por Simeon Bello
Actualmente soy becario en una empresa de tecnología, y hace unos días recibí un reto de mi jefe para escribir un artículo. Así que decidí escribir algo sobre Gulp-sass.
Configurarlo puede ser frustrante a veces, especialmente cuando eres nuevo en ello. Yo uso Windows, y buscar un artículo que resolviera mi problema fue como conseguir que Jack en Black-ish deletreara «disminución».
Ok creo que me he dejado llevar un poco por ahí… ¡basta de hablar de mí, empecemos!
P.D. este es mi primer artículo publicado y espero que os guste. 🙂
Instalación de node
Primero, abre la línea de comandos e instala node.js en tu ordenador. Viene con un Node Package Manager(npm) que puedes usar para instalar Gulp. Después de la instalación, puede instalar Gulp ejecutando npm install gulp -g. El -g indica a npm que instale Gulp globalmente en tu ordenador (esto significa que puedes usar los comandos de Gulp en cualquier parte de tu ordenador.)
Antes de continuar, estoy asumiendo que estás familiarizado con la línea de comandos!
Navega hasta el directorio de tu proyecto y ejecuta npm init. Esto creará un archivo package.json, pulsa enter y añadirá lo que necesitas en
el archivo package.json.
Sí, te estarás preguntando qué es un archivo package.json ¿verdad?
Un archivo package.json contiene varios metadatos relevantes para tu proyecto. Este archivo da información a npm y le permite identificar el proyecto, así como manejar las dependencias del proyecto. También facilita la instalación de todas las tareas que se utilizan en un proyecto Gulp.
Si todavía no lo entiendes, probablemente necesites que Diane te lo explique mejor – ¿cuál es mi problema/obsesión con Black-ish?
Después de ejecutar npm-init, escribe npm install gulp --save-dev, esto instruye a npm para instalar Gulp en tu proyecto. Usando --save-dev almacenamos Gulp como una dependencia dev en el package.json.
Creando un Gulpfile
Ahora que has instalado Gulp, estás listo para instalar la primera tarea. Tienes que requireGulp. Crear un nuevo archivo llamado gulpfile.js en el directorio de tu proyecto – Puedes hacer esto usando cualquier editor de texto. Comienza añadiendo el siguiente código a tu gulpfile.
'use strict';var gulp = require('gulp');Configurar una tarea
Ahora puedes instalar una tarea gulp – en este caso instalaríamos Gulp-sass. Esta tarea permite convertir Sass en CSS. Todavía usando la línea de comandos, puedes instalar Gulp-sass ejecutando npm install gulp-sass --save-dev. Después de eso, requiera Gulp-sass en su gulpfile.js.
Ponga var sass = require('gulp-sass');bajo la línea que requirió gulp.
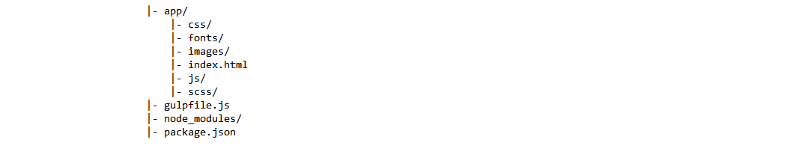
Estructurando su proyecto
Antes de usar las líneas de abajo, también estoy asumiendo que sabe cómo estructurar una aplicación web. Aquí voy a utilizar la estructura de las aplicaciones web comunes.

Compilando sass/scss
Lo último entonces es instruir a gulp qué archivos necesita convertir y dónde debe estar el destino – donde se almacenará el archivo de salida.
Usa lo siguiente;
//compile gulp.task('sass', function () { gulp.src('app/scss/app.scss') .pipe(sass().on('error', sass.logError)) .pipe(gulp.dest('app/css')); });El archivo en gulp.src será convertido, también puedes seleccionar todos los archivos .scss en un directorio usando "app/scss/*.scss". Esto seleccionará todos sus archivos .scss en la carpeta scss.
El gulp.dest es la salida. La salida se almacenará en la carpeta CSS dentro de la carpeta de la aplicación.