par Simeon Bello
Je suis actuellement stagiaire dans une entreprise de technologie, et il y a quelques jours, j’ai reçu un défi de mon patron concernant l’écriture d’un article. J’ai donc décidé d’écrire quelque chose sur Gulp-sass.
La mise en place peut être parfois frustrante, surtout quand on est novice. J’utilise Windows, et chercher un article qui résoudrait mon problème était comme demander à Jack dans Black-ish d’épeler « diminution ».
Ok je pense que je me suis un peu emporté là…assez parlé de moi, commençons !
P.S. c’est mon premier article publié et j’espère que vous l’aimerez. 🙂
Installation de node
Premièrement, ouvrez la ligne de commande et installez node.js sur votre ordinateur. Il est livré avec un gestionnaire de paquets Node(npm) que vous pouvez utiliser pour installer Gulp. Après l’installation, vous pouvez installer Gulp en exécutant npm install gulp -g. Le -g indique à npm d’installer Gulp globalement sur votre ordinateur (cela signifie que vous pouvez utiliser les commandes gulp n’importe où sur votre ordinateur.)
Avant de continuer, je suppose que vous êtes familier avec la ligne de commande !
Naviguez dans votre répertoire de projet et exécutez npm init. Cela créera un fichier package.json, appuyez sur entrée et cela ajoutera ce dont vous avez besoin dans
le fichier package.json.
Ouais, vous vous demandez peut-être ce qu’est un fichier package.json n’est-ce pas ?
Un fichier package.json contient diverses métadonnées pertinentes pour votre projet. Ce fichier donne des informations à npm et lui permet d’identifier le projet ainsi que de gérer les dépendances du projet. Il facilite également l’installation de toutes les tâches qui sont utilisées dans un projet Gulp.
Si vous ne comprenez toujours pas, vous avez probablement besoin de Diane pour mieux l’expliquer – quel est mon problème/obsession avec Black-ish ??
Après avoir exécuté npm-init, tapez npm install gulp --save-dev, cela indique à npm d’installer Gulp dans votre projet. En utilisant --save-dev, nous stockons Gulp comme une dépendance de dev dans le package.json.
Création d’un Gulpfile
Maintenant que vous avez installé Gulp, vous êtes prêt à installer la première tâche. Vous devez requireGulp. Créer un nouveau fichier appelé gulpfile.js dans votre répertoire de projet – Vous pouvez le faire en utilisant n’importe quel éditeur de texte. Commencez par ajouter le code ci-dessous à votre gulpfile.
'use strict';var gulp = require('gulp');Mise en place d’une tâche
Maintenant, vous pouvez installer une tâche gulp – dans ce cas, nous installerions Gulp-sass. Cette tâche permet de convertir Sass en CSS. Toujours en utilisant la ligne de commande, vous pouvez installer Gulp-sass en exécutant npm install gulp-sass --save-dev. Après cela, exigez Gulp-sass dans votre gulpfile.js.
Mettez var sass = require('gulp-sass');sous la ligne où vous avez exigé gulp.
Structurer votre projet
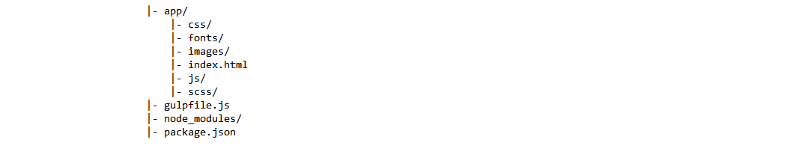
Avant d’utiliser les lignes ci-dessous, je suppose également que vous savez comment structurer une application web. Ici, je vais utiliser la structure des applications web courantes.

Compilation sass/scss
La dernière chose ensuite est d’indiquer à gulp quels fichiers il doit convertir et où la destination doit être – où le fichier de sortie sera stocké.
Utilisez ce qui suit;
//compile gulp.task('sass', function () { gulp.src('app/scss/app.scss') .pipe(sass().on('error', sass.logError)) .pipe(gulp.dest('app/css')); });Le fichier dans gulp.src sera converti, vous pouvez également sélectionner tous les fichiers .scss dans un répertoire en utilisant "app/scss/*.scss". Cela sélectionnera tous vos fichiers .scss dans le dossier scss.
Le gulp.dest est la sortie. La sortie sera stockée dans le dossier CSS à l’intérieur du dossier app.
Gulp-watch-sass
.