af Simeon Bello
Jeg er praktikant i et teknisk firma i øjeblikket, og for et par dage siden fik jeg en udfordring fra min chef om at skrive en artikel. Så jeg besluttede at skrive noget om Gulp-sass.
Indstilling af det kan være frustrerende nogle gange, især når du er ny til det. Jeg bruger Windows, og at søge efter en artikel, der kunne løse mit problem, var som at få Jack i Black-ish til at stave til “decrease”.
Ok jeg tror, jeg blev lidt revet med der…nok om mig, lad os komme i gang!
P.S. dette er min første offentliggjorte artikel, og jeg håber du elsker den 🙂
Installation af node
Først skal du åbne kommandolinjen og installere node.js på din computer. Det leveres med en Node Package Manager(npm), som du kan bruge til at installere Gulp. Når du har installeret, kan du installere Gulp ved at køre npm install gulp -g. -g instruerer npm om at installere Gulp globalt på din computer (det betyder, at du kan bruge gulp-kommandoer overalt på din computer.)
Hvor jeg fortsætter, går jeg ud fra, at du er fortrolig med kommandolinjen!
Navigér til din projektmappe, og kør npm init. Dette vil oprette en package.json-fil, tryk på enter, og den vil tilføje det, du har brug for, til
page.json-filen.
Ja, du undrer dig måske over, hvad en package.json-fil er, ikke sandt?
En package.json-fil indeholder forskellige metadata, der er relevante for dit projekt. Denne fil giver oplysninger til npm og gør det muligt for npm at identificere projektet samt håndtere projektets afhængigheder. Den gør det også nemmere at installere alle de opgaver, der bruges i et Gulp-projekt.
Hvis du stadig ikke forstår det, har du nok brug for, at Diane forklarer det bedre – hvad er mit problem/besættelse af Black-ish??
Når du har kørt npm-init, skal du skrive npm install gulp --save-dev, dette instruerer npm om at installere Gulp i dit projekt. Ved at bruge --save-dev gemmer vi Gulp som en dev-afhængighed i package.json.
Skabelse af en Gulp-fil
Nu, hvor du har installeret Gulp, er du klar til at installere den første opgave. Du skal require Gulp. Opret en ny fil med navnet gulpfile.js i din projektmappe – Du kan gøre dette ved at bruge en hvilken som helst teksteditor. Start med at tilføje nedenstående kode til din gulpfile.
'use strict';var gulp = require('gulp');Sæt en opgave op
Nu kan du installere en gulp-opgave – i dette tilfælde vil vi installere Gulp-sass. Denne opgave gør det muligt at konvertere Sass til CSS. Hvis du stadig bruger kommandolinjen, kan du installere Gulp-sass ved at køre npm install gulp-sass --save-dev. Derefter skal du kræve Gulp-sass i din gulpfile.js.
Sæt var sass = require('gulp-sass');under den linje, du krævede gulp.
Strukturering af dit projekt
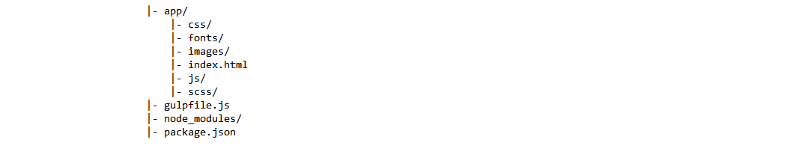
Hvor du bruger nedenstående linjer, går jeg også ud fra, at du ved, hvordan man strukturerer en webapp. Her vil jeg bruge strukturen for almindelige webapps.

Kompilering af sass/scss
Den sidste ting er så at instruere gulp om, hvilke filer den skal konvertere, og hvor destinationen skal være – hvor outputfilen skal gemmes.
Brug følgende;
//compile gulp.task('sass', function () { gulp.src('app/scss/app.scss') .pipe(sass().on('error', sass.logError)) .pipe(gulp.dest('app/css')); });Filen i gulp.src vil blive konverteret, du kan også vælge alle .scss-filer i en mappe ved at bruge "app/scss/*.scss". Dette vil vælge alle dine .scss-filer i mappen scss.
Gulp.dest er output. Outputtet vil blive gemt i CSS-mappen inde i app-mappen.