejména když s ním začínáte. Používám Windows a hledat článek, který by řešil můj problém, bylo jako shánět Jacka v Black-ish, aby napsal „decrease“.
Ok, myslím, že jsem se nechal trochu unést… dost o mně, začneme!
P.S. tohle je můj první publikovaný článek a doufám, že se vám bude líbit 🙂
Instalace node
Nejprve si otevřete příkazový řádek a nainstalujte si do počítače node.js. Součástí je správce balíčků Node Package Manager(npm), pomocí kterého můžete nainstalovat Gulp. Po instalaci můžete Gulp nainstalovat spuštěním příkazu npm install gulp -g. Příkaz -g instruuje npm, aby nainstaloval Gulp globálně na váš počítač (to znamená, že můžete používat příkazy gulp kdekoli na počítači.)
Než budu pokračovat, předpokládám, že znáte příkazový řádek!
Přejděte do adresáře svého projektu a spusťte npm init. Tím se vytvoří soubor package.json, stiskněte enter a do
souboru package.json se přidá to, co potřebujete.
Jo, možná vás zajímá, co je soubor package.json, že?
Soubor package.json obsahuje různá metadata důležitá pro váš projekt. Tento soubor poskytuje informace systému npm a umožňuje mu identifikovat projekt a také zpracovávat jeho závislosti. Usnadňuje také instalaci všech úloh, které se v projektu Gulp používají.
Pokud to stále nechápeš, asi potřebuješ, aby ti to Diane lépe vysvětlil – co je můj problém/posedlost Black-ish?“
Po spuštění npm-init zadej npm install gulp --save-dev, čímž dáš npm pokyn k instalaci Gulp do tvého projektu. Pomocí --save-dev uložíme Gulp jako závislost dev do souboru package.json.
Vytvoření souboru Gulp
Teď, když jste nainstalovali Gulp, jste připraveni nainstalovat první úlohu. Musíte require vytvořit soubor Gulp. Vytvořte v adresáři projektu nový soubor s názvem gulpfile.js – Můžete to udělat pomocí libovolného textového editoru. Začněte tím, že do souboru gulpfile přidáte následující kód:
'use strict';var gulp = require('gulp');Nastavení úlohy
Nyní můžete nainstalovat úlohu gulp – v tomto případě bychom nainstalovali Gulp-sass. Tato úloha umožňuje převést Sass na CSS. Stále používáte příkazový řádek, Gulp-sass můžete nainstalovat spuštěním npm install gulp-sass --save-dev. Poté ve svém souboru gulpfile.js vyžadujte Gulp-sass.
Pod řádek, na kterém jste vyžadovali gulp, vložte var sass = require('gulp-sass');.
Strukturování projektu
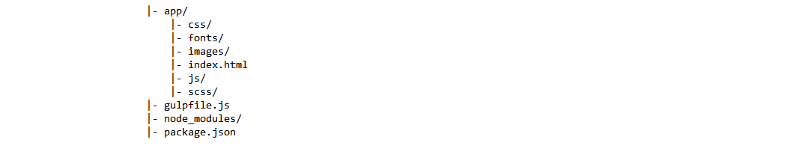
Před použitím níže uvedených řádků také předpokládám, že víte, jak strukturovat webovou aplikaci. Zde budu vycházet ze struktury běžných webových aplikací.

Kompilování sass/scss
Poslední věcí je pak instruovat gulp, jaké soubory má převést a kde má být cíl – kam se výstupní soubor uloží.
Použijete následující příkaz;
//compile gulp.task('sass', function () { gulp.src('app/scss/app.scss') .pipe(sass().on('error', sass.logError)) .pipe(gulp.dest('app/css')); });Převeden bude soubor v gulp.src, pomocí "app/scss/*.scss" můžete také vybrat všechny soubory .scss v adresáři. Tím se vyberou všechny soubory .scss v adresáři scss.
Výstupem je soubor gulp.dest. Výstup bude uložen ve složce CSS uvnitř složky aplikace.
Gulp-watch-sass
.