by Simeon Bello
Olen tällä hetkellä harjoittelijana eräässä teknologiayrityksessä, ja muutama päivä sitten sain pomoltani haasteen artikkelin kirjoittamisesta. Niinpä päätin kirjoittaa jotain Gulp-sassista.
Sen käyttöönotto voi joskus olla turhauttavaa, varsinkin kun olet uusi siinä. Käytän Windowsia, ja sellaisen artikkelin etsiminen, joka ratkaisisi ongelmani, oli kuin saisi Jack in Black-ishin kirjoittamaan ”decrease”.
Okei, taisin hieman innostua…riittää minusta, aloitetaan!
P.S. tämä on ensimmäinen julkaistu artikkelini ja toivottavasti pidät siitä 🙂
Noden asentaminen
Avaa ensin komentorivi ja asenna node.js tietokoneellesi. Sen mukana tulee Node Package Manager(npm), jonka avulla voit asentaa Gulpin. Asennuksen jälkeen voit asentaa Gulpin ajamalla npm install gulp -g. -g ohjeistaa npm:ää asentamaan Gulpin globaalisti tietokoneellesi (tämä tarkoittaa, että voit käyttää gulp-komentoja missä tahansa tietokoneellasi.)
Ennen kuin jatkan, oletan, että tunnet komentorivin!
Navigoi projektihakemistoosi ja suorita npm init. Tämä luo package.json-tiedoston, paina enteriä ja se lisää tarvitsemasi asiat
package.json-tiedostoon.
Joo, saatat ihmetellä, mikä on package.json-tiedosto, eikö niin?
Package.json-tiedostossa on erilaisia metatietoja, jotka liittyvät projektiisi. Tämä tiedosto antaa tietoa npm:lle ja antaa sen tunnistaa projektin sekä käsitellä projektin riippuvuuksia. Se myös helpottaa kaikkien Gulp-projektissa käytettävien tehtävien asentamista.
Jos et vieläkään ymmärrä, tarvitset luultavasti Dianen selittämään sen paremmin – mikä on ongelmani/pakkomielteeni Black-ishin suhteen?
Käynnistettyäsi npm-init, kirjoita npm install gulp --save-dev, tämä ohjeistaa npm:ää asentamaan Gulpin projektiisi. Käyttämällä --save-dev tallennamme Gulpin dev-riippuvuutena package.jsoniin.
Creating a Gulpfile
Nyt kun olet asentanut Gulpin, olet valmis asentamaan ensimmäisen tehtävän. Sinun täytyy require Gulp. Luo uusi tiedosto nimeltä gulpfile.js projektihakemistoosi – Voit tehdä tämän millä tahansa tekstieditorilla. Aloita lisäämällä alla oleva koodi gulpfile-tiedostoosi.
'use strict';var gulp = require('gulp');Tehtävän asettaminen
Nyt voit asentaa gulp-tehtävän – tässä tapauksessa asentaisimme Gulp-sassin. Tämä tehtävä mahdollistaa Sassin muuntamisen CSS:ksi. Käyttämällä edelleen komentoriviä voit asentaa Gulp-sassin ajamalla npm install gulp-sass --save-dev. Tämän jälkeen vaadi Gulp-sassia gulpfile.js:ssäsi.
Kirjoita var sass = require('gulp-sass'); sen rivin alle, jolla vaadit gulpia.
Projektin jäsentäminen
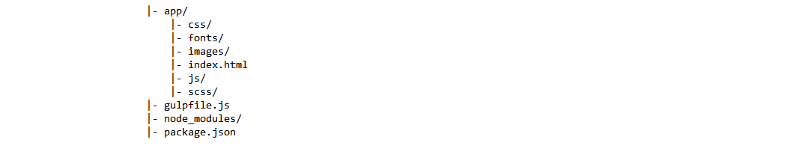
Ennen kuin käytät alla olevia rivejä, oletan myös, että osaat jäsentää verkkosovelluksen. Tässä käytän tavallisten web-sovellusten rakennetta.

Sass/scss:n kääntäminen
Viimeiseksi sitten on ohjeistettava gulpia siitä, mitä tiedostoja sen on muunnettava ja missä määränpäänä on oltava – minne tulostiedosto tallennetaan.
Käytä seuraavaa;
//compile gulp.task('sass', function () { gulp.src('app/scss/app.scss') .pipe(sass().on('error', sass.logError)) .pipe(gulp.dest('app/css')); });Tiedosto gulp.src muunnetaan, voit myös valita kaikki .scss-tiedostot hakemistossa käyttämällä "app/scss/*.scss". Tämä valitsee kaikki .scss-tiedostot kansiossa scss.
Tuloste on gulp.dest. Tuotos tallennetaan sovelluskansion sisällä olevaan CSS-kansioon.