door Simeon Bello
Ik loop momenteel stage bij een technisch bedrijf, en een paar dagen geleden kreeg ik een uitdaging van mijn baas over het schrijven van een artikel. Dus besloot ik iets te schrijven over Gulp-sass.
Het opzetten ervan kan soms frustrerend zijn, vooral als je er nieuw in bent. Ik gebruik Windows, en zoeken naar een artikel dat mijn probleem zou oplossen was als Jack in Black-ish “decrease” laten spellen.
Ok ik denk dat ik me een beetje heb laten meeslepen…genoeg over mij, laten we beginnen!
P.S. dit is mijn eerste gepubliceerde artikel en ik hoop dat jullie het leuk vinden 🙂
Installeren van node
Opent u eerst de opdrachtregel en installeer node.js op uw computer. Het wordt geleverd met een Node Package Manager(npm) die u kunt gebruiken om Gulp te installeren. Na het installeren, kunt u Gulp installeren door npm install gulp -g uit te voeren. De -g instrueert npm om Gulp globaal op je computer te installeren (dit betekent dat je gulp commando’s overal op je computer kunt gebruiken.)
Voordat ik verder ga, ga ik er vanuit dat je bekend bent met de command line!
Navigeer naar je project directory en voer npm init uit. Dit zal een package.json bestand aanmaken, druk op enter en het zal toevoegen wat je nodig hebt in
het package.json bestand.
Ja, je vraagt je misschien af wat een package.json bestand is?
Een package.json bestand bevat verschillende metadata die relevant zijn voor je project. Dit bestand geeft informatie aan npm en stelt het in staat om het project te identificeren en om te gaan met de afhankelijkheden van het project. Het maakt het ook gemakkelijker om alle taken te installeren die worden gebruikt in een Gulp-project.
Als je het nog steeds niet snapt, heb je waarschijnlijk Diane nodig om het beter uit te leggen – wat is mijn probleem/obsessie met Black-ish??
Na het uitvoeren van npm-init, typ npm install gulp --save-dev, dit instrueert npm om Gulp in je project te installeren. Door --save-dev te gebruiken, slaan we Gulp op als een dev afhankelijkheid in de package.json.
Een Gulpfile maken
Nu u Gulp hebt geïnstalleerd, bent u klaar om de eerste taak te installeren. U moet require Gulp. Maak een nieuw bestand genaamd gulpfile.js in uw project directory – U kunt dit doen met behulp van een tekst editor. Begin met het toevoegen van onderstaande code aan uw gulpfile.
'use strict';var gulp = require('gulp');Het opzetten van een taak
Nu kunt u een gulp taak installeren – in dit geval zouden we Gulp-sass installeren. Deze taak maakt het mogelijk om Sass om te zetten naar CSS. Nog steeds via de command line, kun je Gulp-sass installeren door npm install gulp-sass --save-dev uit te voeren. Daarna vereist u Gulp-sass in uw gulpfile.js.
Plaats var sass = require('gulp-sass');onder de regel die u gulp vereiste.
Structureer uw project
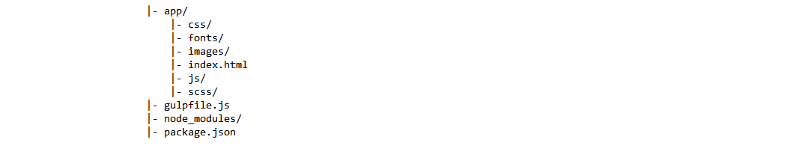
Voordat u de onderstaande regels gebruikt, ga ik er ook van uit dat u weet hoe u een web app moet structureren. Hier ga ik uit van de structuur van veelgebruikte webapps.

Compileren van sass/scss
Het laatste wat u dan moet doen is gulp instrueren welke bestanden het moet converteren en waar de bestemming moet zijn – waar het uitvoerbestand zal worden opgeslagen.
Gebruik het volgende;
//compile gulp.task('sass', function () { gulp.src('app/scss/app.scss') .pipe(sass().on('error', sass.logError)) .pipe(gulp.dest('app/css')); });Het bestand in gulp.src zal worden geconverteerd, u kunt ook alle .scss bestanden in een directory selecteren door "app/scss/*.scss" te gebruiken. Dit zal al uw .scss bestanden selecteren in de map scss.
De gulp.dest is de uitvoer. De uitvoer zal worden opgeslagen in de CSS map in de app folder.