Puedes almacenar animales en una matriz y engendrarlos donde quieras. Utilizaremos esta capacidad para construir un corral de animales vallado y crear un zoo instantáneo cuando queramos. Cuando este proyecto se inicia, se creará una matriz y llenarlo con los animales de su elección.
Este proyecto contará con dos comandos:
- «corral»: Llama a este primero para ordenar al Constructor que cree un corral cercado alrededor de su posición, para que los animales no se escapen.
- «zoo»: En este comando, MakeCode irá a través de su matriz y engendrará dos animales de cada tipo, dentro del corral.
- Haz la actividad
- Crea el proyecto
- Haga un array para animales
- Añade animales a la matriz
- Elige tus animales
- Tengamos un corral de animales
- Busca un lugar para el bolígrafo
- Asegura la marca de inicio
- Dibuja el contorno de la pluma
- Coloca tus vallas
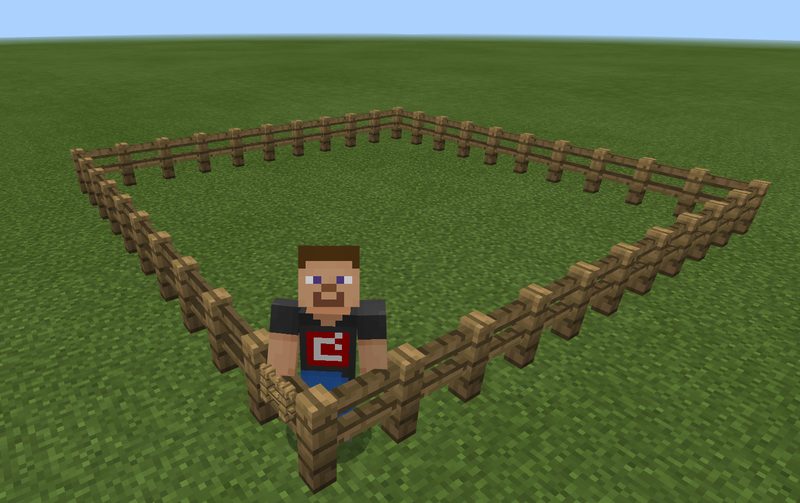
- Prueba el comando «pluma»
- Prepárate para liberar a los animales
- ¡Suéltalos!
- Prueba el comando «zoo»
- Completa el programa Zoo
- Desafío 1 – Añade más animales al zoo
- Reto 2 – Crea una segunda matriz para los nombres de los animales
- (Tareas 1-2)
- (Tareas 3-4)
- ¿Dónde colocarías estos bloques en nuestro código existente?
- Experimentos
- Experimento 1 – Añade una pajarera, ¡sólo para pájaros!
- Experimento 2 – Añade otra exhibición del zoo para los calamares
Haz la actividad
Crea el proyecto
-
Crea un nuevo proyecto MakeCode llamado «Zoo».
-
En
||loops:LOOPS||, hay un||loops:on start||que ejecutará sus comandos una vez, en cuanto se inicie el proyecto. Arrastre ese bloque al espacio de trabajo de codificación.
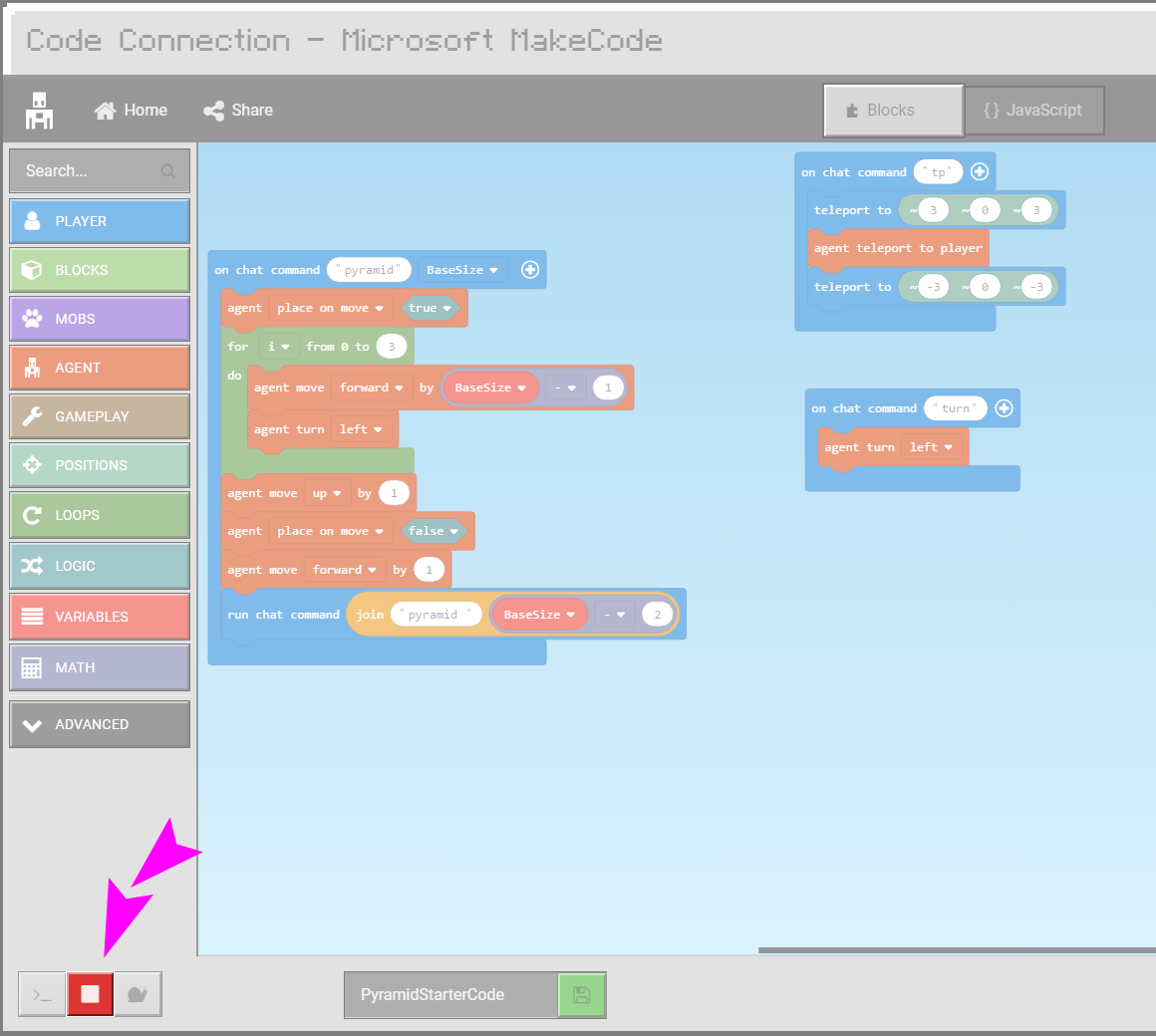
||loops:on start|| se ejecuta cuando se inicia el programa. Esto puede ser un dolor a veces porque usted está probando el código o quiere reiniciar el programa, pero puede no entender por qué su programa no está funcionando. Utilice los botones en la esquina inferior izquierda para reiniciar su código cuando la construcción de código que se basa en ||loops:on start||.
- Haga clic en el botón de parada en la esquina inferior izquierda de su ventana de conexión de código.

- A continuación, tendrá que reiniciar el entorno de codificación. Haga clic en el botón de reproducción. Si el botón de reproducción no está encendido, entonces su código no se ejecutará en Minecraft.

-
Desde
||variables:VARIABLES||, haga clic en el botón Hacer una variable. -
Nombre esta variable
animalarray, y haga clic en Ok.

Haga un array para animales
-
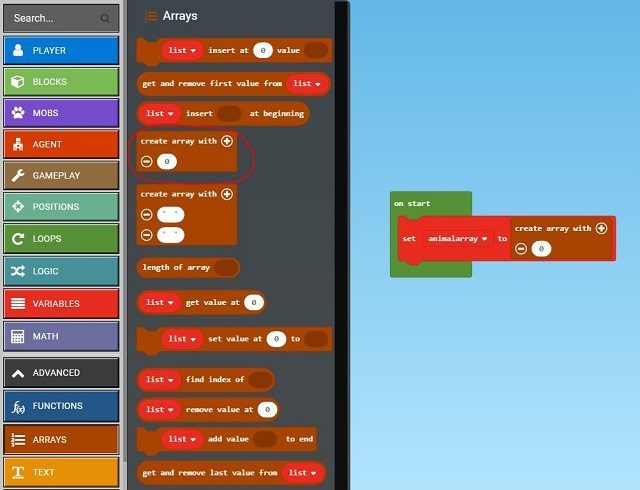
Desde
||variables:VARIABLES||, arrastre||variables:set||en el bloque On start. -
Usando el menú desplegable de
||variables:set||, selecciona la variableanimalarray. -
Haz clic en la pestaña Avanzado de la caja de herramientas para mostrar el cajón de la caja de herramientas
||arrays:ARRAYS||. -
Desde
||arrays:ARRAYS||, arrastra un||arrays:create array with||dentro de||variables:set "animalarray" to||.

Añade animales a la matriz
-
Pulsa el signo más (+) en
||arrays:create array with||para añadir 7 ranuras más en tu matriz. La longitud total de su matriz debe ser de 8. -
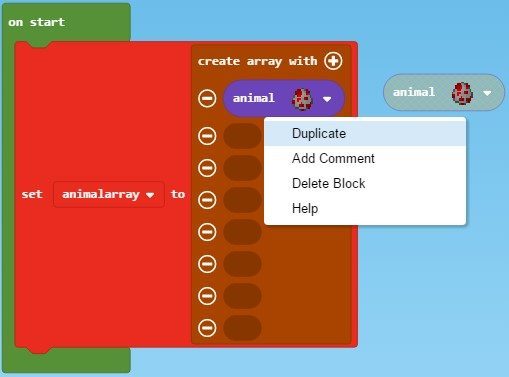
Desde
||mobs:MOBS||, arrastra un bloque Animal a la primera ranura de||arrays:create array with||. -
Puebla el resto de tu matriz con bloques de animales. Puedes hacer clic con el botón derecho en
||mobs:animal||y seleccionar Duplicar para hacer copias de este bloque.

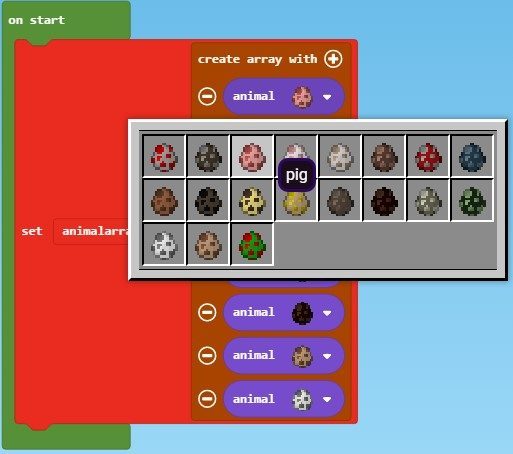
Elige tus animales
Crea un zoo con 8 tipos diferentes de animales. ¡Ten en cuenta que ciertos animales se comerán a otros animales! Por ejemplo, los ocelotes y las gallinas no se llevan muy bien. Piensa en qué tipo de zoo quieres, y planifica en consecuencia.
- Usando los menús desplegables de los bloques
||mobs:animal||, selecciona diferentes tipos de animales en tu conjunto.

Tengamos un corral de animales
Ahora que tienes tu Array de animales configurado, vamos a trabajar en la creación de un recinto vallado para tu zoo. Para ello utilizarás los bloques ||builder:BUILDER||. El Constructor es como un cursor invisible en el juego que puede colocar bloques a lo largo de un camino muy rápidamente. Dirigirás al Constructor para que vaya a un punto en la esquina sureste y cree una marca, que es un punto de referencia invisible. Luego le darás una serie de órdenes para que trace un cuadrado. Finalmente, el constructor es capaz de colocar vallas a lo largo de este trazado.
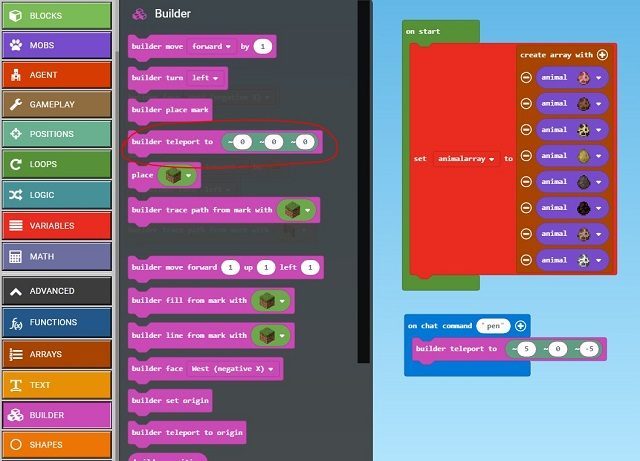
-
Desde
||player:PLAYER||, arrastra un bloque||player:on chat command||al Espacio de trabajo. -
Nombra el comando «pluma».
-
Haz clic en la pestaña Avanzado de la Caja de herramientas para que aparezca el cajón de la Caja de herramientas
||builder:BUILDER||. -
Desde
||builder:BUILDER||, arrastra||builder:builder teleport to||a||player:on chat command "pen"||.
Busca un lugar para el bolígrafo
Recuerda que las coordenadas de Minecraft siempre se especifican en coordenadas X, Y, Z, donde X es de oeste a este y Z es de norte a sur. Queremos que el Constructor comience en la esquina noreste de la pluma en relación con el jugador, así que seguir adelante y cambiar las coordenadas para especificar una ubicación 5 cuadras al este y 5 cuadras al norte de su posición.
- En
||builder:builder teleport to||, cambia los valores de posición a(~5, ~0, ~-5).

Asegura la marca de inicio
Asegúrate de que el Constructor está orientado correctamente para que dibuje el corral a tu alrededor. Después de que el constructor esté orientado en la dirección correcta, puedes hacer que coloque una marca de inicio.
-
Desde
||builder:BUILDER||, arrastra||builder:builder face||hacia fuera y debajo de||builder:builder teleport to||. El valor por defecto ‘cara al Oeste’ está bien. -
A continuación, desde
||builder:BUILDER||, coge un||builder:builder place mark||para ponerlo después del||builder:builder face||.
Dibuja el contorno de la pluma
Ahora simplemente haremos que el Constructor dibuje un cuadrado.
-
Desde
||loops:LOOPS||, arrastra un bucle||loops:repeat||y colócalo después de||builder:builder place mark||. Un cuadrado tiene cuatro lados, así que repetirlo cuatro veces está muy bien. -
Desde
||builder:BUILDER||, arrastra un||builder:builder move||al bucle||loops:repeat||. -
Escribe
10en||builder:builder move||para que los lados de tu bolígrafo sean de 10 bloques. -
Desde
||builder:BUILDER||, arrastra||builder:builder turn||después del bloque||builder:builder move||.
Coloca tus vallas
El último paso es que el Constructor coloque vallas a lo largo del cuadrado que traza.
-
Desde
||builder:BUILDER||, coloca una||builder:builder trace path from mark||después del bucle||loops:repeat||. -
Usando el menú desplegable de
||builder:builder trace path from mark||, selecciona una Cerca de roble.
Tu código debería ser similar a esto:
player.onChat("pen", function () { builder.teleportTo(pos(5, 0, -5)) builder.face(WEST) builder.mark() for (let i = 0; i < 4; i++) { builder.move(FORWARD, 10) builder.turn(TurnDirection.Left) } builder.tracePath(OAK_FENCE)})Prueba el comando «pluma»
Ahora, abre un Mundo Plano en el juego Minecraft, y escribe «pluma» en la ventana de chat. Deberías ver cómo se construye un bolígrafo a tu alrededor. Para un reto extra, puedes intentar que el Constructor añada una puerta de valla.

Prepárate para liberar a los animales
Ahora viene la parte divertida. La matriz está cargada de animales, el corral ha sido construido… ¡es hora de soltarlos! Para este comando, simplemente recorreremos todo el array y por cada animal del array, engendraremos dos de ellos a unas cuantas manzanas de ti pero aún dentro del corral.
-
Desde
||player:PLAYER||, consigue un||player:on chat command||y renómbralo «zoo». -
Desde
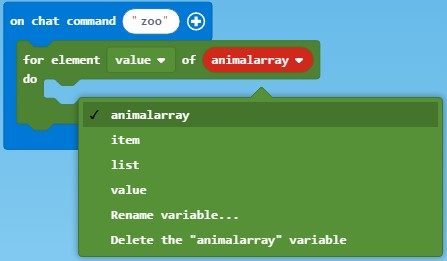
||loops:LOOPS||, arrastra un||loops:for element||a tu||player:on chat command "zoo"||. -
En el
||loops:for element||, utiliza el menú desplegable de la 2ª ranura para seleccionaranimalarray.

¡Suéltalos!
-
Desde
||mobs:MOBS||, arrastra un bloque||mobs:spawn animal||y colócalo dentro de||loops:for element||. -
Desde
||variables:VARIABLES||, arrastra la variable de valor al bloque||mobs:spawn animal||, sustituyendo el animal de pollo por defecto. -
Ajusta las coordenadas en
||mobs:spawn animal||a(~3, ~0, ~0), para que los animales aparezcan a unas cuantas manzanas del Jugador. -
Para crear parejas de animales, haz clic con el botón derecho del ratón en el bloque
||mobs:spawn animal||para Duplicarlo. También podrías utilizar un bucle aquí si lo deseas.
Tu código debería ser similar a este:
let animalarray: number = player.onChat("zoo", function () { for (let value of animalarray) { mobs.spawn(value, pos(3, 0, 0)) mobs.spawn(value, pos(3, 0, 0)) }})Prueba el comando «zoo»
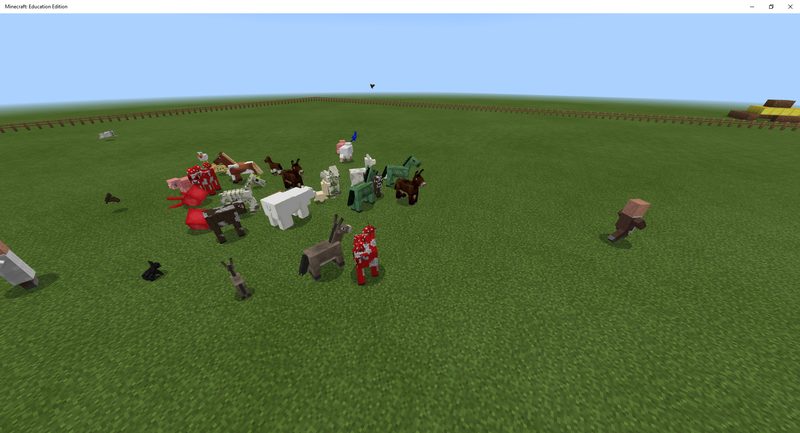
Vuelve a tu mundo Minecraft, y escribe el comando «zoo» en la ventana de chat, ¡y observa cómo aparecen los animales!

Completa el programa Zoo
let animalarray: number = player.onChat("pen", function () { builder.teleportTo(pos(5, 0, -5)) builder.face(WEST) builder.mark() for (let i = 0; i < 4; i++) { builder.move(FORWARD, 10) builder.turn(TurnDirection.Left) } builder.tracePath(OAK_FENCE)})player.onChat("zoo", function () { for (let value of animalarray) { mobs.spawn(value, pos(3, 0, 0)) mobs.spawn(value, pos(3, 0, 0)) }})animalarray = Programa compartido: https://makecode.com/_2Jc55Xbjz1v8
Desafío 1 – Añade más animales al zoo
¡Crea un corral más grande y añade todos los tipos de animales! Hay 19 tipos diferentes. Entonces, ¡mira cómo se desata la locura!

Reto 2 – Crea una segunda matriz para los nombres de los animales
Este reto aplica varios conceptos en uno. Te animas a hacerlo? Recuerda que aprender no siempre es ganar. Si te cuesta este reto entonces no te sientas desanimado. Si te parece que este reto es demasiado fácil, tal vez puedas hacer tu propio reto y compartirlo con otro estudiante.
Un ocelote es un animal muy oscuro para muchos, así que estaría bien saber los nombres de los animales que estamos engendrando.
Crea un segundo array que enumere los nombres de los animales de ||variables:animalarray||. Luego, a medida que los animales spawn utilizar ||player:say|| para dar retroalimentación. Incluir un ||loops:pause|| entre los animales dará al usuario más tiempo para leer y entender lo que son los diferentes animales.
Tareas:
- Crear un array
||variables:animalnames||. - Poner todos los nombres de los animales en
||variables:animalarray||. - Imprimir los nombres después de que aparezcan.
- Pausa el código después de la impresión durante 1 segundo o más… tu elección sobre el tiempo de pausa.
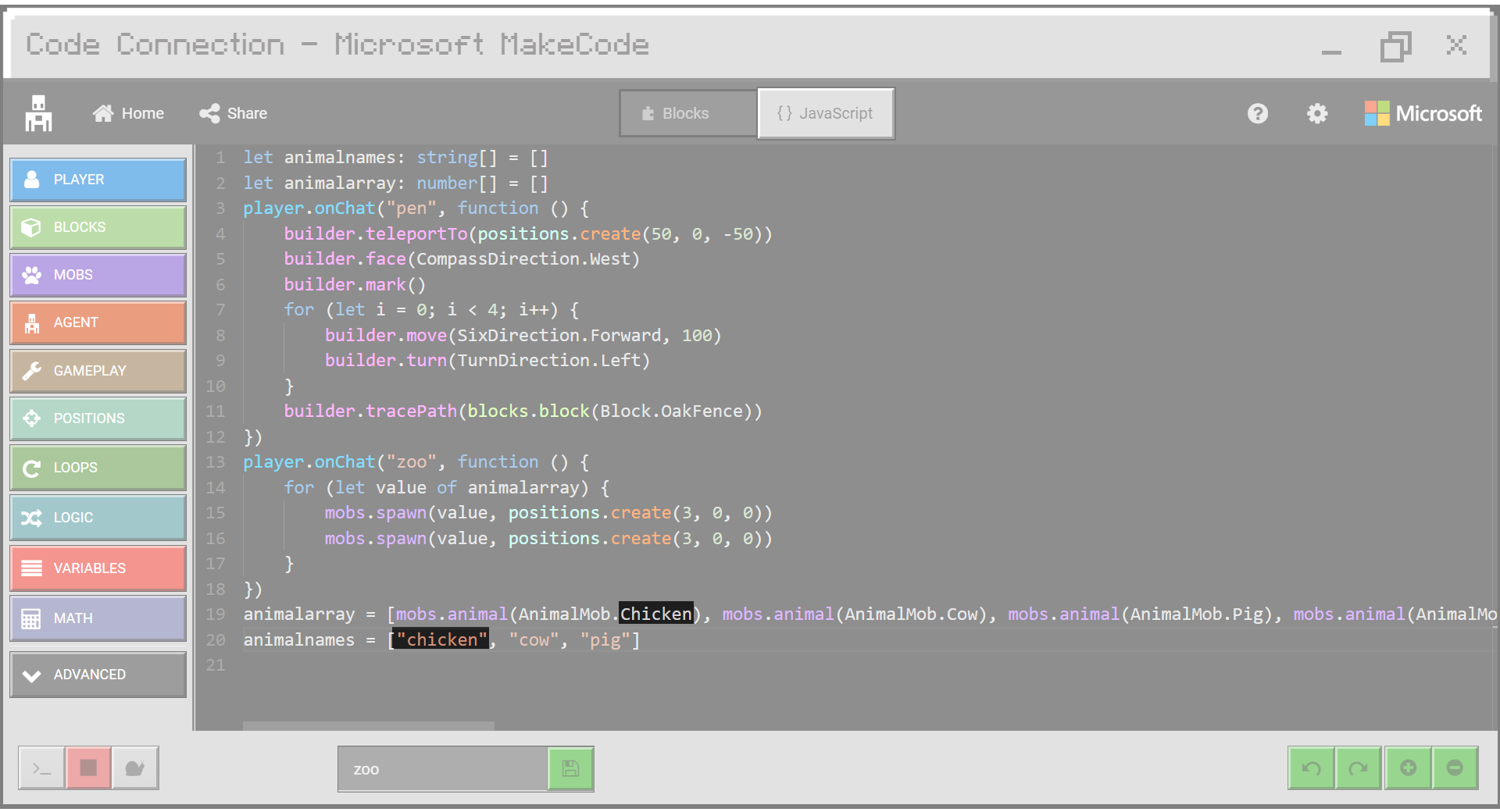
Debido a que hay tantos animales para listar para la tarea #2, puedes considerar hacer algo de esto en javascript en lugar de usar bloques. Después de crear un array puedes introducir los nombres de los animales mucho más fácilmente en javascript. Además puedes ver todos los nombres mucho más fácilmente.
La codificación por bloques es impresionante pero en este caso, escribir en javascript sería mucho más rápido. Mira el ejemplo de abajo. ¿Puedes averiguar cómo copiar este formato para todos los animales? Luego, cuando termines, puedes añadir tu ||player:say|| y ||loops:pause|| volviendo al editor de bloques.
Asegúrate de que tus comas y comillas están en el lugar correcto o recibirás un error.

(Tareas 1-2)
Los bloques de abajo son las respuestas y podrían ayudarte a hacer el trabajo más rápido. ¡Ahora sólo tienes que averiguar dónde colocarlos! Para imprimir el nombre de los animales necesitas utilizar un contador que actúe como clave de cada nombre. Recuerda que la clave es el número en el que se colocan las cosas en el array…. para nuestro nuevo array, las claves serán como:
Pollo = 0
Vaca = 1
Cerdo = 2
etc…
Tendrás que poner los nombres de cada animal en nuestro nuevo array. Un ejemplo se da a continuación. Ahora sólo tiene que averiguar dónde colocar este código y terminar de establecer los nombres para todos los animales.
let animalnames: string = animalnames = "Chicken"(Tareas 3-4)
Abajo se ha dado el contador ‘CurrentAnimalNum’. Esto actúa como clave a la hora de obtener valores del array ||variables:animalnames||.
Si no entiendes todo esto, no es el fin del mundo. Sólo tienes que ver si puedes colocar este código en el lugar correcto. Mientras haces esto, trata de entender por qué las cosas están sucediendo de la manera que son. Si necesitas ayuda en la colocación, pide orientación a tu instructor.
¿Dónde colocarías estos bloques en nuestro código existente?
let currentAnimalNum = 0let animalnames: string = animalnames = player.say(animalnames)currentAnimalNum += 1loops.pause(1000)
Experimentos
Aumentemos nuestro zoo existente para seguir haciéndolo más grande y mejor. Juega con el código de cada experimento y mira qué más puedes añadir para hacer el zoo más completo!
Experimento 1 – Añade una pajarera, ¡sólo para pájaros!
En este experimento, separamos los pájaros en su propio conjunto y construimos una jaula para ellos específicamente. Una pajarera es un edificio donde se guardan los pájaros. Esto es lo que tendrán. Escriban ‘zoo’ en la ventana de chat y ahora tendrán sus animales terrestres en su corral y los pájaros en su propia pajarera. Sin embargo, todavía hay algunos problemas.
Usa este código para empezar.
¿Cómo podrías mejorar esto? Puedes construir un corral separado para cada animal? ¿Qué más se te ocurre hacer?

Aquí puedes ver un problema. Mira cómo el burro es rojo. Esto es porque nuestros lobos los están atacando. Quizás los lobos necesitan ser separados en su propio corral o cueva o algo.
Experimento 2 – Añade otra exhibición del zoo para los calamares
Como los calamares nadan en el agua, este programa construye un lugar para que naden en el suelo y luego llena el suelo con el agua. Escribe ‘zoo’ en la ventana de chat para empezar.
También puedes intentar ampliar el zoo aún más añadiendo señales, diferentes características, cuevas, ríos o cualquier otra cosa que se te ocurra.
Nota que el código utiliza funciones para ayudar a organizar los nuevos recintos para los diferentes tipos de animales. Cada función crea el corral y los animales para cada tipo de animal.