by Simeon Bello
Ich bin zur Zeit Praktikant bei einer Tech-Firma, und vor ein paar Tagen bekam ich von meinem Chef die Aufforderung, einen Artikel zu schreiben. Also habe ich beschlossen, etwas über Gulp-sass zu schreiben.
Das Einrichten von Gulp kann manchmal frustrierend sein, besonders wenn man neu ist. Ich benutze Windows, und die Suche nach einem Artikel, der mein Problem lösen würde, war so, als würde man Jack in Black-ish dazu bringen, „decrease“ zu buchstabieren.
Ok, ich glaube, ich habe mich da ein bisschen mitreißen lassen… genug von mir, fangen wir an!
P.S. Dies ist mein erster veröffentlichter Artikel und ich hoffe, er gefällt euch 🙂
Installation von node
Zuerst öffnet ihr die Kommandozeile und installiert node.js auf eurem Computer. Es wird mit einem Node Package Manager (npm) ausgeliefert, mit dem Sie Gulp installieren können. Nach der Installation können Sie Gulp durch Ausführen von npm install gulp -g installieren. Das -g weist npm an, Gulp global auf deinem Computer zu installieren (das bedeutet, dass du Gulp-Befehle überall auf deinem Computer verwenden kannst)
Bevor ich fortfahre, gehe ich davon aus, dass du mit der Kommandozeile vertraut bist!
Navigiere zu deinem Projektverzeichnis und führe npm init aus. Dies wird eine package.json Datei erstellen, drücke die Eingabetaste und es wird hinzufügen, was du in
der package.json Datei brauchst.
Ja, du fragst dich vielleicht, was eine package.json Datei ist, richtig?
Eine package.json Datei enthält verschiedene Metadaten, die für dein Projekt relevant sind. Diese Datei gibt npm Informationen und ermöglicht es ihm, das Projekt zu identifizieren und die Abhängigkeiten des Projekts zu verwalten. Sie erleichtert auch die Installation aller Tasks, die in einem Gulp-Projekt verwendet werden.
Wenn du es immer noch nicht verstehst, brauchst du wahrscheinlich Diane, um es besser zu erklären – was ist mein Problem/Besessenheit mit Black-ish?
Nachdem du npm-init ausgeführt hast, gibst du npm install gulp --save-dev ein, was npm anweist, Gulp in deinem Projekt zu installieren. Durch die Verwendung von --save-dev speichern wir Gulp als eine Dev-Abhängigkeit in der package.json.
Erstellen einer Gulpfile
Nun, da Sie Gulp installiert haben, sind Sie bereit, die erste Aufgabe zu installieren. Du musst require Gulp. Erstellen Sie eine neue Datei namens gulpfile.js in Ihrem Projektverzeichnis – Sie können dies mit einem beliebigen Texteditor tun. Beginnen Sie damit, den folgenden Code in Ihre gulpfile einzufügen.
'use strict';var gulp = require('gulp');Einrichten einer Aufgabe
Jetzt können Sie eine gulp-Aufgabe installieren – in diesem Fall würden wir Gulp-sass installieren. Dieser Task ermöglicht es, Sass in CSS zu konvertieren. Wenn Sie weiterhin die Kommandozeile verwenden, können Sie Gulp-sass installieren, indem Sie npm install gulp-sass --save-dev ausführen. Danach fordern Sie Gulp-sass in Ihrer gulpfile.js.
Fügen Sie var sass = require('gulp-sass');unter der Zeile ein, in der Sie Gulp gefordert haben.
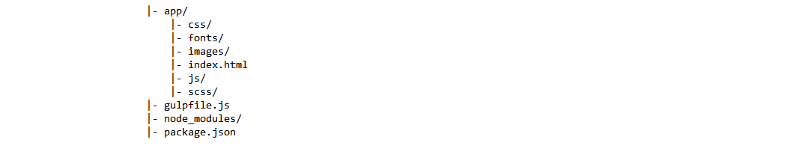
Strukturieren Sie Ihr Projekt
Bevor Sie die folgenden Zeilen verwenden, gehe ich davon aus, dass Sie wissen, wie man eine Web-App strukturiert. Hier werde ich die Struktur üblicher Web-Apps verwenden.

Kompilieren von sass/scss
Der letzte Punkt ist dann, gulp anzuweisen, welche Dateien es konvertieren muss und wo das Ziel sein soll – wo die Ausgabedatei gespeichert wird.
Nutzen Sie das Folgende;
//compile gulp.task('sass', function () { gulp.src('app/scss/app.scss') .pipe(sass().on('error', sass.logError)) .pipe(gulp.dest('app/css')); });Die Datei in gulp.src wird konvertiert, Sie können auch alle .scss Dateien in einem Verzeichnis auswählen, indem Sie "app/scss/*.scss" verwenden. Dies wählt alle Ihre .scss-Dateien im Ordner scss.
Die gulp.dest ist die Ausgabe. Die Ausgabe wird im CSS-Ordner innerhalb des App-Ordners gespeichert.