動物を配列に格納し、好きな場所でそれらを生成することができます。 この機能を使って、フェンスで囲まれた動物小屋を作り、いつでもすぐに動物園を作ることができるようにしましょう。
このプロジェクトは 2 つのコマンドを備えています。 動物が逃げないように、位置の周りにフェンスで囲まれたペンを作成するようにビルダーに命令するために、最初にこれを呼び出します。
- Do the activity
- Create the project
- Make an array for animals
- 動物を配列に追加
- 動物を選ぶ
- 動物小屋を作ろう
- ペンを置く場所を探す
- スタートマークを設定します
- ペンの輪郭を描く
- フェンスを設置する
- Try the “pen” command
- Get ready to release the animals
- 放ちます!
- Try the “zoo” command
- 完全なZooプログラム
- Challenge 1 – Add more animals to zoo
- Challenge 2 – Create a second array for animal names
- (Tasks 1-2)
- (タスク 3-4)
- これらのブロックを既存のコードのどこに配置しますか。
- 実験
- Experiment 1 – Add a birdhouse, birds only!
- Experiment 2 – Add another zoo exhibit for the Squids
Do the activity
Create the project
-
“Zoo” という新しい MakeCode プロジェクトを作成してください。
-
||loops:LOOPS||の中に||loops:on start||があり、プロジェクトが起動すると同時にそのコマンドが一回だけ実行されます。 そのブロックをコーディング ワークスペースにドラッグします。
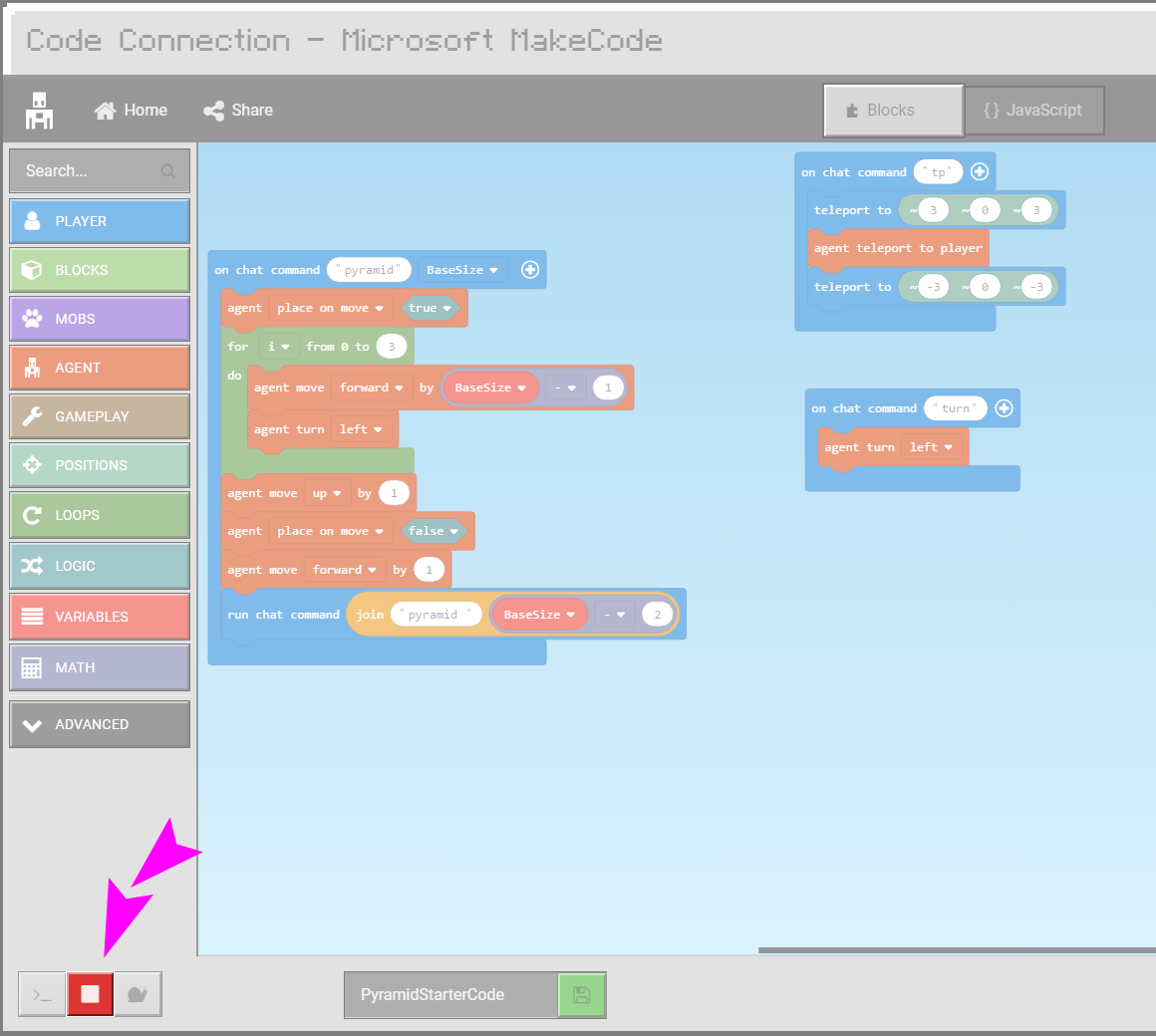
||loops:on start|| はプログラムが起動したときに実行されます。 これは、コードをテストしているか、プログラムを再起動したいが、プログラムが動作していない理由を理解していない可能性があるため、時には苦痛になることがあります。 ||loops:on start|| に依存するコードを構築する場合は、左下のボタンを使用してコードを再起動します。
- コード接続ウィンドウの左下にある停止ボタンをクリックします。

- 次は、コーディング環境を再起動する必要があります。 再生ボタンをクリックします。 再生ボタンがオンになっていない場合、あなたのコードは Minecraft で実行されません。

-
||variables:VARIABLES||から、Make a Variable ボタンをクリックします。 -
この変数に
animalarrayという名前を付けて、[OK]をクリックします。

Make an array for animals
-
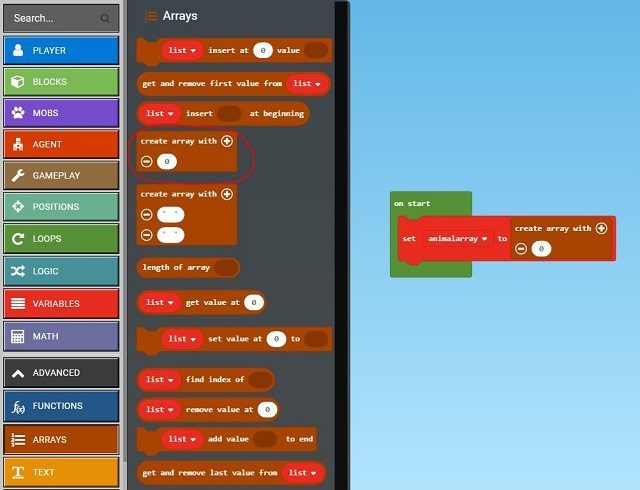
||variables:VARIABLES||から||variables:set||を On start ブロックにドラッグしてください。 -
||variables:set||のドロップダウンメニューで、変数animalarrayを選択します。 -
ツールボックスの詳細タブをクリックして、
||arrays:ARRAYS||ツールボックスドロワーを表示します。 -
||arrays:ARRAYS||からを||variables:set "animalarray" to||にドラッグして移動させます。

動物を配列に追加
-
||arrays:create array with||のプラス(+)記号をクリックして配列に7枠を追加して下さい。 これでアレイの長さは合計8個になります。 -
||mobs:MOBS||から||arrays:create array with||の最初のスロットにアニマルブロックをドラッグします。 -
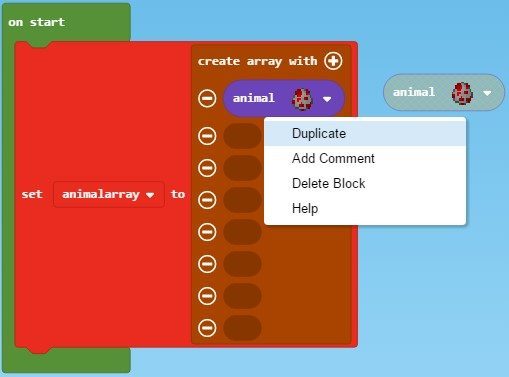
配列の残りの部分にアニマルブロックを配置します。
||mobs:animal||を右クリックして「複製」を選択すると、このブロックのコピーを作成することができます。

動物を選ぶ
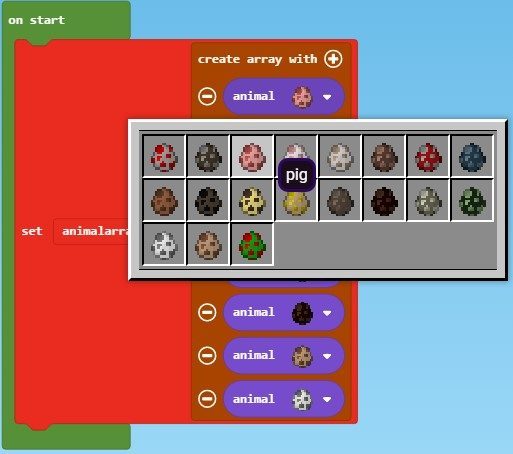
8種類の動物で動物園を作成します。 ある種の動物は他の動物を食べてしまうので注意! 例えば、オセロットとニワトリはあまり仲が良くありません。
-
||mobs:animal||ブロックのドロップダウンメニューを使って、動物の種類を選択します。

動物小屋を作ろう
動物アレイが設定できたので、動物園にフェンス付きの囲いを作る作業に取り掛かりましょう。 これには、||builder:BUILDER||ブロックを使用します。 ビルダーはゲーム内の見えないカーソルのようなもので、ブロックをパスに沿って素早く配置することができます。 ビルダーに指示して、南東の角にあるポイントに行き、マーク(見えない基準点)を作成します。 そして、一連のコマンドで正方形をトレースさせます。 最後に、ビルダーはこのパスに沿ってフェンスを配置することができます。
-
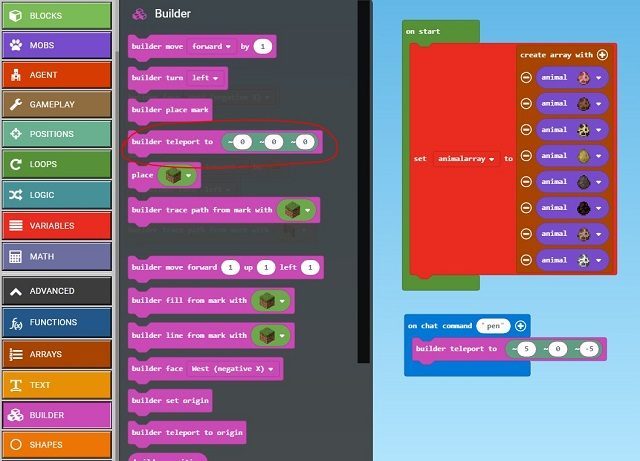
||player:PLAYER||から||player:on chat command||ブロックをワークスペースにドラッグします。 -
コマンドを「ペン」に変更します。
-
ツールボックスで[高度]タブをクリックして、
||builder:BUILDER||ツールボックス引き出しを表示させます。 -
||builder:BUILDER||から||builder:builder teleport to||を||player:on chat command "pen"||にドラッグします。
ペンを置く場所を探す
Minecraft の座標は常に X、Y、Z の座標で指定されており、X は西から東、Z は北から南を意味しますことを思い出してください。 ビルダーをプレイヤーに対してペンの北東の角からスタートさせたいので、自分の位置から東に 5 ブロック、北に 5 ブロックの場所を指定するように座標を変更してきてください。
-
||builder:builder teleport to||で、位置の値を(~5, ~0, ~-5)に変更します。

スタートマークを設定します
自分の周りにペンを描くようにビルダーを正しい方向に向けましょう。 ビルダーが正しい方向を向いたら、次にスタートマークを配置させます。
-
||builder:BUILDER||から||builder:builder face||をドラッグして、||builder:builder teleport to||の下に移動させます。 -
次に
||builder:BUILDER||から||builder:builder place mark||を掴んで||builder:builder face||の後に置きます。
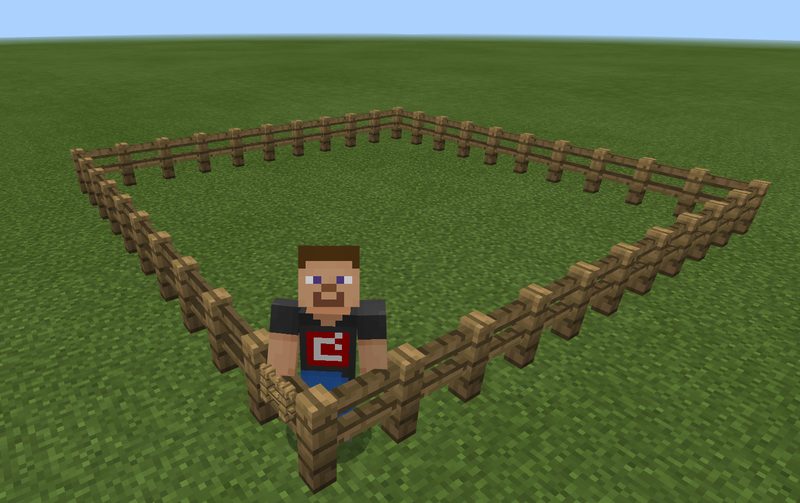
ペンの輪郭を描く
今度は単純にビルダーに正方形を描かせます。
-
||loops:LOOPS||から||loops:repeat||ループをドラッグして||builder:builder place mark||の後ろに配置します。 -
||builder:BUILDER||から||builder:builder move||をドラッグして||loops:repeat||ループに入れます。 -
||builder:builder move||に10と入力すると、ペンの辺を10ブロックにします。 -
||builder:BUILDER||から||builder:builder turn||を||builder:builder move||ブロックの後にドラッグします。
フェンスを設置する
最後のステップは、ビルダーにフェンスをトレースしたマスに沿って設置してもらうというものです。
-
||builder:BUILDER||から||loops:repeat||ループの後に||builder:builder trace path from mark||を配置します。 -
||builder:builder trace path from mark||のドロップダウンで、オークフェンスを選択します。
Your code should look like this:
player.onChat("pen", function () { builder.teleportTo(pos(5, 0, -5)) builder.face(WEST) builder.mark() for (let i = 0; i < 4; i++) { builder.move(FORWARD, 10) builder.turn(TurnDirection.Left) } builder.tracePath(OAK_FENCE)})Try the “pen” command
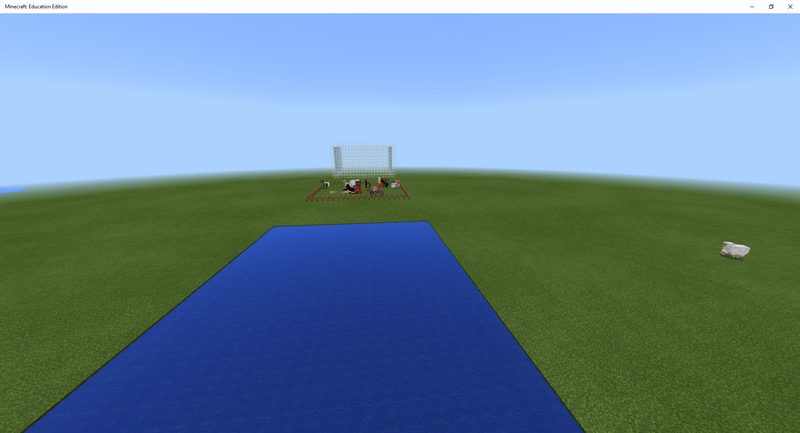
Now, open up a Flat World in the Minecraft game, and type “pen” in the chat window. 自分の周りにペンができているのが見えるはずです!

Get ready to release the animals
さて、ここからが楽しいところです。 配列に動物がロードされ、ペンが構築されました…動物を解放するときです! このコマンドでは、単純に配列全体を通過し、配列内の各動物について、自分から数ブロック離れた、まだ檻の中にいる2匹の動物を生成します。
-
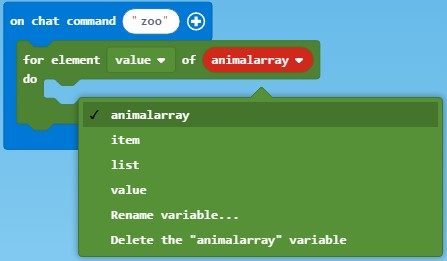
||player:PLAYER||から||player:on chat command||を取得して「動物園」に名前を変更します。 -
||loops:LOOPS||から||loops:for element||を||player:on chat command "zoo"||にドラッグします。 -
||loops:for element||で、2スロット目のドロップダウンメニューでanimalarrayを選択します。

放ちます!
-
||mobs:MOBS||から||mobs:spawn animal||ブロックをドラッグして、||loops:for element||の内部に配置します。 -
||variables:VARIABLES||から||mobs:spawn animal||ブロックに値変数をドラッグし、デフォルトのチキン動物を置き換えます。 -
||mobs:spawn animal||の座標を(~3, ~0, ~0)に調整し、動物がプレイヤーから数ブロック離れた場所でスポーンするようにします。 -
動物のペアを作成するには、
||mobs:spawn animal||ブロックを右クリックして「複製」を作成します。
あなたのコードは次のようになります:
let animalarray: number = player.onChat("zoo", function () { for (let value of animalarray) { mobs.spawn(value, pos(3, 0, 0)) mobs.spawn(value, pos(3, 0, 0)) }})Try the “zoo” command
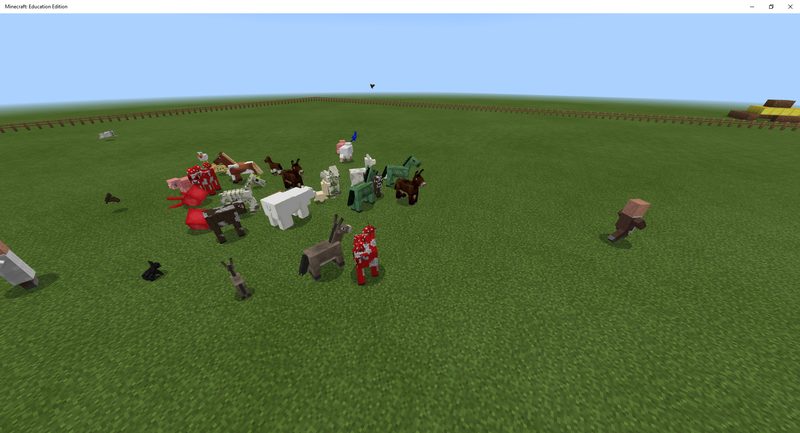
あなたの Minecraft ワールドに戻って、チャット ウィンドウに “zoo” コマンドを入力し、動物の出現を確認します!

完全なZooプログラム
let animalarray: number = player.onChat("pen", function () { builder.teleportTo(pos(5, 0, -5)) builder.face(WEST) builder.mark() for (let i = 0; i < 4; i++) { builder.move(FORWARD, 10) builder.turn(TurnDirection.Left) } builder.tracePath(OAK_FENCE)})player.onChat("zoo", function () { for (let value of animalarray) { mobs.spawn(value, pos(3, 0, 0)) mobs.spawn(value, pos(3, 0, 0)) }})animalarray = 共有プログラムです。 https://makecode.com/_2Jc55Xbjz1v8
Challenge 1 – Add more animals to zoo
より大きなペンを作り、すべての種類の動物を追加してください! その数19種類。 そして、クレイジーな展開を見てください!

Challenge 2 – Create a second array for animal names
この課題は、いくつかの概念を1つにしたものです。 あなたは挑戦できますか? 学習は常に勝利することではないことを忘れないでください。 この課題に苦戦しても、落胆する必要はありません。
オセロットは多くの人にとって非常にわかりにくい動物なので、私たちが産み出す動物の名前を知っているのはいいことです。 そして、動物がスポーンするときに ||player:say|| を使用してフィードバックを与えます。
タスク:
-
||variables:animalnames||配列を作成する。 - すべての動物の名前を
||variables:animalarray||に入れる。 - 動物がスポーンしたら名前をプリントアウトする。
- Pause the code after printing for 1 seconds or more… your choice on how long to pause.
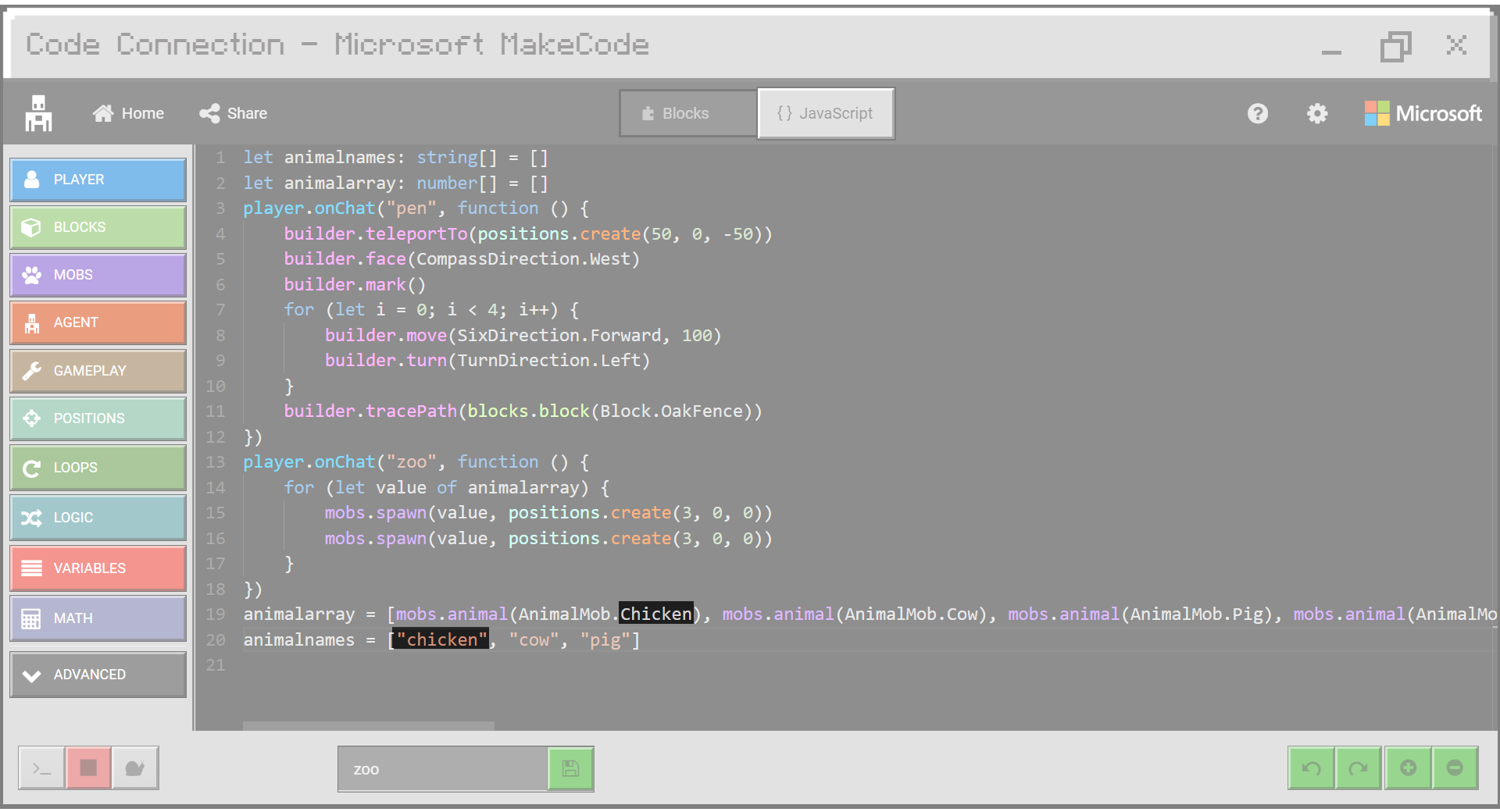
タスク2のためにリストする動物は非常に多いので、ブロックを使う代わりにjavascriptでこの一部を行うことを考慮してもよいでしょう。 配列を作成した後、javascriptで動物の名前を入力するのがはるかに簡単です。 さらに、すべての名前を簡単に見ることができます。
ブロック コーディングは素晴らしいですが、この場合、javascript で入力したほうがはるかに速いでしょう。 下の例を見てください。 このフォーマットを全部の動物にコピーする方法がわかりますか?
カンマと引用符がすべて正しい場所にあることを確認すると、エラーが発生します。

(Tasks 1-2)
以下のブロックが答えで、仕事を速く終わらせるのに役立つかもしれません。 あとは、どこに配置するか考えるだけです! 動物の名前を印刷するには、それぞれの名前のキーとなるカウンターを使用する必要があります。 キーは配列のどこに置かれるかの番号です。新しい配列では、キーは次のようになります:
Chicken = 0
Cow = 1
Pig = 2
etc…
新しい配列にそれぞれの動物の名前を設定する必要があります。 以下に一例を示します。
let animalnames: string = animalnames = "Chicken"(タスク 3-4)
以下では、カウンタ ‘CurrentAnimalNum’ が指定されています。 これは、||variables:animalnames||配列から値を取得するときのキーとして機能します。
このすべてを理解できなくても、それは世界の終わりではありません。 ただ、このコードを正しい場所に配置できるかどうかを確認してください。 その際、なぜそのようなことが起こるのかを理解するようにしてください。 配置について助けが必要な場合は、インストラクターに指示を仰いでください。
これらのブロックを既存のコードのどこに配置しますか。
let currentAnimalNum = 0let animalnames: string = animalnames = player.say(animalnames)currentAnimalNum += 1loops.pause(1000)
実験
既存の Zoo に追加して、引き続き大きくしていくことができるようにしましょう。 各実験のコードを弄って、動物園をより完全なものにするために他に何を追加できるか見てみましょう!
Experiment 1 – Add a birdhouse, birds only!
この実験では、鳥を独自の配列に分け、鳥専用のカゴを作ります。 鳥小屋とは、鳥を飼うための建物です。 これが彼らの手に入るのです。 チャットウィンドウに「zoo」と入力すると、今度は陸上の動物がペンに、鳥が自分の鳥小屋に入ることになります。 しかし、まだいくつかの問題があります。
これをより良くするにはどうしたらよいですか? それぞれの動物に別々のペンを作ることができますか?

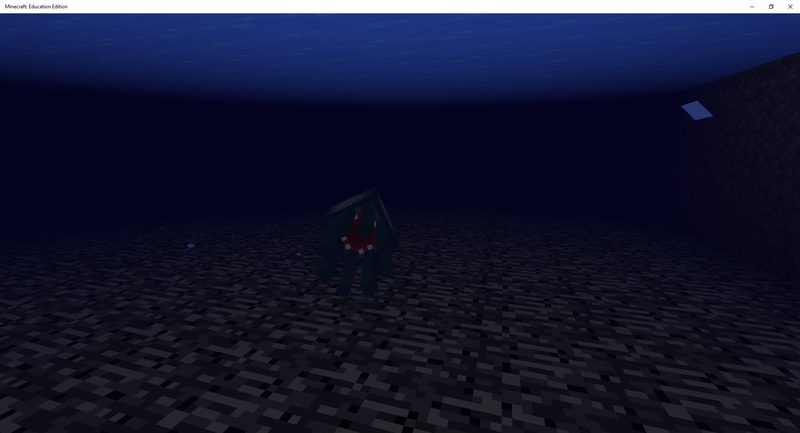
ここで、1つの問題が見えてきました。 ロバが赤くなっているのをご覧ください。 これはオオカミが襲っているからです。 おそらく狼は自分の檻か洞窟か何かに分ける必要があるでしょう。
Experiment 2 – Add another zoo exhibit for the Squids
Squids swim in water, this program built a place for them swim in the ground, then fill the ground with the water.そのため、イカのための別の動物園を追加するプログラムです。 チャットウィンドウに「zoo」と入力するとスタートします。
もう一度、看板やさまざまな機能、洞窟、川など、思いつくものを追加して、動物園をさらに拡張してみるのもいいかもしれませんね。
コードは、さまざまな種類の動物のための新しい囲いを整理するのに役立つ関数を使用していることに注意してください。 各関数は、動物の種類ごとにペンと動物を作成します。