Je kunt dieren in een array opslaan en ze spawnen waar je maar wilt. We zullen deze mogelijkheid gebruiken om een omheind dierenhok te bouwen en een directe dierentuin te maken wanneer we maar willen. Wanneer dit project opstart, zal het een array maken en deze vullen met dieren naar keuze.
Dit project zal twee commando’s bevatten:
- “pen”: Roep dit eerst op om de bouwer opdracht te geven een omheind hok rond uw positie te maken, zodat de dieren niet kunnen ontsnappen.
- “dierentuin”: Bij dit commando gaat MakeCode door je array en spawnen twee dieren van elk type, binnen het hok.
- Doe de activiteit
- Maak het project
- Maak een array voor dieren
- Voeg dieren aan de array toe
- Kies uw dieren
- Laat een dierenhok maken
- Zoek een plaats voor de pen
- Stel het startpunt in
- Teken de omtrek van de pen
- Plaats uw hekken
- Probeer het commando “pen”
- Klaar om de dieren vrij te laten
- Laat ze gaan!
- Probeer het commando “zoo”
- Voltooi dierentuinprogramma
- Uitdaging 1 – Voeg meer dieren toe aan de dierentuin
- Uitdaging 2 – Maak een tweede reeks voor dierennamen
- (Taken 1-2)
- (Taken 3-4)
- Waar zou u deze blokken in onze bestaande code plaatsen?
- Experimenten
- Experiment 1 – Voeg een vogelhuisje toe, alleen vogels!
- Experiment 2 – Voeg nog een dierentuin toe voor de inktvissen
Doe de activiteit
Maak het project
-
Maak een nieuw MakeCode project aan met de naam “Zoo”.
-
In
||loops:LOOPS||staat een||loops:on start||die de opdrachten één keer zal uitvoeren, zodra het project wordt opgestart. Sleep dat blok naar de coderingswerkruimte.
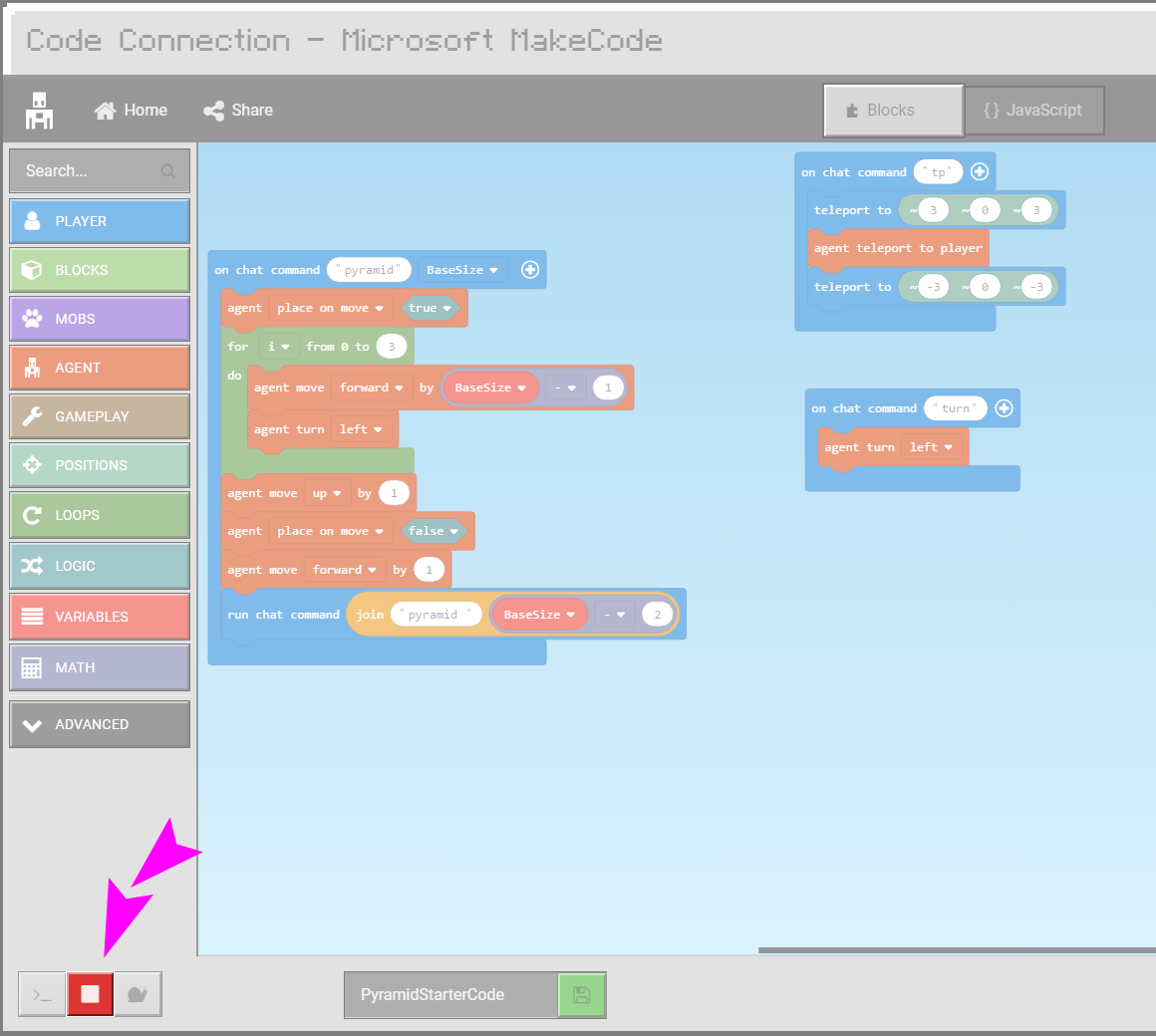
||loops:on start|| wordt uitgevoerd zodra het programma start. Dit kan soms lastig zijn omdat u code aan het testen bent of het programma opnieuw wilt starten, maar misschien niet begrijpt waarom uw programma niet werkt. Gebruik de knoppen linksonder om uw code opnieuw te starten wanneer u code bouwt die afhankelijk is van ||loops:on start||.
- Klik op de knop Stop in de linkerbenedenhoek van uw code-verbindingsvenster.

- Naar aanleiding hiervan moet u de codeeromgeving opnieuw starten. Klik op de afspeelknop. Als de afspeelknop niet aan staat, wordt uw code niet in Minecraft uitgevoerd.

-
Vanuit
||variables:VARIABLES||klikt u op de knop Maak een variabele. -
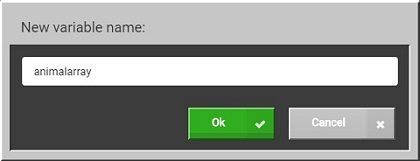
Noem deze variabele
animalarrayen klik op Ok.

Maak een array voor dieren
-
Vanuit
||variables:VARIABLES||, sleept u||variables:set||naar het blok On start. -
Selecteer met behulp van het vervolgkeuzemenu in
||variables:set||de variabeleanimalarray. -
Klik op het tabblad Geavanceerd in de werkset om de werksetlade
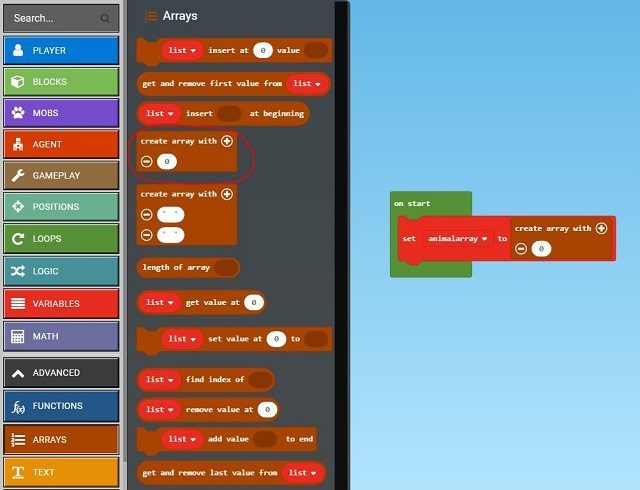
||arrays:ARRAYS||weer te geven. -
Vanuit
||arrays:ARRAYS||, sleept u een||arrays:create array with||naar||variables:set "animalarray" to||.

Voeg dieren aan de array toe
-
Klik op het plusteken (+) op
||arrays:create array with||om 7 extra slots aan uw array toe te voegen. De totale lengte van uw matrix moet nu 8 zijn. -
Sleep vanuit
||mobs:MOBS||een dierenblok naar de eerste sleuf van||arrays:create array with||. -
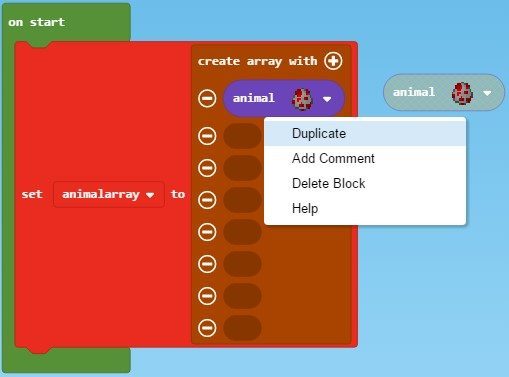
Vul de rest van uw array met dierenblokjes. U kunt met de rechtermuisknop klikken op
||mobs:animal||en Dupliceren selecteren om kopieën van dit blok te maken.

Kies uw dieren
Creëer een dierentuin met 8 verschillende soorten dieren. Let op: sommige dieren eten andere dieren op! Ocelots en kippen kunnen bijvoorbeeld niet goed met elkaar opschieten. Denk na over wat voor soort dierentuin u wilt, en plan dienovereenkomstig.
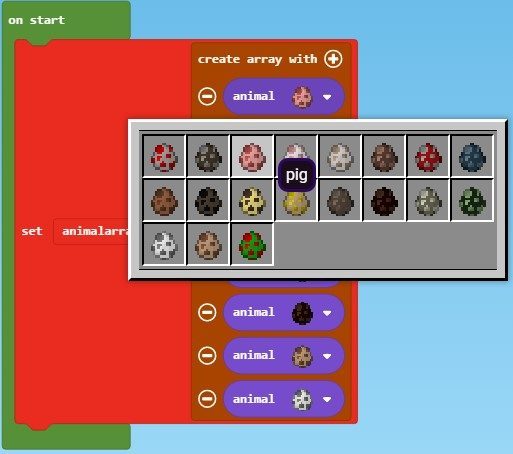
- Gebruik de vervolgkeuzemenu’s in de
||mobs:animal||-blokken om verschillende soorten dieren in uw verzameling te kiezen.

Laat een dierenhok maken
Nu u uw dierenarray hebt opgezet, gaan we aan de slag met het maken van een omheind terrein voor uw dierentuin. U zult hiervoor de ||builder:BUILDER|| blokken gebruiken. De bouwer is als een onzichtbare cursor in het spel die heel snel blokken langs een pad kan plaatsen. Je stuurt de bouwer naar een punt in de zuidoostelijke hoek, en maakt een markering, wat een onzichtbaar referentiepunt is. Dan geef je hem een aantal commando’s om een vierkant te tekenen. Tenslotte is de bouwer in staat om hekken langs dit pad te plaatsen.
-
Vanuit
||player:PLAYER||, sleep een||player:on chat command||blok naar de Werkruimte. -
Raam de opdracht “pen”.
-
Klik op het tabblad Geavanceerd in de Werkset om de
||builder:BUILDER||Werkset lade te tonen. -
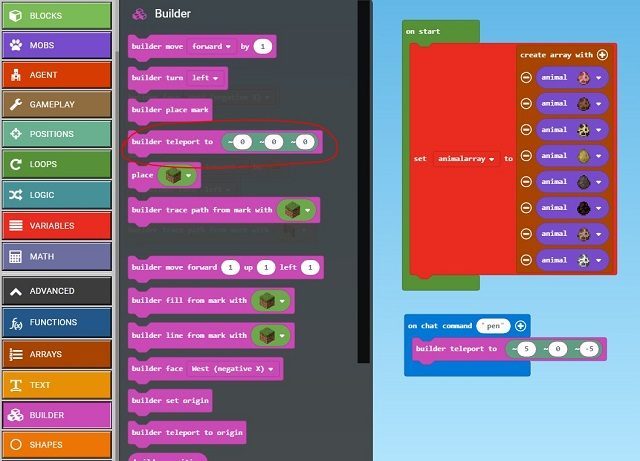
Sleep
||builder:builder teleport to||vanuit||builder:BUILDER||naar||player:on chat command "pen"||.
Zoek een plaats voor de pen
Bedenk dat Minecraft-coördinaten altijd in X-, Y-, Z-coördinaten worden gespecificeerd, waarbij X van west naar oost is en Z van noord naar zuid. We willen dat de bouwer begint in de noordoostelijke hoek van de pen ten opzichte van de speler, dus ga je gang en verander de coördinaten om een locatie te specificeren 5 blokken ten oosten en 5 blokken ten noorden van je positie.
- Verander in
||builder:builder teleport to||de positiewaarden in(~5, ~0, ~-5).

Stel het startpunt in
Zorg ervoor dat de bouwvakker met zijn gezicht in de juiste richting staat, zodat hij het hok om u heen tekent. Als de bouwer de juiste kant op staat, kun je hem een begin markering laten plaatsen.
-
Vanuit
||builder:BUILDER||, sleep je||builder:builder face||naar buiten en onder||builder:builder teleport to||. De standaard ‘face West’ is prima. -
Volgende, van
||builder:BUILDER||, pak een||builder:builder place mark||om na de||builder:builder face||te zetten.
Teken de omtrek van de pen
Nu laten we de bouwer gewoon een vierkant tekenen.
-
Vanuit
||loops:LOOPS||, sleep een||loops:repeat||lus en plaats deze na||builder:builder place mark||. Een vierkant heeft vier zijden, dus vier keer herhalen is prima. -
Vanuit
||builder:BUILDER||, sleep een||builder:builder move||in de||loops:repeat||lus. -
Type
10in||builder:builder move||om de zijden van je pen 10 blokken te maken. -
Sleep
||builder:builder turn||vanuit||builder:BUILDER||achter het blok||builder:builder move||.
Plaats uw hekken
De laatste stap is om de bouwer hekken te laten plaatsen langs het vierkant dat hij heeft overgetrokken.
-
Vanuit
||builder:BUILDER||, plaats een||builder:builder trace path from mark||na de||loops:repeat||lus. -
Gebruik het drop-down menu in
||builder:builder trace path from mark||, selecteer een Eiken Hek.
Uw code zou er ongeveer zo uit moeten zien:
player.onChat("pen", function () { builder.teleportTo(pos(5, 0, -5)) builder.face(WEST) builder.mark() for (let i = 0; i < 4; i++) { builder.move(FORWARD, 10) builder.turn(TurnDirection.Left) } builder.tracePath(OAK_FENCE)})Probeer het commando “pen”
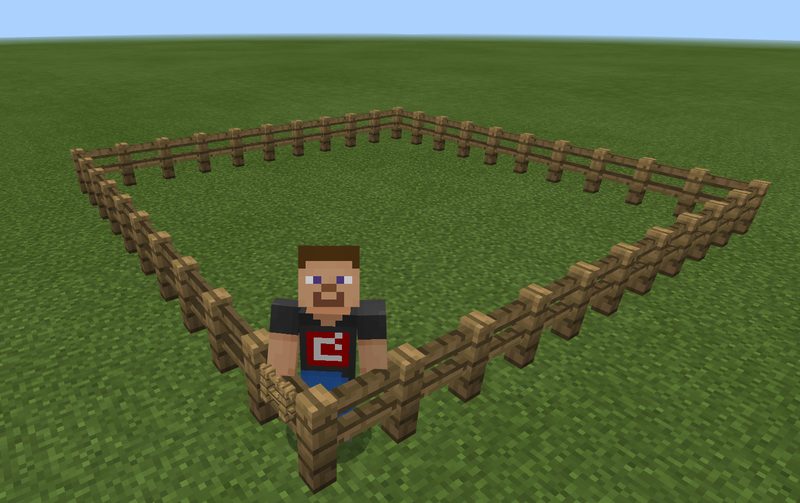
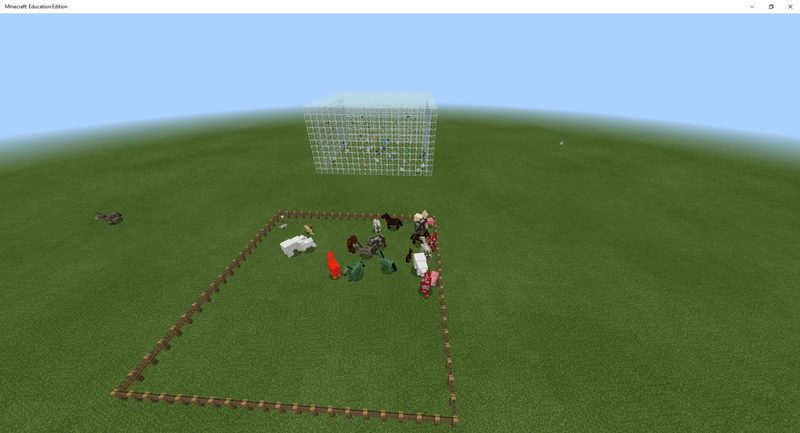
Nu opent u een Flat World in het Minecraft-spel en typt u “pen” in het chatvenster. Je zou een pen moeten zien die helemaal om je heen wordt gebouwd! Voor een extra uitdaging kunt u proberen de bouwer een hek te laten toevoegen.

Klaar om de dieren vrij te laten
Nu komt het leukste gedeelte. De array is gevuld met dieren, het hok is gebouwd… het is tijd om ze los te laten! Voor dit commando gaan we gewoon door de hele array heen en voor elk dier in de array spawnen we er twee op een paar blokken afstand van jou, maar nog steeds binnen de pen.
-
Van
||player:PLAYER||, neem een||player:on chat command||en hernoem het “dierentuin”. -
Vanuit
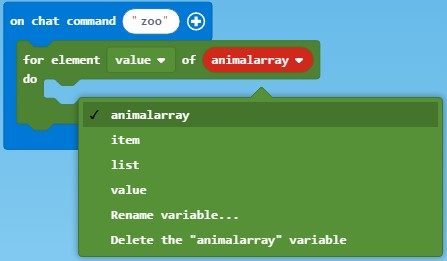
||loops:LOOPS||, sleep een||loops:for element||in uw||player:on chat command "zoo"||. -
In de
||loops:for element||, gebruik het drop-down menu voor het 2e slot omanimalarrayte selecteren.

Laat ze gaan!
-
Vanuit
||mobs:MOBS||, sleep een||mobs:spawn animal||blok en plaats het binnen||loops:for element||. -
Vanuit
||variables:VARIABLES||, sleep de waarde variabele in het||mobs:spawn animal||blok, ter vervanging van de standaard kip dier. -
Verplaats de coördinaten in
||mobs:spawn animal||in(~3, ~0, ~0), zodat de dieren een paar blokken van de speler vandaan spawnen. -
Om paren van dieren te maken, klikt u met de rechtermuisknop op het
||mobs:spawn animal||-blok om het te Dupliceren. U kunt hier ook een lus gebruiken als u dat wilt.
Uw code zou er ongeveer zo uit moeten zien:
let animalarray: number = player.onChat("zoo", function () { for (let value of animalarray) { mobs.spawn(value, pos(3, 0, 0)) mobs.spawn(value, pos(3, 0, 0)) }})Probeer het commando “zoo”
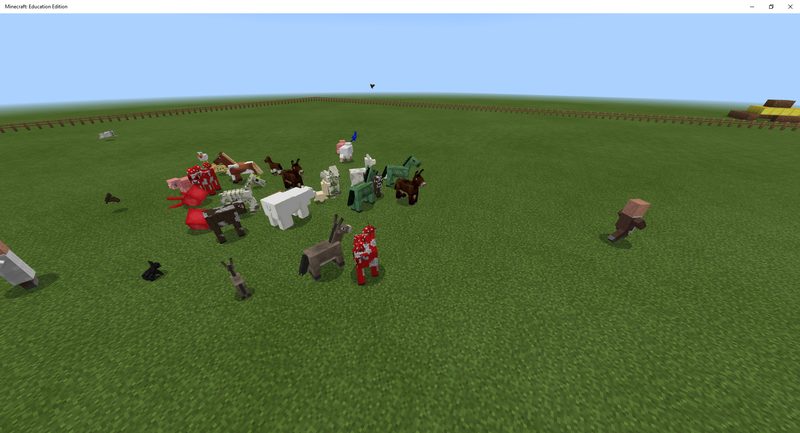
Ga terug naar uw Minecraft-wereld en typ het commando “zoo” in het chatvenster, en kijk hoe de dieren verschijnen!

Voltooi dierentuinprogramma
let animalarray: number = player.onChat("pen", function () { builder.teleportTo(pos(5, 0, -5)) builder.face(WEST) builder.mark() for (let i = 0; i < 4; i++) { builder.move(FORWARD, 10) builder.turn(TurnDirection.Left) } builder.tracePath(OAK_FENCE)})player.onChat("zoo", function () { for (let value of animalarray) { mobs.spawn(value, pos(3, 0, 0)) mobs.spawn(value, pos(3, 0, 0)) }})animalarray = Gedeeld programma: https://makecode.com/_2Jc55Xbjz1v8
Uitdaging 1 – Voeg meer dieren toe aan de dierentuin
Maak een groter hok en voeg alle verschillende soorten dieren toe! Er zijn 19 verschillende soorten. Kijk dan hoe gek het wordt!

Uitdaging 2 – Maak een tweede reeks voor dierennamen
In deze uitdaging worden verschillende concepten in één keer toegepast. Ben je er klaar voor? Onthoud dat leren niet altijd om winnen gaat. Als je moeite hebt met deze uitdaging, voel je dan niet ontmoedigd. Als je deze uitdaging te gemakkelijk vindt, kun je misschien je eigen uitdaging maken en die delen met een andere student.
Een ocelot is voor velen een zeer obscuur dier, dus het zou leuk zijn om de namen te weten van de dieren die we voortbrengen.
Maak een tweede matrix met de namen van de dieren uit ||variables:animalarray||. Dan als de dieren paaien gebruik ||player:say|| om feedback te geven. Het opnemen van een ||loops:pause|| tussen de dieren zal de gebruiker meer tijd geven om te lezen en te begrijpen wat de verschillende dieren zijn.
Taken:
- Maak een
||variables:animalnames||array. - Plaats alle dierennamen in
||variables:animalarray||. - Print de namen uit nadat ze gespawn zijn.
- Pauzeer de code na het afdrukken voor 1 seconde of meer… jouw keuze hoe lang te pauzeren.
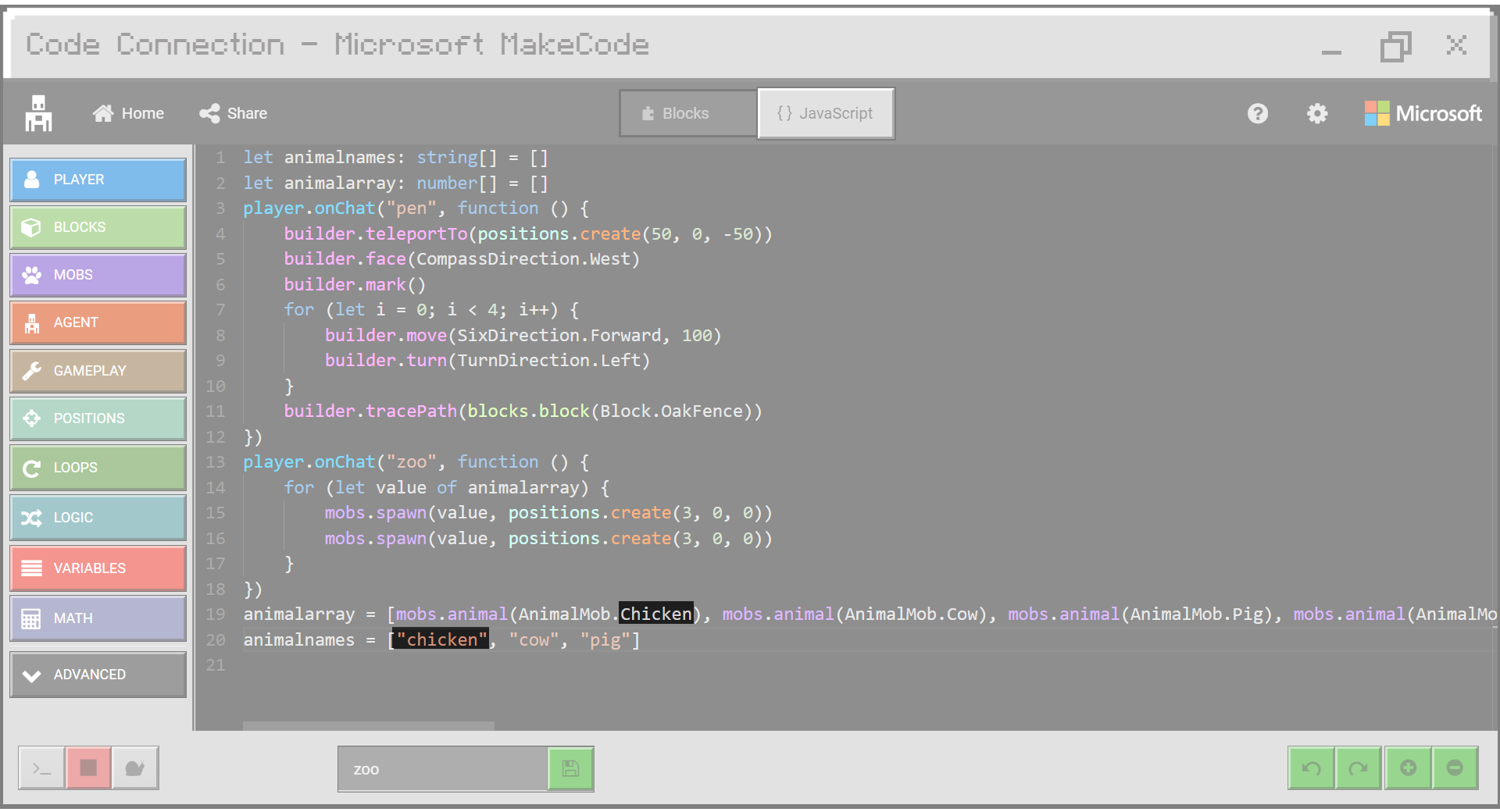
Omdat er zoveel dieren zijn om op te sommen voor taak #2, kun je overwegen om een deel van dit in javascript te doen in plaats van blokken te gebruiken. Nadat je een array hebt gemaakt kun je veel makkelijker de namen van de dieren invoeren in javascript. Plus je kunt alle namen veel makkelijker zien.
Blok codering is geweldig, maar in dit geval zou het typen in javascript veel sneller zijn. Kijk naar het voorbeeld hieronder. Kun je uitvinden hoe je dit formaat kopieert voor alle dieren? Als je klaar bent, kun je de ||player:say|| en ||loops:pause|| toevoegen door terug te gaan naar de blok editor.
Zorg ervoor dat de komma’s en aanhalingstekens op de juiste plaats staan, anders krijg je een fout.

(Taken 1-2)
De blokken hieronder zijn de antwoorden en kunnen je helpen om de klus sneller te klaren. Nu hoeft u alleen nog uit te zoeken waar u ze moet plaatsen! Om de namen van de dieren af te drukken moet je een teller gebruiken die als sleutel dient voor elke naam. Onthoud dat de sleutel het nummer is waar dingen in de array worden gezet…. voor onze nieuwe array, zullen de sleutels er als volgt uitzien:
Kip = 0
Koe = 1
Varken = 2
etc…
U moet de namen voor elk dier in onze nieuwe array instellen. Een voorbeeld is hieronder gegeven. Nu hoeft u alleen nog maar uit te zoeken waar u deze code moet plaatsen en de namen voor alle dieren in te stellen.
let animalnames: string = animalnames = "Chicken"(Taken 3-4)
Hieronder heeft u de teller ‘CurrentAnimalNum’ gekregen. Deze fungeert als sleutel bij het verkrijgen van waarden uit de ||variables:animalnames|| array.
Als je dit allemaal niet begrijpt, is dat niet het einde van de wereld. Kijk gewoon of je deze code op de juiste plaats kunt zetten. Probeer daarbij te begrijpen waarom de dingen gebeuren zoals ze gebeuren. Als u hulp nodig hebt bij het plaatsen, vraag dan uw docent om begeleiding.
Waar zou u deze blokken in onze bestaande code plaatsen?
let currentAnimalNum = 0let animalnames: string = animalnames = player.say(animalnames)currentAnimalNum += 1loops.pause(1000)
Experimenten
Laten we iets toevoegen aan onze bestaande dierentuin om deze groter en beter te blijven maken. Speel met de code in elk experiment en kijk wat je nog meer kunt toevoegen om de dierentuin nog completer te maken!
Experiment 1 – Voeg een vogelhuisje toe, alleen vogels!
In dit experiment scheiden we de vogels in hun eigen matrix en bouwen we een kooi speciaal voor hen. Een volière is een gebouw waar vogels worden gehouden. Dit is wat ze zullen krijgen. Type ‘zoo’ in het chatvenster en je krijgt nu je landdieren in hun hok en vogels in hun eigen volière. Er zijn echter nog wat problemen.
Gebruik deze code om mee te beginnen.
Hoe zou je dit beter kunnen maken? Kun je voor elk dier een apart hok bouwen? Wat kun je nog meer bedenken?

Hier zie je een probleem. Kijk hoe de ezel rood is. Dat komt omdat onze wolven hen aanvallen. Misschien moeten de wolven worden gescheiden in hun eigen hok of grot of zoiets.
Experiment 2 – Voeg nog een dierentuin toe voor de inktvissen
Omdat inktvissen in water zwemmen, bouwt dit programma een plek voor ze om in de grond te zwemmen en vult de grond vervolgens met het water. Typ ‘zoo’ in het chat-venster om te beginnen.
Ook hier kun je proberen de dierentuin nog verder uit te breiden door borden toe te voegen, verschillende functies, grotten, rivieren, of andere dingen die je maar kunt bedenken.
Merk op dat de code functies gebruikt om de nieuwe behuizingen voor verschillende soorten dieren te organiseren. Elke functie maakt het hok en de dieren voor elk type dier.