Inverser une chaîne de caractères est peut-être l’une des questions d’entretien les plus courantes une de celles qu’inévitablement nous, en tant que développeurs de logiciels, rencontrons au cours de nos parcours.
Lorsqu’il s’agit de JavaScript et de ses nombreuses bizarreries, on peut se sentir dépassé par les nombreuses façons possibles de s’attaquer à ce problème particulier, et je voudrais ici vous montrer quelques approches viables.
1. La façon rapide &salissante en utilisant des méthodes intégrées
C’est probablement la façon la plus commune et la plus sale d’aborder ce problème avec JavaScript… mais elle fait le travail !

Rappelons brièvement comment cette approche fonctionne réellement.
- La méthode
split()divise notre objet String, de sorte que chaque caractère unique dans le tableau String original est maintenant séparé dans sa propre sous-chaîne à un seul caractère. - La méthode
reverse()entre alors en jeu et effectue le travail principal : elle inverse simplement les éléments contenus dans le tableau d’origine, de sorte que ce qui était à l’origine le dernier caractère du tableau -String, est maintenant le premier élément (dans notre cas, c’est un « . » , puisque c’est le caractère sur lequel se terminait notre variable « stringToReverse »). - La méthode
join()réunit finalement tous les caractères uniques précédemment séparés par la méthodesplit()pour former et recomposer notre chaîne inversée.
Et voilà ! 😏
- Vite fait : cette approche doit être utilisée de préférence si votre interlocuteur vous dit spécifiquement que vous êtes autorisé à utiliser des méthodes intégrées, sinon vous devez opter pour les prochaines approches que je vais vous montrer.
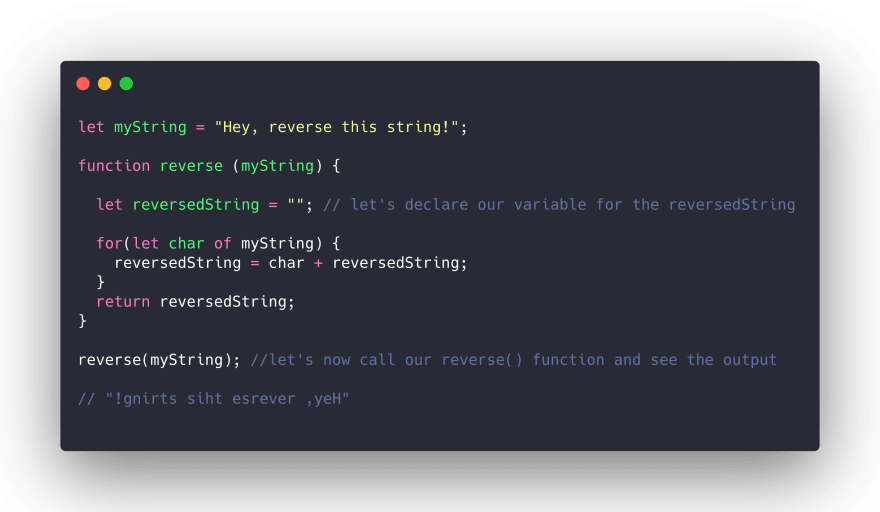
2. La méthode à l’ancienne : la boucle for
Si vous voulez montrer à votre interviewer que vous savez comment résoudre ce problème sans vous appuyer sur les méthodes intégrées de JS, utilisez simplement la boucle for.
Mais soyons un peu plus fantaisistes et utilisons la syntaxe ES6, d’accord ?

La nouvelle syntaxe for loop introduite par ES6 est très pratique et elle réduit drastiquement les chances de faire des erreurs en tapant le code de la boucle.
Egalement, c’est beaucoup plus propre et plus joli à regarder 👌 .
3. La façon concise et encore plus « ES6 » de faire les choses avec la syntaxe Spread
Avec ES6, nous avons une nouvelle façon de diviser notre String dans un tableau, grâce à ce qu’on appelle l’opérateur spread .
Cette approche est presque identique à la première approche que j’ai montrée (sauf pour l’opérateur bien sûr 😅 ) et ci-dessous vous pouvez y jeter un coup d’œil.

Pretty neat, huh ? 😎
Passer la « stringToReverse » comme paramètre de l’opérateur d’étalement nous permet d' »étaler » les valeurs de caractères uniques contenues dans notre tableau d’origine pour obtenir le même résultat que nous avons fait en utilisant la fonction split(), de sorte que nous pouvons plus tard inverser tous les caractères uniques un par un comme nous l’avons fait auparavant avec la méthode intégrée JS reverse(), puis terminer une fois de plus avec la méthode join().
4. Last But Not Least….Recursion!
La dernière méthode que je voudrais vous montrer est l’approche récursive de ce problème.
Dans ce cas, nous voulons configurer notre fonction de sorte qu’elle s’appelle récursivement jusqu’à ce qu’elle atteigne notre cas de base (c’est-à-dire une chaîne vide).
Nous coupons simplement le premier caractère de notre objet chaîne avec la méthode substr(), et nous l’ajoutons à la fin de la chaîne récursivement jusqu’à ce qu’il n’y ait plus de caractères à ajouter.
Nous pouvons même faire cela avec un opérateur ternaire pour être plus concis et propre avec notre syntaxe JS.

Et c’était le dernier exemple sur la façon d’inverser une chaîne avec JavaScript ! 🎉
J’espère vraiment que vous avez apprécié ce tutoriel et s’il vous plaît, faites-moi part de vos pensées et solutions aussi !
.