Revertir una cadena es quizás una de las preguntas más comunes de las entrevistas una de las que inevitablemente nosotros, como Desarrolladores de Software, encontramos durante nuestros viajes.
Cuando se trata de JavaScript y sus muchas peculiaridades, uno puede sentirse abrumado por las muchas formas posibles de abordar este problema en particular, y aquí me gustaría mostrarle algunos enfoques viables.
1. La forma rápida & sucia utilizando métodos incorporados
Esta es probablemente la forma más común y sucia de abordar este problema con JavaScript… ¡pero hace el trabajo!

Recapitulemos brevemente cómo funciona este método.
- El método
split()divide nuestro objeto String, de forma que cada carácter de la matriz String original está ahora separado en su propia subcadena de un solo carácter. - El método
reverse()entra entonces en juego y hace el trabajo principal: simplemente invierte los elementos contenidos en la matriz original, de manera que lo que originalmente era el último carácter de la matriz -String, es ahora el primer elemento (en nuestro caso es un «.» , ya que es el carácter en el que terminaba nuestra variable «stringToReverse»). - El método
join()vuelve a unir finalmente todos los caracteres sueltos previamente separados por el métodosplit()para formar y recomponer nuestra cadena invertida.
¡Et voilà! 😏
- Nota complementaria rápida : Este enfoque debe ser utilizado preferentemente si su entrevistador dice específicamente que se le permite utilizar los métodos incorporados, de lo contrario usted debe ir para los siguientes enfoques que voy a mostrar.
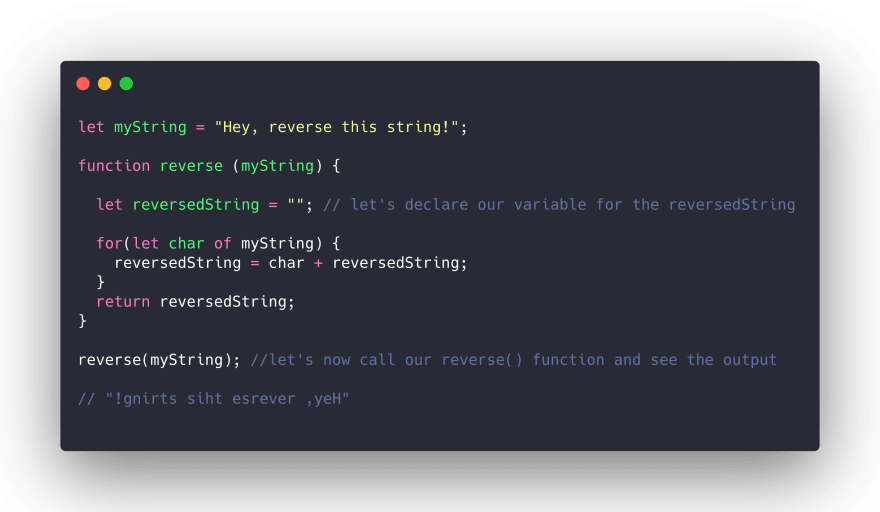
2. La manera antigua: el bucle for
Si quieres demostrar a tu entrevistador que sabes cómo resolver este problema sin depender de los métodos incorporados de JS, simplemente utiliza el bucle for.
Pero pongámonos un poco más elegantes y utilicemos la sintaxis de ES6, ¿vale?

La nueva sintaxis for loopintroducida por ES6 es muy práctica y reduce drásticamente la posibilidad de cometer errores al escribir el código del bucle.
Además, es mucho más limpia y agradable a la vista 👌 .
3. La forma concisa y aún más «ES6» de hacer las cosas con la sintaxis Spread
Con ES6 tenemos una nueva forma de dividir nuestro String en un array, gracias al llamado operador spread .
Este enfoque es casi idéntico al primer enfoque que mostré (excepto por el operador por supuesto 😅 ) y aquí abajo puedes echarle un vistazo.

Muy bonito, ¿no? 😎
Pasar la «cadenaParaRevertir» como parámetro del operador spread nos permite «repartir» los valores de los caracteres simples contenidos en nuestro array original para obtener el mismo resultado que obtuvimos usando la función split(), de forma que posteriormente podamos revertir los caracteres simples uno a uno como hicimos antes con el método incorporado en JS reverse() y luego terminar una vez más con el método join().
4. Last But Not Least….Recursion!
El último método que me gustaría mostraros es la aproximación recursiva a este problema.
En este caso queremos configurar nuestra función para que se llame a sí misma recursivamente hasta que llegue a nuestro caso base (es decir, una cadena vacía).
Simplemente cortamos el primer carácter de nuestro objeto cadena con el método substr(), y lo añadimos al final de la cadena recursivamente hasta que no queden más caracteres que añadir.
Incluso podemos hacer esto con un operador ternario para ser más concisos y limpios con nuestra sintaxis JS.

¡Y ese fue el último ejemplo sobre cómo invertir una cadena con JavaScript! 🎉
Espero de verdad que hayáis disfrutado de este tutorial y por favor, hacedme llegar también vuestras opiniones y soluciones.