Het omkeren van een string is misschien wel een van de meest voorkomende interviewvragen, een van die vragen die wij als software-ontwikkelaars onvermijdelijk tegenkomen tijdens onze reizen.
Wanneer het om JavaScript en zijn vele eigenaardigheden gaat, zou men zich overweldigd kunnen voelen door de vele mogelijke manieren om dit specifieke probleem aan te pakken, en hier wil ik u een paar haalbare benaderingen laten zien.
1. De snelle & vuile manier met behulp van ingebouwde methoden
Dit is waarschijnlijk de meest gebruikelijke en vuile manier om dit probleem met JavaScript te benaderen … maar het werkt!

Laten we even samenvatten hoe deze aanpak eigenlijk werkt.
- De methode
split()splitst ons String-object, zodat elk teken in de oorspronkelijke String-array nu wordt gescheiden in zijn eigen subring van één teken. - De methode
reverse()komt dan in het spel en doet het belangrijkste werk: het keert eenvoudig de elementen in de oorspronkelijke array om, zodat wat oorspronkelijk het laatste teken in de -String array was, nu het eerste element is (in ons geval is het een “.” , omdat dat het karakter is waarop onze variabele “stringToReverse” eindigde). - De methode
join()voegt tenslotte alle afzonderlijke karakters samen die eerder gescheiden waren door de methodesplit()om onze omgekeerde string te vormen en opnieuw samen te stellen.
Et voilà! 😏
- Korte kanttekening: deze aanpak moet bij voorkeur worden gebruikt als uw gesprekspartner specifiek zegt dat u ingebouwde methoden mag gebruiken, anders moet u voor de volgende benaderingen gaan die ik u ga laten zien.
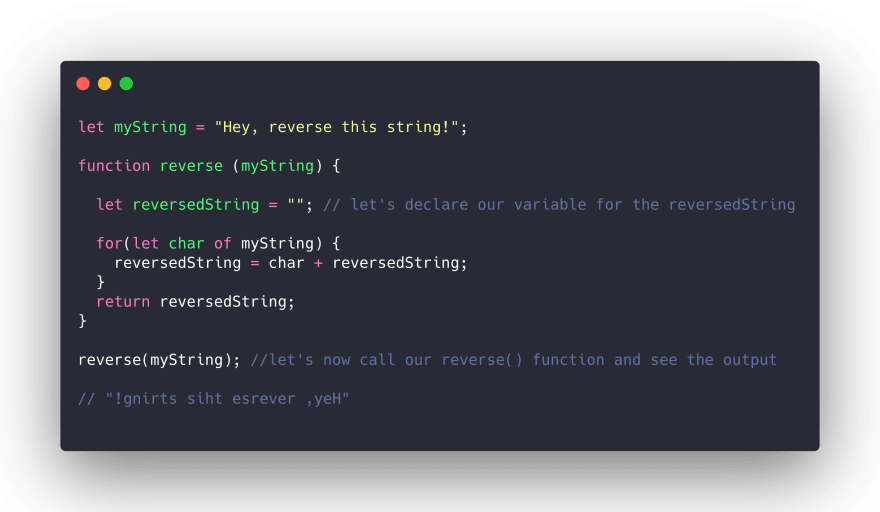
2. De ouderwetse manier: de for-lus
Als je je gesprekspartner wilt laten zien dat je weet hoe je dit probleem moet oplossen zonder te vertrouwen op de ingebouwde JS-methoden, gebruik dan gewoon de for-lus.
Maar laten we een beetje chiquer worden en de ES6-syntaxis gebruiken, zullen we?

De nieuwe for loop-syntaxis die door ES6 is geïntroduceerd, is erg handig en vermindert drastisch de kans op fouten tijdens het typen van code voor de lus.
Ook is het veel schoner en mooier om naar te kijken 👌 .
3. De beknopte en nog meer “ES6” manier van doen met de Spread Syntax
Met ES6 hebben we een nieuwe manier om onze String in een array op te splitsen, dankzij de zogenaamde spread operator .
Deze aanpak is bijna identiek aan de eerste aanpak die ik liet zien (behalve de operator natuurlijk 😅 ) en hieronder kun je er een blik op werpen.

Pretty neat, huh? 😎
Door de “stringToReverse” als parameter van de spread-operator mee te geven, kunnen we de waarden van de afzonderlijke tekens in onze oorspronkelijke array “verspreiden” om hetzelfde resultaat te krijgen als we deden met de split()-functie, zodat we later alle afzonderlijke tekens één voor één kunnen omkeren, zoals we eerder deden met de JS ingebouwde methode reverse() en het dan nog een keer kunnen afmaken met de join()-methode.
4. Last But Not Least….Recursion!
De laatste methode die ik je wil laten zien is de recursieve benadering van dit probleem.
In dit geval willen we onze functie zo instellen dat deze zichzelf recursief aanroept tot hij ons basisgeval (d.w.z. een lege string) bereikt.
We knippen gewoon het eerste teken van ons string-object weg met de substr()-methode, en voegen het recursief toe aan het einde van de string tot er geen tekens meer over zijn om toe te voegen.
We kunnen dit zelfs doen met een ternaire operator om beknopter en netter te zijn met onze JS-syntax.

En dat was het laatste voorbeeld over hoe je een string kunt omkeren met JavaScript! 🎉
Ik hoop echt dat je van deze tutorial hebt genoten en laat me weten wat je ervan vindt en wat je oplossingen zijn!