Merkkijonon kääntäminen on ehkä yksi yleisimmistä haastattelukysymyksistä, joita me ohjelmistokehittäjät väistämättä kohtaamme matkojemme aikana.
Kun on kyse JavaScriptistä ja sen monista omituisuuksista, voi tuntua siltä, että on hukkua moniin mahdollisiin tapoihin puuttua tähän nimenomaiseen ongelmaan, ja tässä esittelen muutamia käyttökelpoisia lähestymistapoja.
1. Nopea & likainen tapa käyttämällä sisäänrakennettuja metodeja
Tämä on luultavasti tavallisin ja likaisin tapa lähestyä tätä ongelmaa JavaScriptin avulla… mutta se tekee tehtävänsä!

Kerrataanpa lyhyesti, miten tämä lähestymistapa oikeastaan toimii.
- Metodi
split()jakaa String-oliomme niin, että jokainen yksittäinen merkki alkuperäisestä String-joukosta on nyt erotettu omaksi yksittäisen merkin mittaiseksi osajonoksi. - Metodi
reverse()astuu sitten kuvaan ja tekee päätehtävän: se yksinkertaisesti kääntää alkuperäisen joukon sisältämät elementit toisin päin niin, että se, mikä alun perin oli String-joukon viimeinen merkki, on nyt ensimmäinen elementti (meidän tapauksessamme se on ”.” , koska se on merkki, johon muuttujamme ”stringToReverse” päättyi). - Metodi
join()yhdistää lopulta uudelleen kaikki yksittäiset merkit, jotka oli aiemmin erotettu metodillasplit(), muodostaen ja koostaen uudelleen käänteisen merkkijonomme.
Et voilà! 😏
- Lyhyt sivuhuomautus : Tätä lähestymistapaa kannattaa käyttää mieluiten, jos haastattelijasi nimenomaan sanoo, että saat käyttää sisäänrakennettuja metodeja, muutoin sinun kannattaa siirtyä seuraaviin lähestymistapoihin, jotka näytän sinulle.
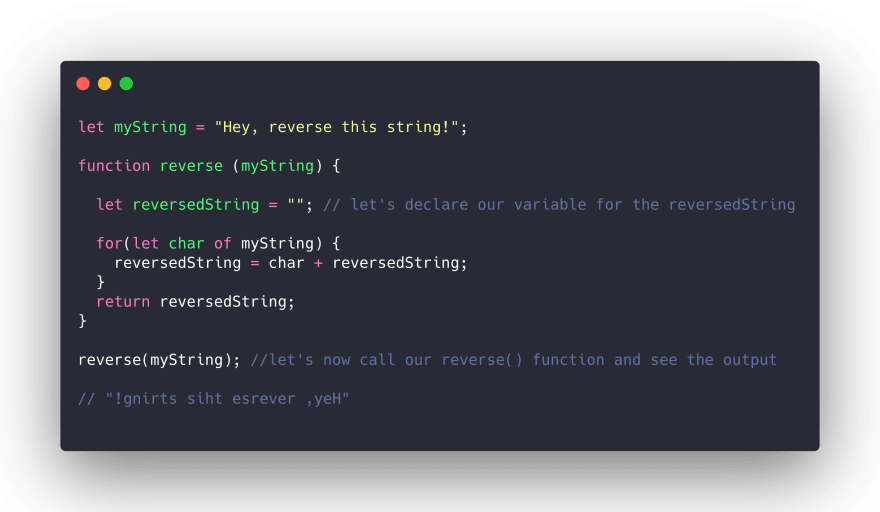
2. Minkälaisia metodeja? Vanhanaikainen tapa: for-silmukka
Jos haluat näyttää haastattelijallesi, että osaat ratkaista tämän ongelman turvautumatta JS:n sisäänrakennettuihin metodeihin, käytä for-silmukkaa.
Mutta mennäänpä vähän hienostuneemmaksi ja käytetään ES6:n syntaksia, eikö niin?

Es6:n käyttöön ottama uusi for loopsyntaksi on erittäin kätevä, ja se vähentää huomattavasti virheiden tekemisen mahdollisuutta silmukan koodia kirjoittaessa.
Se on myös paljon siistimpi ja kauniimpi katsoa 👌 .
3. Ytimekäs ja vielä ”ES6:n” tapa toimia Spread-syntaksin avulla
Es6:n myötä meillä on uusi tapa jakaa merkkijonomme arrayksi, kiitos niin sanotun spread-operaattorin .
Tämä lähestymistapa on lähes identtinen esittelemäni ensimmäisen lähestymistavan kanssa (paitsi tietysti -operaattoria lukuun ottamatta 😅 ) ja tässä alla voit tutustua siihen.

Aika siisti, vai mitä? 😎
Lähettämällä ”stringToReverse” spread-operaattorin parametrina voimme ”levittää” alkuperäisen matriisin sisältämät yksittäisten merkkien arvot ”levittää” saadaksemme saman tuloksen kuin käytimme split()-funktiota, jotta voimme myöhemmin kääntää kaikki yksittäiset merkit yksi kerrallaan, kuten teimme aiemmin JS:n sisäänrakennetulla metodilla reverse(), ja sitten viimeistellä ne vielä kerran metodilla join().
4. Käännetään kaikki yksittäiset merkit yksitellen. Viimeisenä mutta ei vähäisimpänä….Rekursio!
Viimeinen menetelmä, jonka haluan näyttää, on rekursiivinen lähestymistapa tähän ongelmaan.
Tässä tapauksessa haluamme asettaa funktiomme niin, että se kutsuu rekursiivisesti itseään, kunnes se osuu perustapaukseemme (eli tyhjään merkkijonoon).
Me yksinkertaisesti leikkaamme merkkijono-objektimme ensimmäisen merkin pois metodilla substr(), ja lisäämme sen merkkijonon loppuun rekursiivisesti, kunnes lisättäviä merkkejä ei ole enää jäljellä.
Voimme jopa tehdä tämän ternäärisellä operaattorilla ollaksemme ytimekkäämpiä ja siistimpiä JS-syntaksimme kanssa.

Ja siinä oli viimeinen esimerkki siitä, miten merkkijono käännetään JavaScriptillä! 🎉
Toivon todella, että nautit tästä opetusohjelmasta ja kerro myös ajatuksistasi ja ratkaisuista!