Sie können Tiere in einem Array speichern und sie an jedem beliebigen Ort absetzen. Wir werden diese Fähigkeit nutzen, um ein eingezäuntes Tiergehege zu bauen und jederzeit einen sofortigen Zoo zu schaffen. Wenn dieses Projekt startet, wird es ein Array erstellen und es mit Tieren deiner Wahl füllen.
Dieses Projekt wird zwei Befehle enthalten:
- „pen“: Rufen Sie diesen Befehl zuerst auf, um dem Builder zu befehlen, einen eingezäunten Pferch um Ihre Position zu erstellen, damit die Tiere nicht entkommen können.
- „zoo“: Auf diesen Befehl hin wird MakeCode dein Array durchgehen und zwei Tiere jeder Art innerhalb des Geheges erzeugen.
- Die Aktivität ausführen
- Projekt erstellen
- Erstellen Sie ein Array für Tiere
- Fügen Sie dem Array Tiere hinzu
- Wähle deine Tiere
- Lassen Sie uns ein Tiergehege haben
- Suchen Sie einen Platz für den Stift
- Setzen Sie die Startmarkierung
- Zeichne den Umriss des Stifts
- Baue deine Zäune auf
- Versuch den „Stift“-Befehl
- Bereit, die Tiere freizulassen
- Lass sie los!
- Versuch den „Zoo“-Befehl
- Vollständiges Zoo-Programm
- Herausforderung 1 – Füge mehr Tiere zum Zoo hinzu
- Herausforderung 2 – Erstelle ein zweites Feld für Tiernamen
- (Aufgaben 1-2)
- (Aufgaben 3-4)
- Wo würdest du diese Blöcke in unserem bestehenden Code platzieren?
- Experimente
- Experiment 1 – Füge ein Vogelhaus hinzu, nur für Vögel!
- Experiment 2 – Füge ein weiteres Zooexponat für die Tintenfische hinzu
Die Aktivität ausführen
Projekt erstellen
-
Erstelle ein neues MakeCode-Projekt mit dem Namen „Zoo“.
-
In
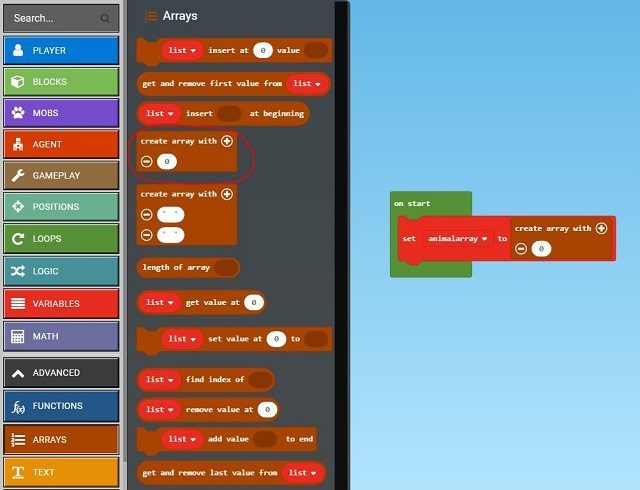
||loops:LOOPS||gibt es einen||loops:on start||, der seine Befehle einmal ausführt, sobald das Projekt gestartet wird. Ziehen Sie diesen Block in den Codierungsarbeitsbereich.
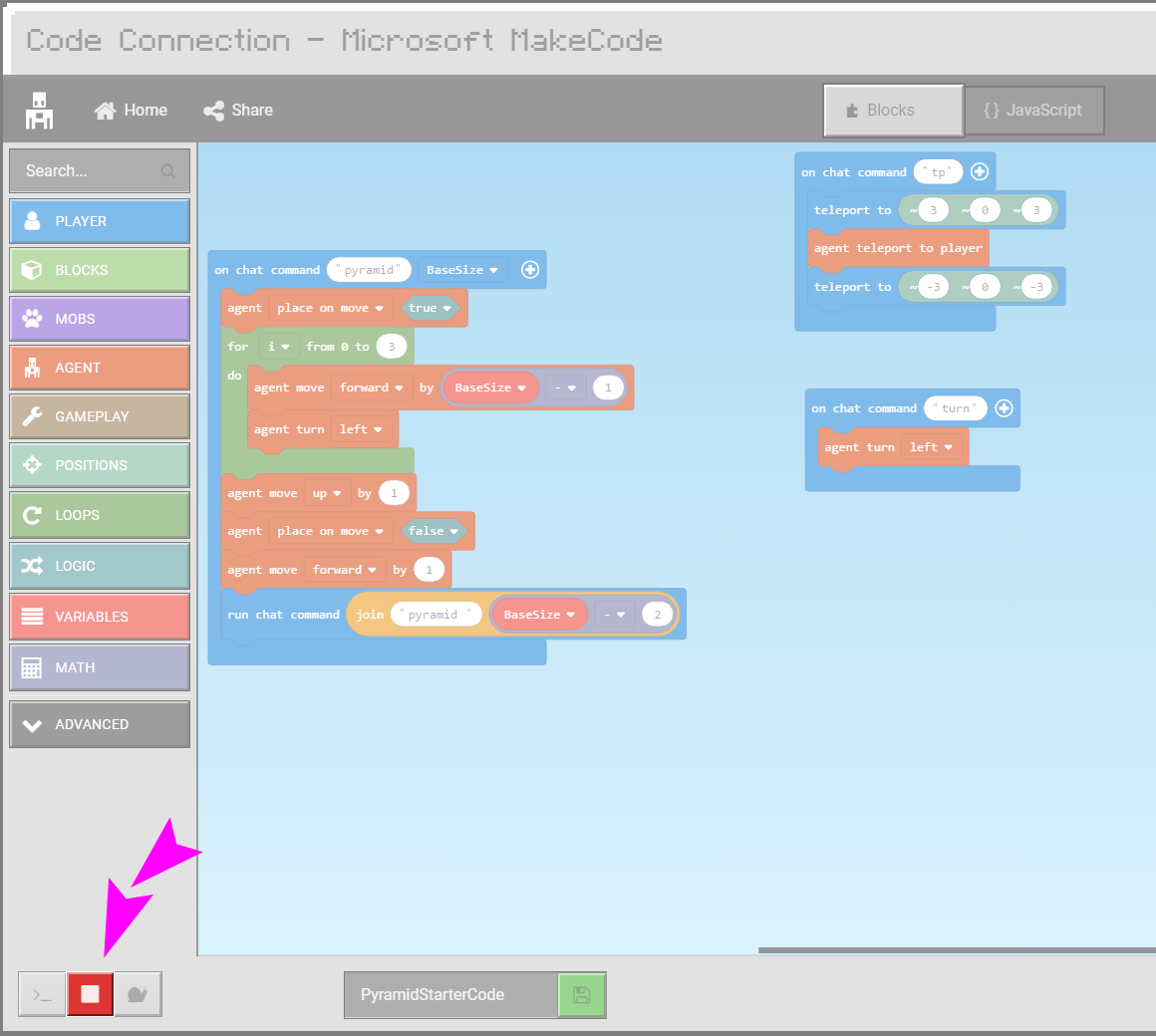
||loops:on start|| wird ausgeführt, wenn das Programm startet. Das kann manchmal lästig sein, weil Sie Code testen oder das Programm neu starten wollen, aber vielleicht nicht verstehen, warum Ihr Programm nicht funktioniert. Verwenden Sie die Schaltflächen in der unteren linken Ecke, um Ihren Code neu zu starten, wenn Sie Code erstellen, der auf ||loops:on start|| angewiesen ist.
- Klicken Sie auf die Stopp-Schaltfläche in der unteren linken Ecke Ihres Code-Verbindungsfensters.

- Als Nächstes müssen Sie die Codierungsumgebung neu starten. Klicken Sie auf die Schaltfläche „Play“. Wenn der Play-Button nicht aktiviert ist, wird dein Code in Minecraft nicht ausgeführt.

-
Klicke auf den Button Make a Variable von
||variables:VARIABLES||. -
Benennen Sie diese Variable
animalarray, und klicken Sie auf Ok.

Erstellen Sie ein Array für Tiere
-
Ziehen Sie
||variables:set||von||variables:VARIABLES||in den Block Beim Start. -
Wählen Sie aus dem Dropdown-Menü in
||variables:set||die Variableanimalarrayaus. -
Klicken Sie in der Toolbox auf die Registerkarte Erweitert, um die Schublade
||arrays:ARRAYS||Toolbox anzuzeigen. -
Ziehen Sie aus
||arrays:ARRAYS||ein||arrays:create array with||in||variables:set "animalarray" to||.

Fügen Sie dem Array Tiere hinzu
-
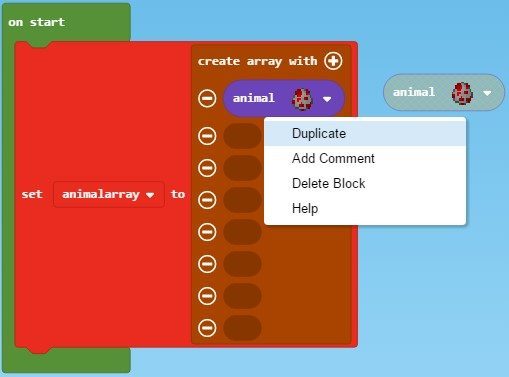
Klicken Sie auf das Pluszeichen (+) auf
||arrays:create array with||, um Ihrem Array 7 weitere Steckplätze hinzuzufügen. Die Gesamtlänge des Feldes sollte 8 betragen. -
Ziehe von
||mobs:MOBS||einen Tierblock in den ersten Steckplatz von||arrays:create array with||. -
Bestücke den Rest deines Feldes mit Tierblöcken. Du kannst mit der rechten Maustaste auf
||mobs:animal||klicken und Duplizieren wählen, um Kopien von diesem Block zu erstellen.

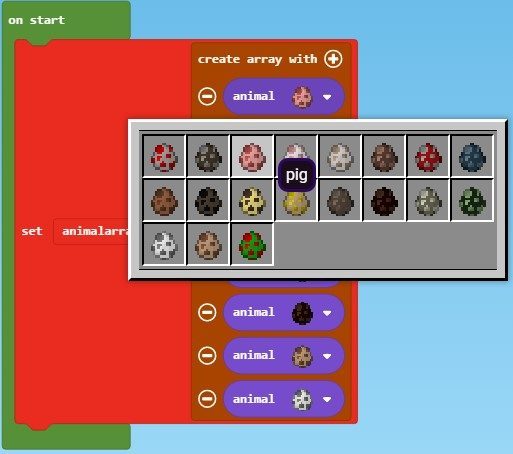
Wähle deine Tiere
Erstelle einen Zoo mit 8 verschiedenen Arten von Tieren. Sei dir bewusst, dass bestimmte Tiere andere Tiere fressen werden! Ozelots und Hühner vertragen sich zum Beispiel nicht besonders gut. Überlege dir, welche Art von Zoo du haben möchtest, und plane entsprechend.
- Wähle mit den Dropdown-Menüs in den
||mobs:animal||Blöcken verschiedene Arten von Tieren in deiner Anordnung aus.

Lassen Sie uns ein Tiergehege haben
Nun, da Sie Ihr Tier-Array eingerichtet haben, lassen Sie uns daran arbeiten, ein eingezäuntes Gehege für Ihren Zoo zu erstellen. Hierfür werden Sie die ||builder:BUILDER||-Blöcke verwenden. Der Builder ist wie ein unsichtbarer Cursor im Spiel, der sehr schnell Blöcke entlang eines Pfades platzieren kann. Du wirst den Builder anweisen, zu einem Punkt in der südöstlichen Ecke zu gehen und eine Markierung zu erstellen, die ein unsichtbarer Bezugspunkt ist. Dann geben Sie ihm eine Reihe von Befehlen, damit er ein Quadrat nachzeichnet. Schließlich ist der Baumeister in der Lage, Zäune entlang dieses Pfades zu platzieren.
-
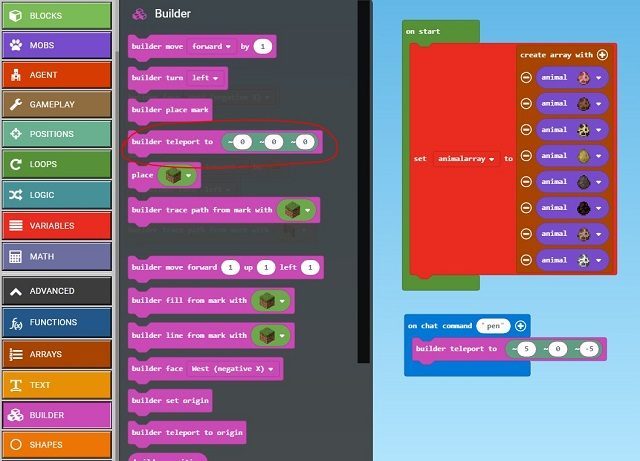
Ziehen Sie von
||player:PLAYER||einen||player:on chat command||-Block auf die Arbeitsfläche. -
Benennen Sie den Befehl „Stift“.
-
Klicken Sie auf die Registerkarte „Erweitert“ im Werkzeugkasten, um die Schublade
||builder:BUILDER||Werkzeugkasten anzuzeigen. -
Ziehen Sie
||builder:builder teleport to||aus||builder:BUILDER||in||player:on chat command "pen"||.
Suchen Sie einen Platz für den Stift
Erinnern Sie sich daran, dass Minecraft-Koordinaten immer in X-, Y- und Z-Koordinaten angegeben werden, wobei X von West nach Ost und Z von Nord nach Süd verläuft. Wir wollen, dass der Builder in der nordöstlichen Ecke des Stiftes in Bezug auf den Spieler beginnt, also ändere die Koordinaten, um einen Ort 5 Blöcke östlich und 5 Blöcke nördlich deiner Position anzugeben.
- Ändern Sie in
||builder:builder teleport to||die Positionswerte auf(~5, ~0, ~-5).

Setzen Sie die Startmarkierung
Stellen Sie sicher, dass der Erbauer in die richtige Richtung schaut, damit er den Stift um Sie herum zeichnet. Nachdem der Builder in die richtige Richtung zeigt, kannst du ihn eine Startmarkierung setzen lassen.
-
Von
||builder:BUILDER||ziehst du||builder:builder face||nach außen und unter||builder:builder teleport to||. Die Voreinstellung „nach Westen“ ist in Ordnung. -
Als Nächstes ziehst du von
||builder:BUILDER||ein||builder:builder place mark||nach||builder:builder face||.
Zeichne den Umriss des Stifts
Jetzt lassen wir den Builder einfach ein Quadrat zeichnen.
-
Von
||loops:LOOPS||ziehst du eine||loops:repeat||Schleife und platzierst sie nach||builder:builder place mark||. Ein Quadrat hat vier Seiten, also ist es gut, es viermal zu wiederholen. -
Ziehe von
||builder:BUILDER||ein||builder:builder move||in die||loops:repeat||-Schleife. -
Gebe
10in||builder:builder move||ein, um die Seiten deines Stifts zu 10 Blöcken zu machen. -
Ziehe
||builder:builder turn||von||builder:BUILDER||nach dem||builder:builder move||-Block.
Baue deine Zäune auf
Der letzte Schritt besteht darin, dass der Erbauer Zäune entlang des Quadrats platziert, das er nachzeichnet.
-
Aus
||builder:BUILDER||platziere einen||builder:builder trace path from mark||nach der||loops:repeat||Schleife. -
Wähle aus dem Dropdown-Menü in
||builder:builder trace path from mark||einen Eichenzaun aus.
Dein Code sollte in etwa so aussehen:
player.onChat("pen", function () { builder.teleportTo(pos(5, 0, -5)) builder.face(WEST) builder.mark() for (let i = 0; i < 4; i++) { builder.move(FORWARD, 10) builder.turn(TurnDirection.Left) } builder.tracePath(OAK_FENCE)})Versuch den „Stift“-Befehl
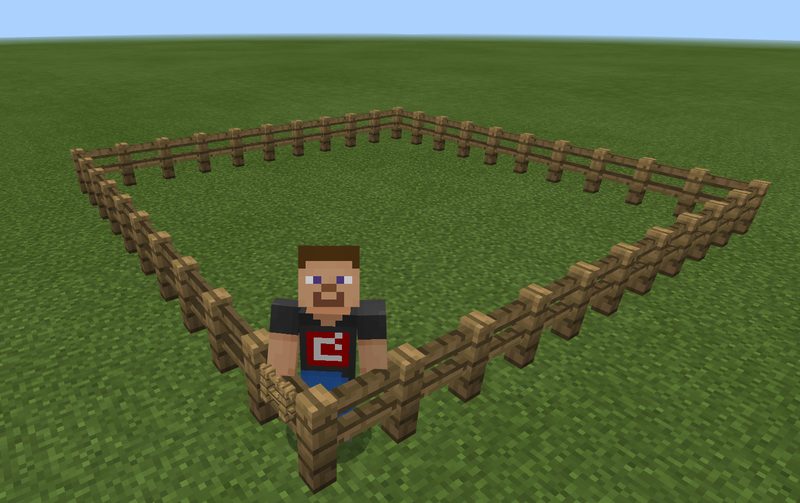
Jetzt öffne eine flache Welt in Minecraft und tippe „Stift“ in das Chatfenster. Du solltest sehen, dass ein Stift um dich herum gebaut wird! Für eine zusätzliche Herausforderung kannst du versuchen, den Erbauer dazu zu bringen, ein Zauntor hinzuzufügen.

Bereit, die Tiere freizulassen
Jetzt kommt der spaßige Teil. Das Feld ist mit Tieren gefüllt, der Pferch wurde gebaut… es ist Zeit, sie freizulassen! Für diesen Befehl gehen wir einfach durch das gesamte Array und lassen für jedes Tier im Array zwei von ihnen ein paar Blocks von dir entfernt, aber immer noch innerhalb des Geheges spawnen.
-
Erstelle aus
||player:PLAYER||ein||player:on chat command||und benenne es in „zoo“ um. -
Von
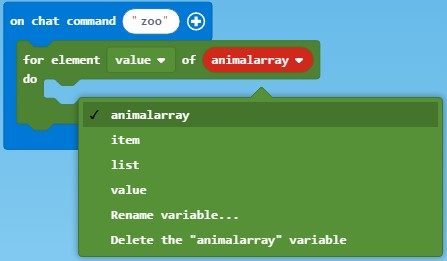
||loops:LOOPS||ziehst du ein||loops:for element||in dein||player:on chat command "zoo"||. -
Wähle im
||loops:for element||das Dropdown-Menü für den 2. Slot aus, umanimalarrayauszuwählen.

Lass sie los!
-
Ziehe von
||mobs:MOBS||einen||mobs:spawn animal||-Block und platziere ihn innerhalb von||loops:for element||. -
Ziehe von
||variables:VARIABLES||die Wertvariable in den||mobs:spawn animal||-Block und ersetze das Standard-Hühnertier. -
Anpassen Sie die Koordinaten in
||mobs:spawn animal||auf(~3, ~0, ~0), damit die Tiere ein paar Blöcke vom Spieler entfernt spawnen. -
Um Tierpaare zu erstellen, klicken Sie mit der rechten Maustaste auf den
||mobs:spawn animal||-Block und duplizieren Sie ihn. Du kannst hier auch eine Schleife verwenden, wenn du willst.
Dein Code sollte ungefähr so aussehen:
let animalarray: number = player.onChat("zoo", function () { for (let value of animalarray) { mobs.spawn(value, pos(3, 0, 0)) mobs.spawn(value, pos(3, 0, 0)) }})Versuch den „Zoo“-Befehl
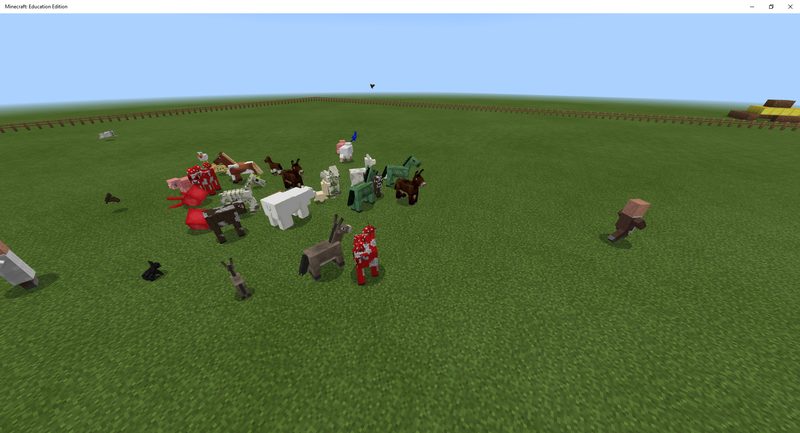
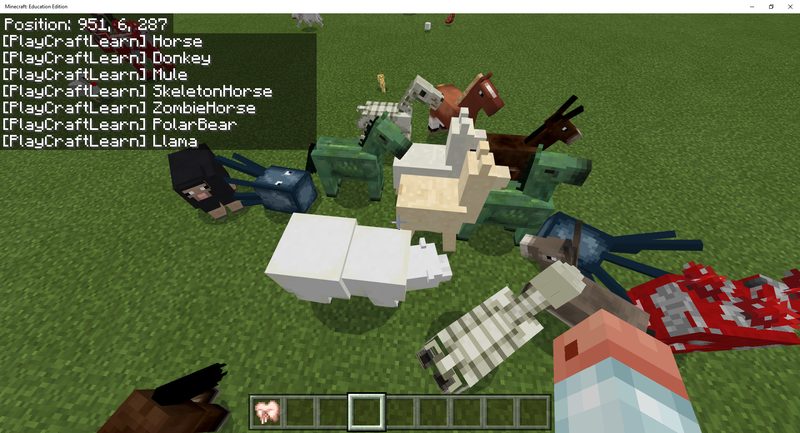
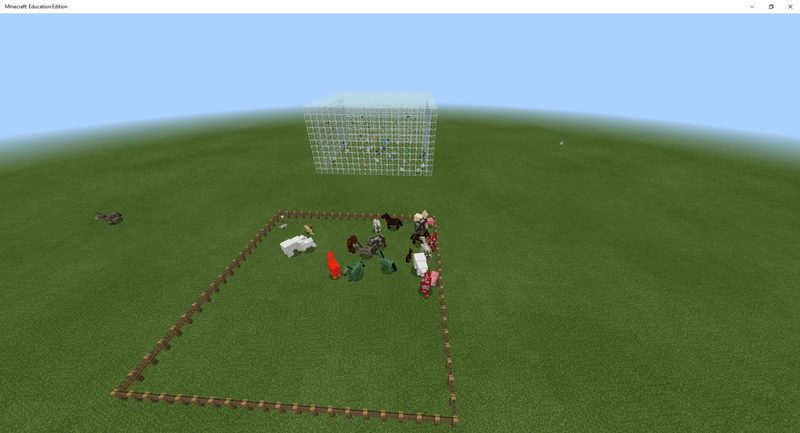
Geh zurück in deine Minecraft-Welt und gib den Befehl „Zoo“ in das Chat-Fenster ein, und sieh zu, wie die Tiere erscheinen!

Vollständiges Zoo-Programm
let animalarray: number = player.onChat("pen", function () { builder.teleportTo(pos(5, 0, -5)) builder.face(WEST) builder.mark() for (let i = 0; i < 4; i++) { builder.move(FORWARD, 10) builder.turn(TurnDirection.Left) } builder.tracePath(OAK_FENCE)})player.onChat("zoo", function () { for (let value of animalarray) { mobs.spawn(value, pos(3, 0, 0)) mobs.spawn(value, pos(3, 0, 0)) }})animalarray = Gemeinsames Programm: https://makecode.com/_2Jc55Xbjz1v8
Herausforderung 1 – Füge mehr Tiere zum Zoo hinzu
Erstelle ein größeres Gehege und füge alle verschiedenen Tierarten hinzu! Es gibt 19 verschiedene Arten. Dann sieh zu, wie der Wahnsinn losgeht!

Herausforderung 2 – Erstelle ein zweites Feld für Tiernamen
Diese Herausforderung wendet mehrere Konzepte in einem an. Bist du bereit dafür? Denken Sie daran, dass es beim Lernen nicht immer ums Gewinnen geht. Wenn du dich mit dieser Aufgabe schwer tust, dann lass dich nicht entmutigen. Wenn du diese Aufgabe zu einfach findest, kannst du vielleicht deine eigene Aufgabe machen und sie mit einem anderen Schüler teilen…
Ein Ozelot ist für viele ein sehr obskures Tier, daher wäre es schön, die Namen der Tiere zu kennen, die wir hervorbringen…
Erstelle ein zweites Array, das die Namen der Tiere aus ||variables:animalarray|| auflistet. Dann, wenn die Tiere laichen, benutze ||player:say||, um Feedback zu geben. Ein ||loops:pause|| zwischen den Tieren gibt dem Benutzer mehr Zeit zu lesen und zu verstehen, was die verschiedenen Tiere sind.
Aufgaben:
- Erstelle ein
||variables:animalnames||Array. - Füge alle Tiernamen in
||variables:animalarray||ein. - Drucke die Namen aus, nachdem sie gespawnt haben.
- Pause den Code nach dem Drucken für 1 Sekunde oder mehr … Ihre Wahl auf, wie lange zu pausieren.
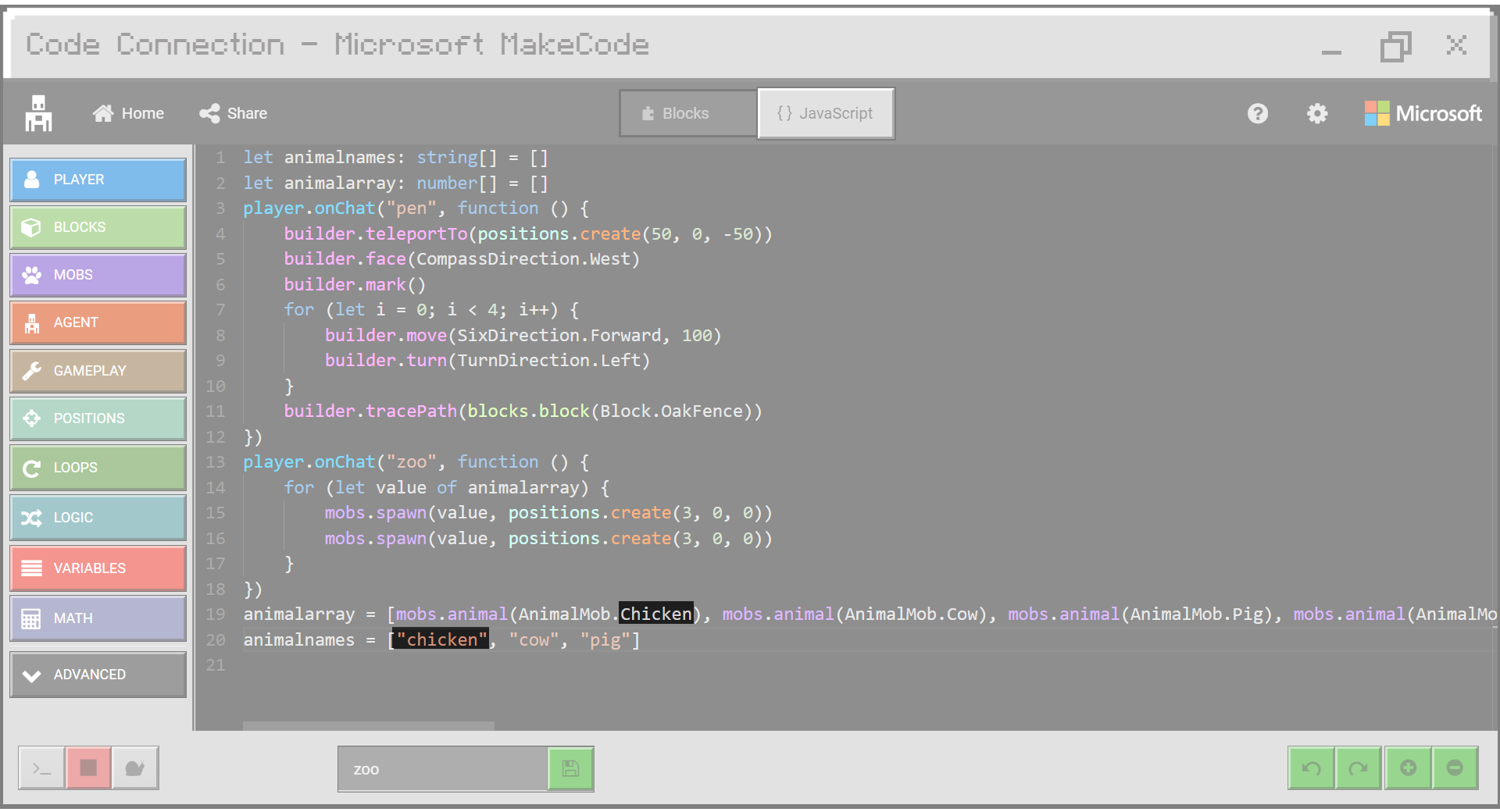
Weil es so viele Tiere für Aufgabe #2 aufzulisten sind, können Sie erwägen, einige dieser in Javascript statt mit Blöcken zu tun. Nachdem du ein Array erstellt hast, kannst du die Namen der Tiere viel einfacher in Javascript eingeben. Außerdem können Sie alle Namen viel einfacher sehen.
Blockkodierung ist toll, aber in diesem Fall wäre die Eingabe in Javascript viel schneller. Schau dir das Beispiel unten an. Kannst du herausfinden, wie du dieses Format für alle Tiere kopieren kannst? Wenn du fertig bist, kannst du deine ||player:say|| und ||loops:pause|| hinzufügen, indem du zurück in den Block-Editor gehst.
Vergewissere dich, dass deine Kommas und Anführungszeichen alle an der richtigen Stelle stehen, sonst bekommst du einen Fehler.

(Aufgaben 1-2)
Die Blöcke unten sind die Antworten und könnten dir helfen, die Aufgabe schneller zu erledigen. Jetzt musst du nur noch herausfinden, wo du sie platzieren kannst! Um die Namen der Tiere zu drucken, musst du einen Zähler verwenden, der als Schlüssel für jeden Namen dient. Erinnern Sie sich daran, dass der Schlüssel die Nummer ist, an der die Dinge im Array stehen…. für unser neues Array werden die Schlüssel wie folgt aussehen:
Huhn = 0
Kuh = 1
Schwein = 2
etc…
Sie müssen die Namen für jedes Tier in unserem neuen Array festlegen. Ein Beispiel ist unten angegeben. Jetzt müssen Sie nur noch herausfinden, wo Sie diesen Code platzieren und die Namen für alle Tiere festlegen.
let animalnames: string = animalnames = "Chicken"(Aufgaben 3-4)
Unten haben Sie den Zähler ‚CurrentAnimalNum‘ erhalten. Dieser dient als Schlüssel, wenn du Werte aus dem ||variables:animalnames||-Array abrufst.
Wenn du das alles nicht verstehst, ist das nicht das Ende der Welt. Versuchen Sie einfach, diesen Code an der richtigen Stelle zu platzieren. Versuchen Sie dabei zu verstehen, warum die Dinge so geschehen, wie sie geschehen. Wenn du Hilfe bei der Platzierung brauchst, frage deinen Lehrer um Rat.
Wo würdest du diese Blöcke in unserem bestehenden Code platzieren?
let currentAnimalNum = 0let animalnames: string = animalnames = player.say(animalnames)currentAnimalNum += 1loops.pause(1000)
Experimente
Lasst uns unseren bestehenden Zoo erweitern, um ihn noch größer und besser zu machen. Spiele mit dem Code in den einzelnen Experimenten herum und schaue, was du noch hinzufügen kannst, um den Zoo noch vollständiger zu machen!
Experiment 1 – Füge ein Vogelhaus hinzu, nur für Vögel!
In diesem Experiment trennen wir die Vögel in ihre eigene Gruppe und bauen einen Käfig speziell für sie. Eine Voliere ist ein Gebäude, in dem Vögel gehalten werden. Das ist es, was sie bekommen werden. Gebt ‚Zoo‘ in das Chat-Fenster ein, und schon habt ihr eure Landtiere in ihrem Gehege und die Vögel in ihrer eigenen Voliere. Es gibt jedoch noch einige Probleme.
Verwendet für den Anfang diesen Code.
Wie könnt ihr das besser machen? Kannst du für jedes Tier ein eigenes Gehege bauen? Was fällt dir noch ein?

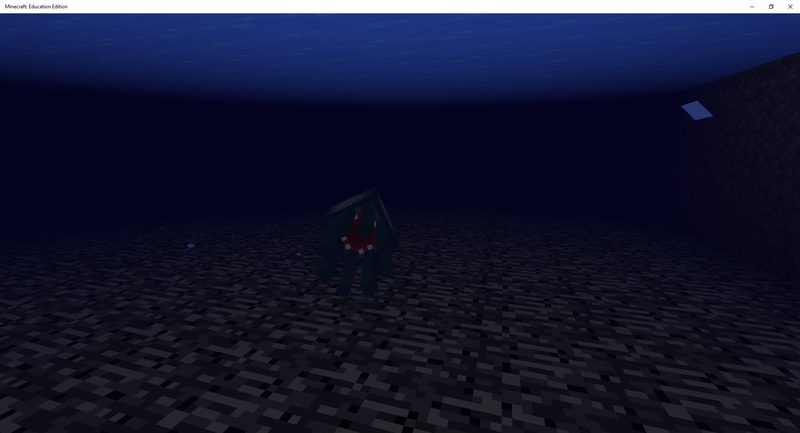
Hier kannst du ein Problem sehen. Schau, wie der Esel rot ist. Das liegt daran, dass unsere Wölfe sie angreifen. Vielleicht müssen die Wölfe in ein eigenes Gehege oder eine Höhle oder so etwas gebracht werden.
Experiment 2 – Füge ein weiteres Zooexponat für die Tintenfische hinzu
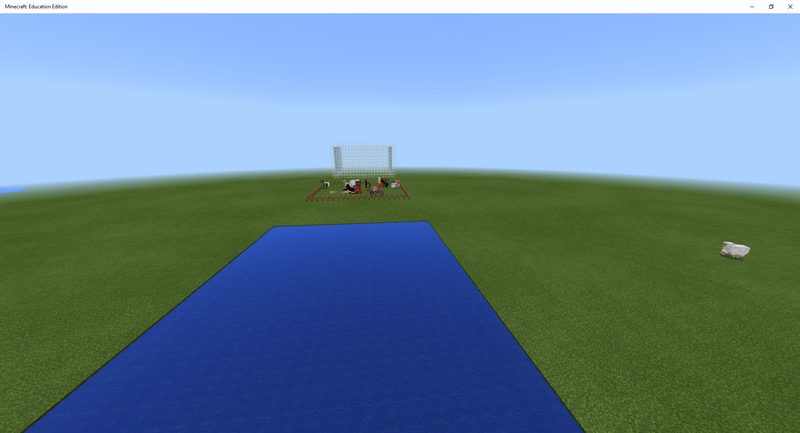
Da Tintenfische im Wasser schwimmen, baut dieses Programm einen Platz für sie im Boden und füllt dann den Boden mit Wasser. Tippe ‚Zoo‘ in das Chat-Fenster, um loszulegen.
Du kannst versuchen, den Zoo noch zu erweitern, indem du Schilder, verschiedene Merkmale, Höhlen, Flüsse oder andere Dinge hinzufügst, die dir einfallen.
Beachte, dass der Code Funktionen verwendet, um die neuen Gehege für verschiedene Tierarten zu organisieren. Jede Funktion erstellt das Gehege und die Tiere für jede Tierart.