by Simeon Bello
私は現在、技術系の会社でインターンをしていますが、数日前に上司から記事を書くようにとの課題を受けました。 そこで、私は Gulp-sass について何か書くことにしました。
それを設定することは、特に初めてのときは、時々イライラすることがあります。 私は Windows を使用しており、私の問題を解決する記事を検索することは、Black-ish のジャックに「減少」のスペルを教えてもらうようなものでした。
Ok 私はそこで少し夢中になったと思います。
P.S. これは私の初公開記事です。気に入ってもらえるとうれしいです。 Node Package Manager(npm)が付属しているので、それを使ってGulpをインストールします。 インストール後、npm install gulp -gを実行することでGulpをインストールすることができます。 -g は npm に Gulp をコンピューターにグローバルにインストールするように指示します (これは、コンピューター上のどこでも gulp コマンドを使用できることを意味します。)
続ける前に、あなたがコマンドラインに精通していることを想定しています!
プロジェクト ディレクトリに移動して npm init を実行してください。 Enter キーを押すと、必要なものが
パッケージ.json ファイルに追加されます。
パッケージ.json ファイルとは何か、疑問に思うかもしれませんね。 このファイルは npm に情報を提供し、npm がプロジェクトを識別するだけでなく、プロジェクトの依存関係を処理できるようにします。 また、Gulp プロジェクトで使用されるすべてのタスクのインストールを容易にします。
まだ理解できない場合は、おそらく Diane による説明が必要です – Black-ish に対する私の問題/こだわりは何ですか? --save-dev を使用して、Gulp を dev 依存として package.json に保存します。
Creating a Gulpfile
これで Gulp をインストールしたので、最初のタスクをインストールする準備が整いました。 Gulp を require する必要があります。 プロジェクトディレクトリにgulpfile.jsという新しいファイルを作成します – 任意のテキストエディタを使用してこれを行うことができます。 以下のコードをgulpfileに追加することから始めます。
'use strict';var gulp = require('gulp');タスクを設定する
これで、gulpタスクをインストールできます – この場合、Gulp-sassをインストールします。 このタスクは、Sass を CSS に変換することを可能にします。 コマンドラインを使って、npm install gulp-sass --save-devを実行することで、Gulp-sassをインストールすることができます。 その後、gulpfile.jsでGulp-sassを要求します。
gulpを要求した行の下にvar sass = require('gulp-sass');を入れます。
プロジェクトの構造化
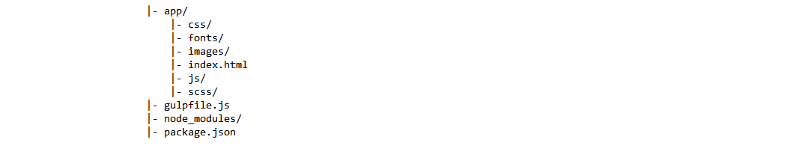
以下のラインを使用する前に、私はまた、Webアプリケーションを構成する方法を知っていると仮定しています。 ここでは、一般的な Web アプリの構造を使用します。

Compiling sass/scss
最後に、gulp に変換する必要のあるファイルと出力ファイルを格納する場所を指示します。
//compile gulp.task('sass', function () { gulp.src('app/scss/app.scss') .pipe(sass().on('error', sass.logError)) .pipe(gulp.dest('app/css')); });gulp.src にあるファイルが変換されます。また、"app/scss/*.scss" を使用すると、ディレクトリ内のすべての .scss ファイルを選択することができます。 これは、scss.
フォルダ内のすべての.scssファイルを選択します。gulp.destが出力です。 出力は、appフォルダー内のCSSフォルダーに格納されます。