At vende en streng er måske et af de mest almindelige interviewspørgsmål – et af dem, som vi som softwareudviklere uundgåeligt støder på i løbet af vores rejse.
Når det kommer til JavaScript og dets mange finurligheder, kan man føle sig overvældet af de mange mulige måder at gribe netop dette problem an på, og her vil jeg gerne vise dig et par brugbare tilgange.
1. Den hurtige & beskidte måde ved hjælp af indbyggede metoder
Dette er nok den mest almindelige og beskidte måde at gribe dette problem an med JavaScript … men den gør arbejdet!

Lad os kort opsummere, hvordan denne fremgangsmåde rent faktisk fungerer.
- Metoden
split()opdeler vores String-objekt, så hvert enkelt tegn i det oprindelige String-array nu er adskilt i sin egen delstreng med et enkelt tegn. - Metoden
reverse()kommer derefter i spil og udfører hovedopgaven: den vender simpelthen om på elementerne i det oprindelige array, så det, der oprindeligt var det sidste tegn i -String arrayet, nu er det første element (i vores tilfælde er det et “.” , da det er det tegn, som vores variabel “stringToReverse” sluttede på). - Metoden
join()samler til sidst alle de enkelte tegn, der tidligere var adskilt af metodensplit(), for at danne og sammensætte vores omvendte streng på ny.
Et voilà! 😏
- Kort sidebemærkning : Denne fremgangsmåde skal helst bruges, hvis din interviewer specifikt siger, at du må bruge indbyggede metoder, ellers skal du gå efter de næste fremgangsmåder, som jeg vil vise dig.
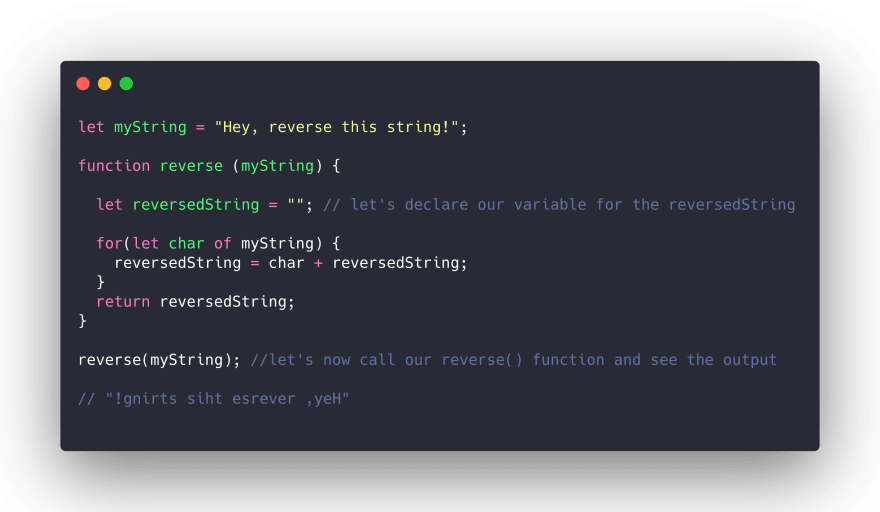
2. Den gammeldags måde: for-loop
Hvis du vil vise din interviewer, at du ved, hvordan du kan løse denne opgave uden at være afhængig af de indbyggede metoder fra JS, skal du bare bruge for-loop’en.
Men lad os lige blive lidt finere og bruge ES6-syntaksen, skal vi?

Den nye for loop-syntaks, der blev indført med ES6, er meget praktisk, og den reducerer drastisk risikoen for at lave fejl under indtastning af kode til løkken.
Også er den meget renere og pænere at se på 👌 .
3. Den koncise og endnu mere “ES6”-agtige måde at gøre tingene på med Spread-syntaksen
Med ES6 har vi en ny måde at opdele vores String i et array på, takket være den såkaldte spread-operator .
Denne fremgangsmåde er næsten identisk med den første fremgangsmåde, jeg viste (bortset fra -operatoren selvfølgelig 😅 ), og her nedenfor kan du få et kig på den.

Ganske nydeligt, ikke sandt? 😎
Giver du “stringToReverse” som parameter for spread-operatoren, kan vi “sprede” de enkelte tegnværdier, der er indeholdt i vores oprindelige array, for at få det samme resultat, som vi gjorde ved hjælp af split()-funktionen, så vi senere kan vende alle de enkelte tegn ét for ét, som vi gjorde før med den indbyggede JS-metode reverse() og derefter afslutte endnu en gang med join()-metoden.
4. Sidst men ikke mindst….Recursion!
Den sidste metode, som jeg gerne vil vise dig, er den rekursive tilgang til dette problem.
I dette tilfælde ønsker vi at opsætte vores funktion, så den rekursivt kalder sig selv, indtil den rammer vores grundtilfælde (dvs. en tom streng).
Vi skærer simpelthen det første tegn i vores strengobjekt væk med metoden substr() og tilføjer det i slutningen af strengen rekursivt, indtil der ikke er flere tegn tilbage at tilføje.
Vi kan endda gøre dette med en ternær operatør for at være mere kortfattet og ren med vores JS-syntaks.

Og det var det sidste eksempel på, hvordan man vender en streng med JavaScript! 🎉
Jeg håber virkelig, at du nød denne tutorial, og lad mig også gerne vide dine tanker og løsninger!