文字列を反転することは、おそらく最も一般的なインタビューの質問の 1 つで、ソフトウェア開発者として私たちの旅路で必然的に遭遇する質問の 1 つでもあります。
JavaScript とその多くの奇抜さに関して言えば、この特定の問題に取り組むための多くの可能な方法に圧倒されるかもしれませんが、ここでは、いくつかの実行可能なアプローチを紹介したいと思います。

この方法が実際にどのように機能するかを簡単に振り返ってみましょう。
split()メソッドは String オブジェクトを分割し、元の String 配列の各単語が独自の 1 文字の部分文字列に分離されます。- 次に
reverse()メソッドが登場し、主な作業を行います。これは、もともと配列に含まれていた要素を単に反転させ、もともと -String 配列の最後の文字だったものが、今では最初の要素 (この場合、それは「.” であるため、変数 “stringToReverse” が終了していた文字です)。 - 最後に
join()メソッドは、split()メソッドによって以前に分離されたすべての文字を再結合し、反転した文字列を形成して再合成します。 😏- 補足:このアプローチは、面接官が組み込みメソッドの使用を許可していると明確に言っている場合に使用されるべきで、それ以外は、これから紹介する次のアプローチに行く必要があります。 昔ながらの方法:forループ
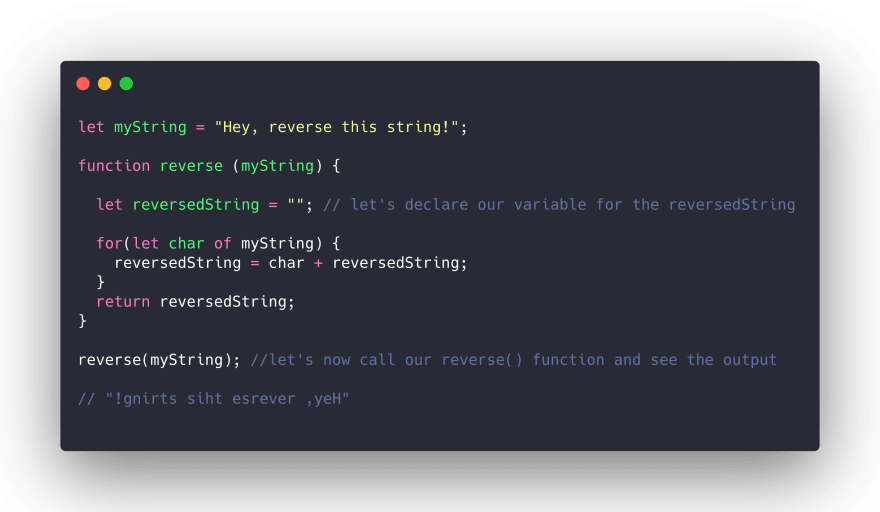
JSの組み込みメソッドに頼らずにこの問題を解決する方法を知っていることを面接官に示したい場合は、forループを使えばいいのです。
しかし、少し気合を入れて ES6 の構文を使いましょう。

ES6 によって導入された新しい
for loop構文は非常に便利で、ループのコードを入力するときに間違える可能性を劇的に減少します。
また、見た目もよりすっきりしています👌 .3. スプレッド構文による簡潔でさらに「ES6」な方法
ES6 では、いわゆるスプレッド演算子
のおかげで、String を配列に分割する新しい方法を手に入れました。この方法は、最初に紹介した方法とほとんど同じです (もちろん
演算子を除きますが😅)。 😎スプレッド演算子のパラメータに「stringToReverse」を渡すと、元の配列に含まれる1文字の値を「スプレッド」して
split()関数と同じ結果を得られるので、後でJS組み込みメソッドreverse()で以前行ったようにすべての1文字を1文字ずつリバースし、もう一度join()メソッドを使用して仕上げることができます。4.
最後に紹介するのは、この問題に対する再帰的アプローチです。
この場合、基本ケース(つまり空文字列)に到達するまで再帰的に自分自身を呼び出すように関数をセットアップしたいと思います。
substr()メソッドで文字列オブジェクトの最初の文字を切り離し、追加する文字がなくなるまで再帰的に文字列の末尾に追加します。JS 構文でより簡潔できれいになるように、三項演算子を使用してこれを行うこともできます。 🎉
このチュートリアルを楽しんでいただけたなら幸いです。
- 補足:このアプローチは、面接官が組み込みメソッドの使用を許可していると明確に言っている場合に使用されるべきで、それ以外は、これから紹介する次のアプローチに行く必要があります。 昔ながらの方法:forループ