Vous pouvez stocker des animaux dans un tableau et les spawn où vous voulez. Nous allons utiliser cette capacité pour construire un enclos pour animaux et créer un zoo instantané quand nous le voulons. Lorsque ce projet démarre, il créera un tableau et le remplira d’animaux de votre choix.
Ce projet comportera deux commandes :
- « pen » : Appelez cette première pour commander au constructeur de créer un enclos autour de votre position, afin que les animaux ne s’échappent pas.
- « zoo » : A cette commande, MakeCode passera par votre tableau et spawn deux animaux de chaque type, à l’intérieur de l’enclos.
- Do the activity
- Créer le projet
- Faites un tableau pour les animaux
- Ajouter des animaux au tableau
- Posez vos animaux
- Avons un enclos pour animaux
- Trouver un emplacement pour le stylo
- Définissez la marque de départ
- Dessinez le contour du stylo
- Posez vos clôtures
- Tester la commande « pen »
- Préparez-vous à libérer les animaux
- Laissez-les partir !
- Tester la commande « zoo »
- Compléter le programme Zoo
- Défi 1 – Ajouter plus d’animaux au zoo
- Défi 2 – Créez un deuxième tableau pour les noms d’animaux
- (Tâches 1-2)
- (Tâches 3-4)
- Où placeriez-vous ces blocs dans notre code existant?
- Expériences
- Expérience 1 – Ajouter une volière, les oiseaux seulement !
- Expérience 2 – Ajouter une autre exposition de zoo pour les calamars
Do the activity
Créer le projet
-
Créer un nouveau projet MakeCode appelé « Zoo ».
-
Dans
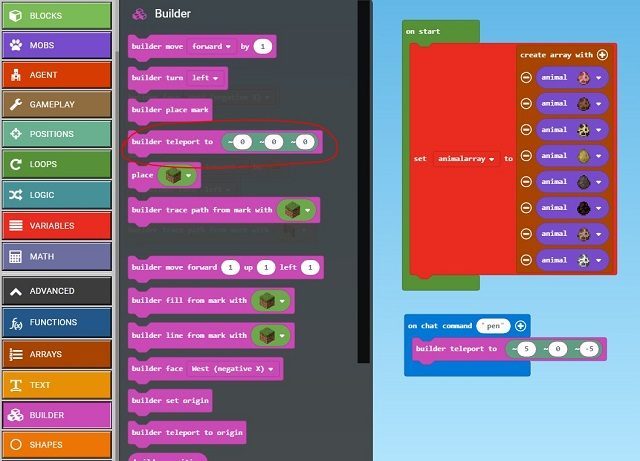
||loops:LOOPS||, il y a un||loops:on start||qui va exécuter ses commandes une fois, dès que le projet démarre. Faites glisser ce bloc dans l’espace de travail de codage.
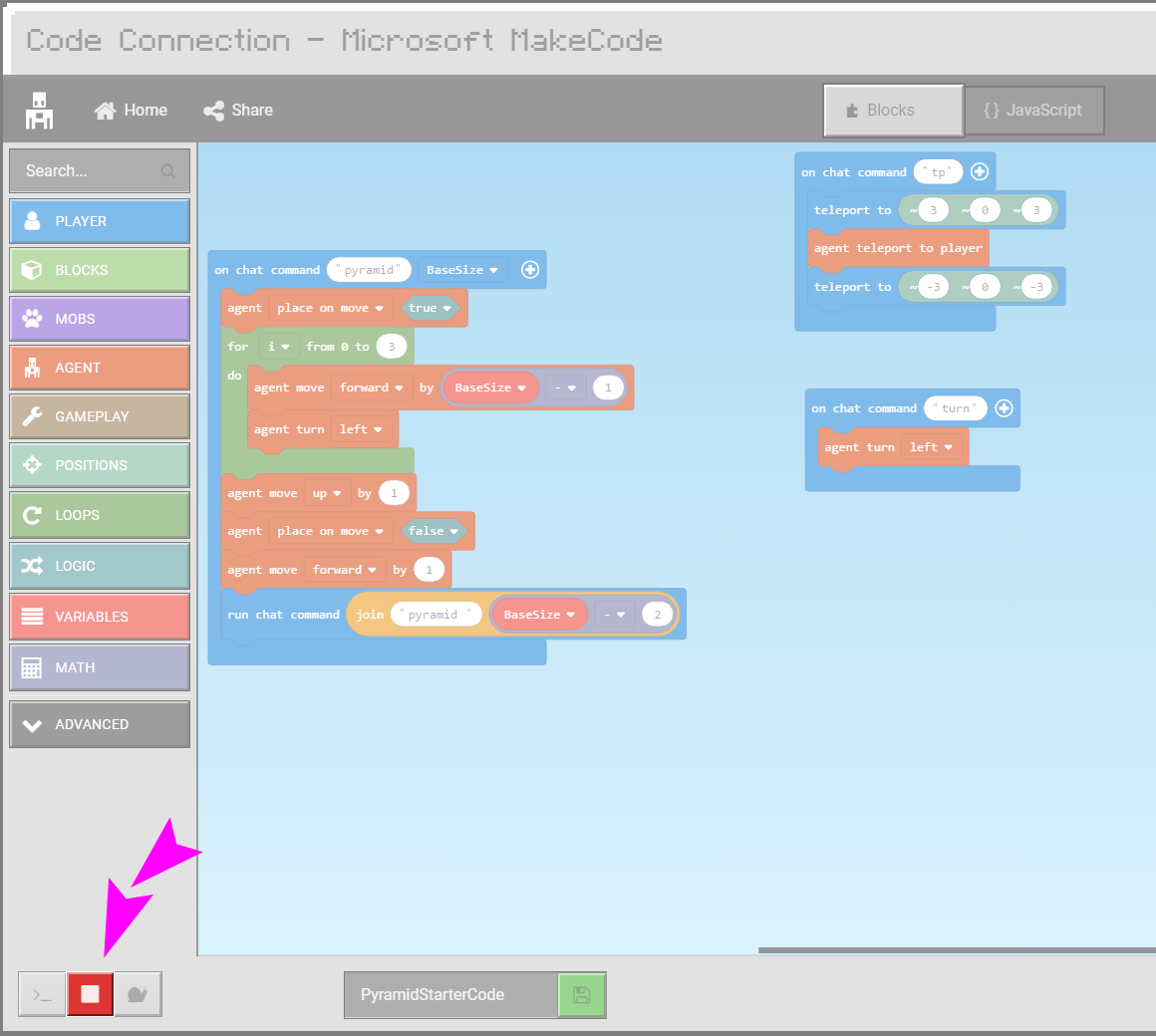
||loops:on start|| s’exécute lorsque le programme démarre. Cela peut parfois être pénible parce que vous testez du code ou que vous voulez relancer le programme mais que vous ne comprenez pas pourquoi votre programme ne fonctionne pas. Utilisez les boutons dans le coin inférieur gauche pour redémarrer votre code lorsque vous construisez un code qui repose sur ||loops:on start||.
- Cliquez sur le bouton d’arrêt dans le coin inférieur gauche de votre fenêtre de connexion de code.

- Puis, vous devrez redémarrer l’environnement de codage. Cliquez sur le bouton de lecture. Si le bouton de lecture n’est pas allumé, alors votre code ne sera pas exécuté dans Minecraft.

-
Depuis
||variables:VARIABLES||, cliquez sur le bouton Faire une variable. -
Nommez cette variable
animalarray, et cliquez sur Ok.

Faites un tableau pour les animaux
-
Depuis
||variables:VARIABLES||, faites glisser||variables:set||dans le bloc On start. -
À l’aide du menu déroulant de
||variables:set||, sélectionnez la variableanimalarray. -
Cliquez sur l’onglet Avancé de la boîte à outils pour afficher le tiroir de la boîte à outils
||arrays:ARRAYS||. -
Depuis
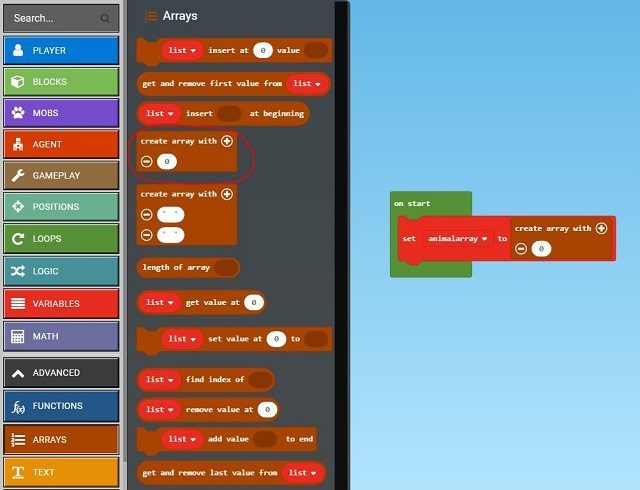
||arrays:ARRAYS||, faites glisser une||arrays:create array with||dans||variables:set "animalarray" to||.

Ajouter des animaux au tableau
-
Cliquez sur le signe plus (+) sur
||arrays:create array with||pour ajouter 7 emplacements supplémentaires dans votre tableau. La longueur totale de votre tableau devrait être de 8. -
Depuis
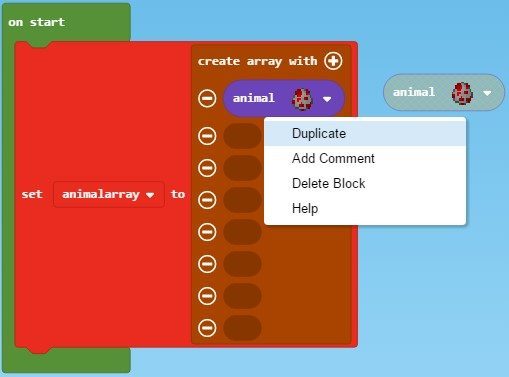
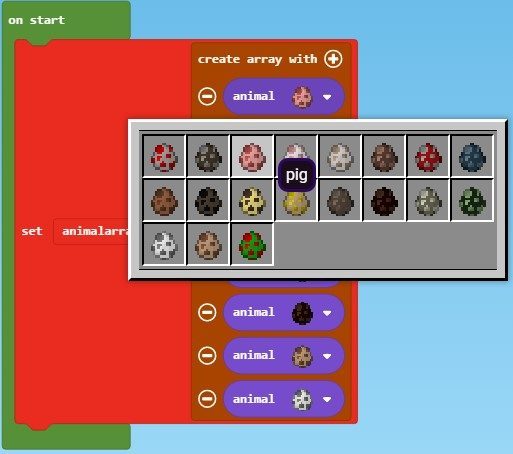
||mobs:MOBS||, faites glisser un bloc Animal dans le premier emplacement de||arrays:create array with||. -
Populez le reste de votre tableau avec des blocs animaux. Vous pouvez faire un clic droit sur
||mobs:animal||et sélectionner Dupliquer pour faire des copies de ce bloc.

Posez vos animaux
Créez un zoo avec 8 types d’animaux différents. Sachez que certains animaux vont manger d’autres animaux ! Par exemple, les ocelots et les poulets ne s’entendent pas très bien. Réfléchissez au type de zoo que vous voulez, et planifiez en conséquence.
- À l’aide des menus déroulants des blocs
||mobs:animal||, sélectionnez différents types d’animaux dans votre tableau.

Avons un enclos pour animaux
Maintenant que vous avez votre tableau d’animaux configuré, travaillons à créer un enclos pour votre zoo. Vous utiliserez les blocs ||builder:BUILDER|| pour cela. Le Builder est comme un curseur invisible dans le jeu qui peut placer des blocs le long d’un chemin très rapidement. Vous demanderez au Builder d’aller à un point dans le coin sud-est, et de créer une marque, qui est un point de référence invisible. Ensuite, vous lui donnerez une série de commandes pour qu’il trace un carré. Enfin, le constructeur est capable de placer des clôtures le long de ce chemin.
-
Depuis
||player:PLAYER||, faites glisser un bloc||player:on chat command||vers l’espace de travail. -
Renommez la commande « stylo ».
-
Cliquez sur l’onglet Avancé de la boîte à outils pour afficher le tiroir de la boîte à outils
||builder:BUILDER||. -
De
||builder:BUILDER||, faites glisser||builder:builder teleport to||dans||player:on chat command "pen"||.
Trouver un emplacement pour le stylo
Rappellez-vous que les coordonnées Minecraft sont toujours spécifiées en coordonnées X, Y, Z, où X va de l’ouest à l’est et Z du nord au sud. Nous voulons que le Bâtisseur commence dans le coin nord-est du stylo par rapport au joueur, alors allez-y et changez les coordonnées pour spécifier un emplacement à 5 blocs à l’est et 5 blocs au nord de votre position.
- Dans
||builder:builder teleport to||, changez les valeurs de position en(~5, ~0, ~-5).

Définissez la marque de départ
Vérifions que le constructeur est orienté dans le bon sens pour qu’il dessine le stylo autour de vous. Une fois que le constructeur est orienté dans la bonne direction, vous pouvez alors lui faire placer une marque de départ.
-
De
||builder:BUILDER||, faites glisser||builder:builder face||vers l’extérieur et sous||builder:builder teleport to||. Le défaut « face ouest » est bien. -
Puis, de
||builder:BUILDER||, prenez un||builder:builder place mark||à mettre après le||builder:builder face||.
Dessinez le contour du stylo
Maintenant, nous allons simplement demander au Bâtisseur de dessiner un carré.
-
De
||loops:LOOPS||, faites glisser une boucle||loops:repeat||et placez-la après||builder:builder place mark||. Un carré a quatre côtés, donc répéter quatre fois est génial. -
De
||builder:BUILDER||, glissez une||builder:builder move||dans la boucle||loops:repeat||. -
Tapez
10dans||builder:builder move||pour que les côtés de votre stylo soient de 10 blocs. -
Depuis
||builder:BUILDER||, faites glisser||builder:builder turn||après le bloc||builder:builder move||.
Posez vos clôtures
La dernière étape consiste à faire placer par le Bâtisseur des clôtures le long du carré qu’il trace.
-
A partir de
||builder:BUILDER||, placez une||builder:builder trace path from mark||après la boucle||loops:repeat||. -
En utilisant le menu déroulant de
||builder:builder trace path from mark||, sélectionnez une clôture en chêne.
Votre code devrait ressembler à ceci:
player.onChat("pen", function () { builder.teleportTo(pos(5, 0, -5)) builder.face(WEST) builder.mark() for (let i = 0; i < 4; i++) { builder.move(FORWARD, 10) builder.turn(TurnDirection.Left) } builder.tracePath(OAK_FENCE)})Tester la commande « pen »
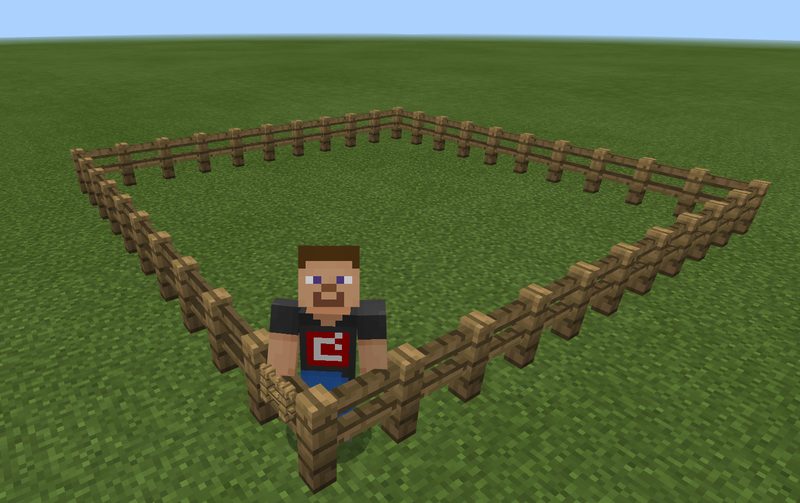
Maintenant, ouvrez un Monde Plat dans le jeu Minecraft, et tapez « pen » dans la fenêtre de discussion. Vous devriez voir un stylo se construire tout autour de vous ! Pour un défi supplémentaire, vous pourriez essayer d’obtenir du constructeur qu’il ajoute une porte de clôture.

Préparez-vous à libérer les animaux
Vient maintenant la partie amusante. Le tableau est chargé d’animaux, l’enclos a été construit… il est temps de les lâcher ! Pour cette commande, nous allons simplement parcourir l’ensemble du tableau et pour chaque animal du tableau, nous allons en spawner deux à quelques blocs de vous mais toujours dans l’enclos.
-
Depuis
||player:PLAYER||, obtenez un||player:on chat command||et renommez-le « zoo ». -
Depuis
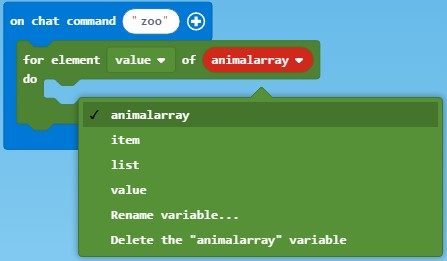
||loops:LOOPS||, faites glisser un||loops:for element||dans votre||player:on chat command "zoo"||. -
Dans le
||loops:for element||, utilisez le menu déroulant du 2ème emplacement pour sélectionneranimalarray.

Laissez-les partir !
-
De
||mobs:MOBS||, faites glisser un bloc||mobs:spawn animal||et placez-le à l’intérieur de||loops:for element||. -
De
||variables:VARIABLES||, faites glisser la variable valeur dans le bloc||mobs:spawn animal||, en remplaçant l’animal poulet par défaut. -
Ajustez les coordonnées dans
||mobs:spawn animal||à(~3, ~0, ~0), afin que les animaux frayent à quelques blocs du joueur. -
Pour créer des paires d’animaux, faites un clic droit sur le bloc
||mobs:spawn animal||pour le dupliquer. Vous pourriez également utiliser une boucle ici si vous choisissez.
Votre code devrait ressembler à ceci:
let animalarray: number = player.onChat("zoo", function () { for (let value of animalarray) { mobs.spawn(value, pos(3, 0, 0)) mobs.spawn(value, pos(3, 0, 0)) }})Tester la commande « zoo »
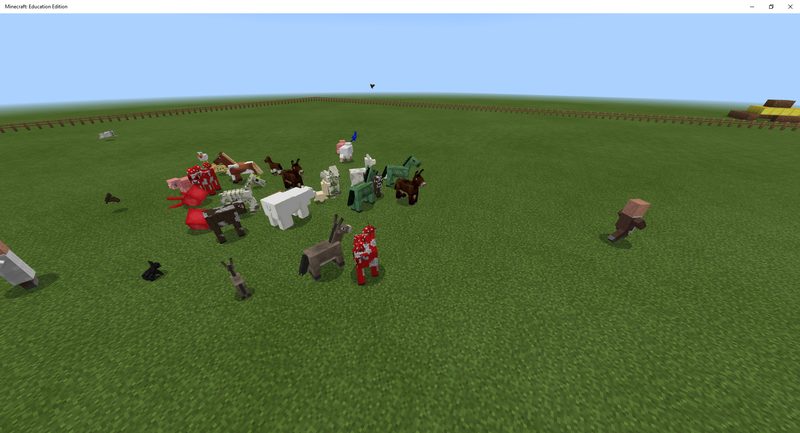
Retournez dans votre monde Minecraft, et tapez la commande « zoo » dans la fenêtre de discussion, et regardez les animaux apparaître !

Compléter le programme Zoo
let animalarray: number = player.onChat("pen", function () { builder.teleportTo(pos(5, 0, -5)) builder.face(WEST) builder.mark() for (let i = 0; i < 4; i++) { builder.move(FORWARD, 10) builder.turn(TurnDirection.Left) } builder.tracePath(OAK_FENCE)})player.onChat("zoo", function () { for (let value of animalarray) { mobs.spawn(value, pos(3, 0, 0)) mobs.spawn(value, pos(3, 0, 0)) }})animalarray = Programme partagé : https://makecode.com/_2Jc55Xbjz1v8
Défi 1 – Ajouter plus d’animaux au zoo
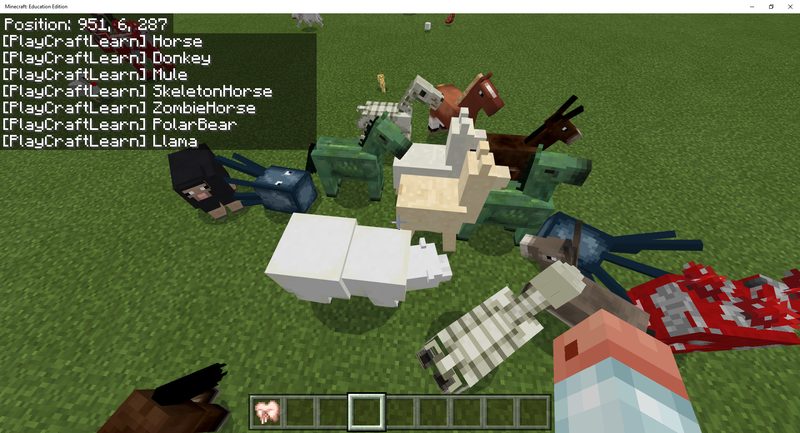
Créer un enclos plus grand et ajouter tous les différents types d’animaux ! Il y a 19 sortes différentes. Ensuite, regardez la folie qui s’ensuit !

Défi 2 – Créez un deuxième tableau pour les noms d’animaux
Ce défi applique plusieurs concepts en un. Êtes-vous prêt à le relever ? N’oubliez pas que l’apprentissage ne consiste pas toujours à gagner. Si vous avez du mal à relever ce défi, ne vous découragez pas. Si vous trouvez ce défi trop facile, alors peut-être pourriez-vous faire votre propre défi et le partager avec un autre étudiant !?
Un ocelot est un animal très obscur pour beaucoup, il serait donc bien de connaître les noms des animaux que nous frayons.
Créer un deuxième tableau qui liste les noms des animaux de ||variables:animalarray||. Ensuite, au fur et à mesure que les animaux frayent, utilisez ||player:say|| pour donner un feedback. Inclure un ||loops:pause|| entre les animaux donnera à l’utilisateur plus de temps pour lire et comprendre ce que sont les différents animaux.
Tâches:
- Créer un tableau
||variables:animalnames||. - Mettre tous les noms d’animaux dans
||variables:animalarray||. - Imprimer les noms après leur frai.
- Pause du code après l’impression pendant 1 seconde ou plus… à vous de choisir la durée de la pause.
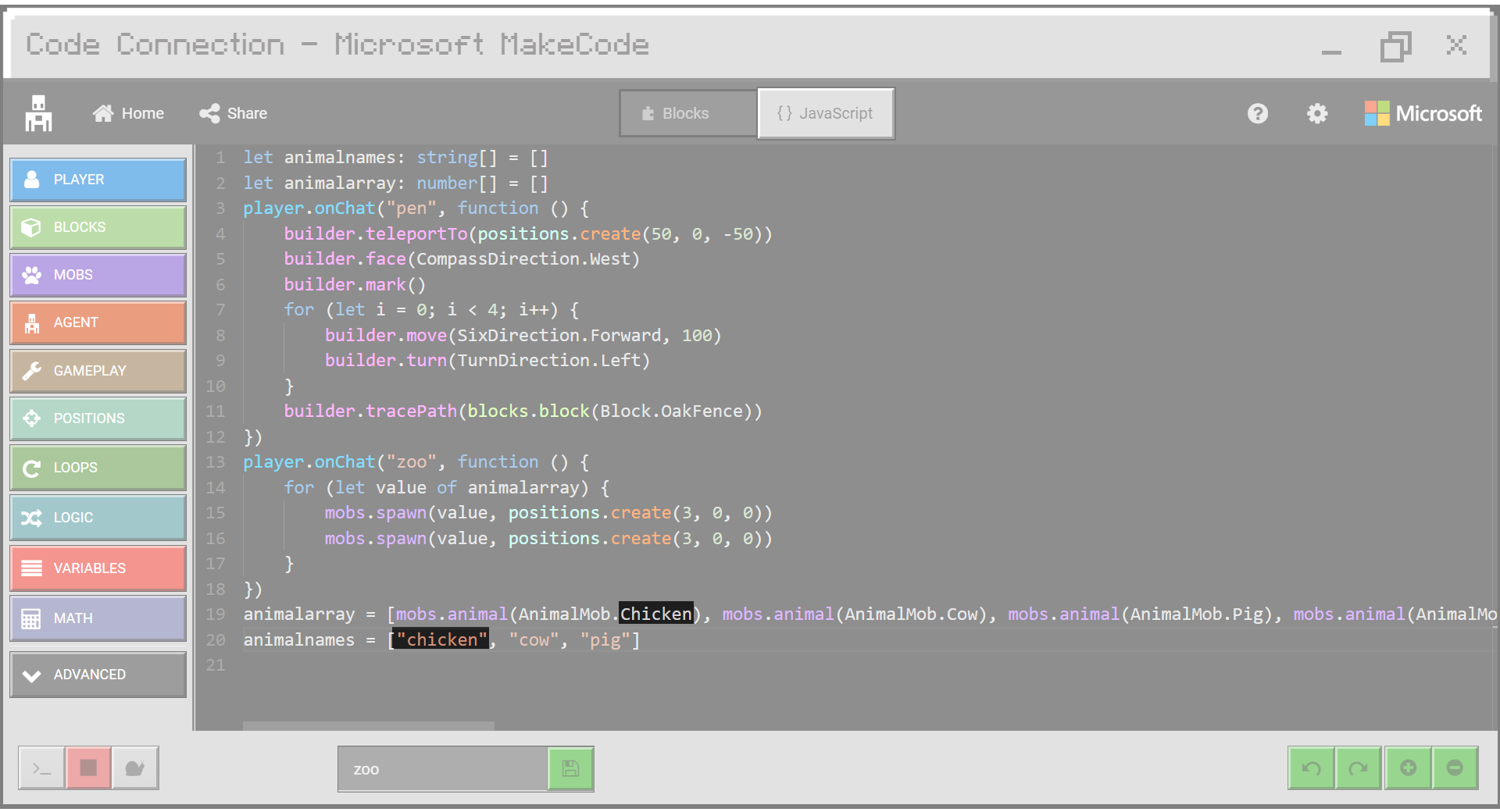
Parce qu’il y a beaucoup d’animaux à lister pour la tâche n°2, vous pouvez envisager de faire une partie de ceci en javascript au lieu d’utiliser des blocs. Après avoir créé un tableau, vous pouvez saisir les noms des animaux beaucoup plus facilement en javascript. De plus, vous pouvez voir tous les noms beaucoup plus facilement.
Le codage par blocs est génial mais dans ce cas, taper en javascript serait beaucoup plus rapide. Regardez l’exemple ci-dessous. Pouvez-vous trouver comment copier ce format pour tous les animaux ? Ensuite, lorsque vous avez terminé, vous pouvez ajouter vos ||player:say|| et ||loops:pause|| en retournant dans l’éditeur de blocs.
Assurez-vous que vos virgules et vos guillemets sont tous au bon endroit ou vous obtiendrez une erreur.

(Tâches 1-2)
Les blocs ci-dessous sont les réponses et pourraient vous aider à faire le travail plus rapidement. Il ne vous reste plus qu’à trouver où les placer ! Afin d’imprimer le nom des animaux, vous devez utiliser un compteur qui sert de clé à chaque nom. Rappelez-vous que la clé est le numéro où les choses sont mises dans le tableau…. pour notre nouveau tableau, les clés ressembleront à :
Poulet = 0
Vache = 1
Porc = 2
etc…
Vous devrez définir les noms pour chaque animal dans notre nouveau tableau. Un exemple est donné ci-dessous. Maintenant, vous devez juste trouver où placer ce code et finir de définir les noms de tous les animaux.
let animalnames: string = animalnames = "Chicken"(Tâches 3-4)
Ci-après, on vous a donné le compteur ‘CurrentAnimalNum’. Cela agit comme la clé lors de la récupération des valeurs du tableau ||variables:animalnames||.
Si vous ne comprenez pas tout cela, ce n’est pas la fin du monde. Voyez simplement si vous pouvez placer ce code au bon endroit. Pendant que vous faites cela, essayez de comprendre pourquoi les choses se passent comme elles le font. Si vous avez besoin d’aide sur le placement, demandez à votre instructeur de vous guider.
Où placeriez-vous ces blocs dans notre code existant?
let currentAnimalNum = 0let animalnames: string = animalnames = player.say(animalnames)currentAnimalNum += 1loops.pause(1000)
Expériences
Ajoutons à notre zoo existant pour continuer à le rendre plus grand et meilleur. Jouez avec le code dans chaque expérience et voyez ce que vous pouvez ajouter pour rendre le zoo plus complet !
Expérience 1 – Ajouter une volière, les oiseaux seulement !
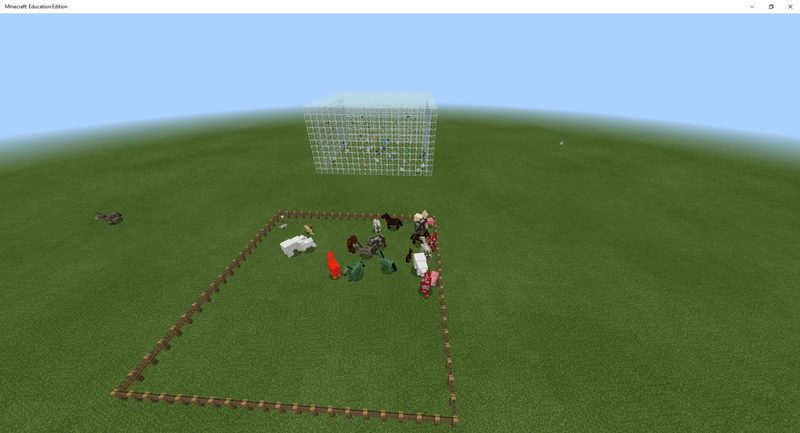
Dans cette expérience, nous séparons les oiseaux dans leur propre tableau et construisons une cage pour eux spécifiquement. Une volière est un bâtiment où l’on garde les oiseaux. C’est ce qu’ils obtiendront. Tapez « zoo » dans la fenêtre de chat et vous obtiendrez vos animaux terrestres dans leur enclos et les oiseaux dans leur propre volière. Cependant, il y a encore quelques problèmes.
Utilisez ce code pour commencer.
Comment pourriez-vous améliorer cela ? Pouvez-vous construire un enclos séparé pour chaque animal ? Que pouvez-vous imaginer d’autre à faire ?

Vous pouvez voir ici un problème. Regarde comme l’âne est rouge. C’est parce que nos loups les attaquent. Peut-être que les loups ont besoin d’être séparés dans leur propre enclos ou grotte ou quelque chose comme ça.
Expérience 2 – Ajouter une autre exposition de zoo pour les calamars
Puisque les calamars nagent dans l’eau, ce programme construit un endroit pour qu’ils nagent dans le sol et remplit ensuite le sol avec l’eau. Tapez « zoo » dans la fenêtre de chat pour commencer.
Encore, vous pourriez essayer d’étendre le zoo encore plus en ajoutant des signes, différentes caractéristiques, des grottes, des rivières, ou toute autre chose à laquelle vous pouvez penser.
Notez que le code utilise des fonctions pour aider à organiser les nouveaux enclos pour les différents types d’animaux. Chaque fonction crée l’enclos et les animaux pour chaque type d’animal.



.