Die Umkehrung einer Zeichenkette ist vielleicht eine der häufigsten Interviewfragen, auf die wir als Softwareentwickler während unserer Reise unweigerlich stoßen.
Wenn es um JavaScript und seine vielen Eigenheiten geht, könnte man sich von den vielen Möglichkeiten, dieses spezielle Problem anzugehen, überwältigt fühlen, und hier möchte ich Ihnen ein paar praktikable Ansätze zeigen.
1. Der schnelle & schmutzige Weg mit eingebauten Methoden
Dies ist wahrscheinlich der gebräuchlichste und schmutzigste Weg, dieses Problem mit JavaScript anzugehen…aber er erfüllt seinen Zweck!

Lassen Sie uns kurz rekapitulieren, wie dieser Ansatz tatsächlich funktioniert.
- Die
split()Methode teilt unser String-Objekt auf, so dass jedes einzelne Zeichen im ursprünglichen String-Array nun in seine eigene einstellige Teilzeichenkette getrennt wird. - Die
reverse()-Methode kommt dann ins Spiel und erledigt die Hauptarbeit: Sie kehrt einfach die im ursprünglichen Array enthaltenen Elemente um, so dass das, was ursprünglich das letzte Zeichen im -String-Array war, nun das erste Element ist (in unserem Fall ist es ein „.“, da es das Zeichen ist, auf dem unsere Variable „stringToReverse“ endete). - Die
join()-Methode fügt schließlich alle einzelnen Zeichen, die zuvor durch diesplit()-Methode getrennt wurden, wieder zusammen, um unsere umgekehrte Zeichenfolge zu bilden und neu zusammenzusetzen.
Et voilà! 😏
- Kurzer Hinweis am Rande: Dieser Ansatz sollte vorzugsweise verwendet werden, wenn Ihr Gesprächspartner ausdrücklich sagt, dass Sie eingebaute Methoden verwenden dürfen, ansonsten sollten Sie die nächsten Ansätze wählen, die ich Ihnen zeigen werde.
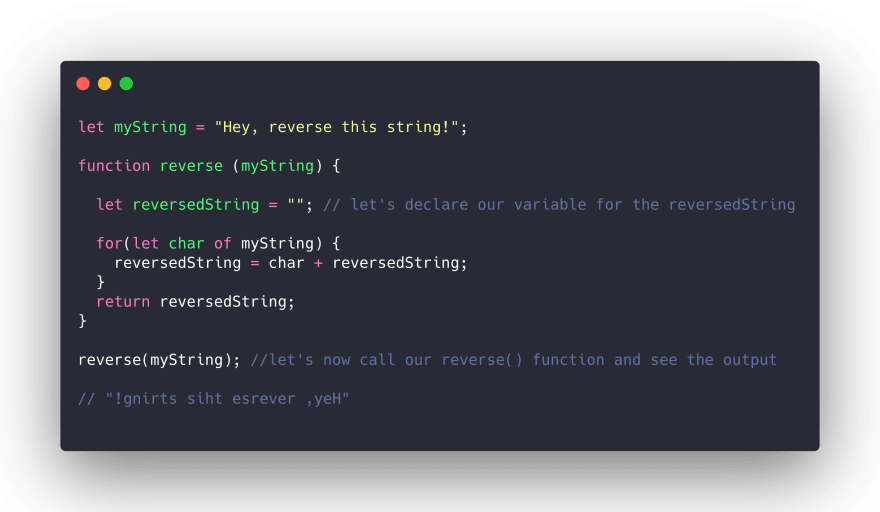
2. Der altmodische Weg: die for-Schleife
Wenn du deinem Gesprächspartner zeigen willst, dass du weißt, wie du dieses Problem lösen kannst, ohne dich auf die eingebauten JS-Methoden zu verlassen, verwende einfach die for-Schleife.
Aber lassen Sie uns doch einfach ein bisschen raffinierter werden und die ES6-Syntax verwenden, ja?

Die neue for loop-Syntax, die mit ES6 eingeführt wurde, ist sehr praktisch und verringert die Wahrscheinlichkeit von Fehlern bei der Eingabe von Code für die Schleife drastisch.
Außerdem ist sie viel sauberer und schöner anzusehen 👌 .
3. Die prägnante und noch „ES6“-mäßigere Art, Dinge mit der Spread-Syntax zu tun
Mit ES6 haben wir eine neue Art, unseren String in ein Array aufzuteilen, dank des sogenannten Spread-Operators .
Dieser Ansatz ist fast identisch mit dem ersten Ansatz, den ich gezeigt habe (bis auf den -Operator natürlich 😅 ) und hier unten kannst du ihn dir ansehen.

Schön ordentlich, oder? 😎
Die Übergabe von „stringToReverse“ als Parameter des Spread-Operators ermöglicht es uns, die in unserem ursprünglichen Array enthaltenen Einzelzeichenwerte zu „spreizen“, um das gleiche Ergebnis wie mit der Funktion split() zu erhalten, so dass wir später alle Einzelzeichen einzeln umkehren können, wie wir es zuvor mit der eingebauten JS-Methode reverse() getan haben, und dann noch einmal mit der Methode join() abschließen können.
4. Last But Not Least….Recursion!
Die letzte Methode, die ich Ihnen zeigen möchte, ist die rekursive Herangehensweise an dieses Problem.
In diesem Fall wollen wir unsere Funktion so einrichten, dass sie sich selbst rekursiv aufruft, bis sie auf unseren Basisfall (d.h. eine leere Zeichenkette) trifft.
Wir schneiden einfach das erste Zeichen unseres String-Objekts mit der substr()-Methode ab und fügen es am Ende des Strings rekursiv hinzu, bis keine weiteren Zeichen mehr übrig sind.
Wir können dies sogar mit einem ternären Operator tun, um unsere JS-Syntax prägnanter und sauberer zu gestalten.

Und das war das letzte Beispiel, wie man einen String mit JavaScript umkehrt! 🎉
Ich hoffe wirklich, dass euch dieses Tutorial gefallen hat und lasst mich bitte auch eure Gedanken und Lösungen wissen!