Du kan gemme dyrene i et array og spawne dem, hvor som helst du vil. Vi vil bruge denne mulighed til at bygge en indhegnet dyrepark og skabe en øjeblikkelig zoologisk have, når som helst vi vil. Når dette projekt starter op, vil det oprette et array og fylde det med dyr efter eget valg.
Dette projekt vil indeholde to kommandoer:
- “pen”:
- : Kald først denne for at give Builder ordre til at oprette en indhegnet kasse omkring din position, så dyrene ikke undslipper.
- “zoo”: Ved denne kommando vil MakeCode gå igennem dit array og spawne to dyr af hver type inden for hegnet.
- Gør aktiviteten
- Opret projektet
- Opret et array for dyr
- Føj dyr til arrayet
- Vælg dine dyr
- Lad os få et dyrehegn
- Find et sted til pennen
- Sæt startmærket
- Tegn omridset af pennen
- Sæt dine hegn op
- Prøv kommandoen “pen”
- Get ready to release the animals
- Lad dem gå!
- Afprøv kommandoen “zoo”
- Fuldfør zoo-programmet
- Udfordring 1 – Tilføj flere dyr til zoo
- Udfordring 2 – Opret et andet array til dyrenavne
- (Opgaver 1-2)
- (Opgaver 3-4)
- Hvor ville du placere disse blokke i vores eksisterende kode?
- Eksperimenter
- Eksperiment 1 – Tilføj et fuglehus, kun fugle!
- Eksperiment 2 – Tilføj endnu en zoo-udstilling til blæksprutterne
Gør aktiviteten
Opret projektet
-
Opret et nyt MakeCode-projekt med navnet “Zoo”.
-
I
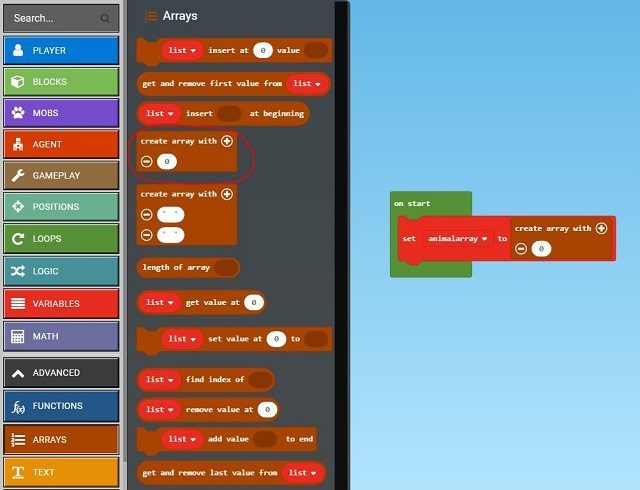
||loops:LOOPS||er der en||loops:on start||, som vil køre sine kommandoer én gang, så snart projektet starter op. Træk denne blok ind i kodningsarbejdsområdet.
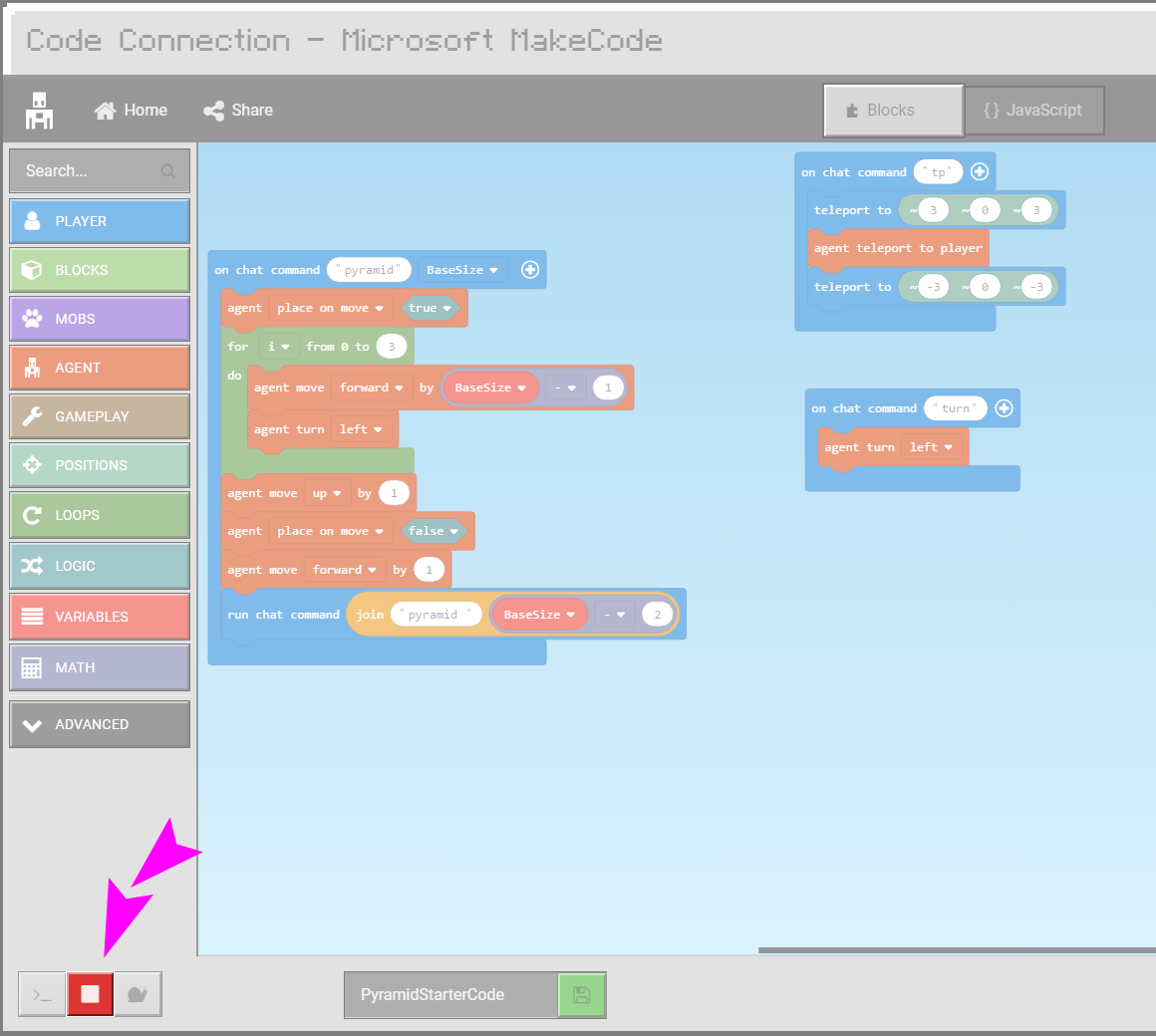
||loops:on start|| kører, når programmet starter. Dette kan til tider være besværligt, fordi du tester kode eller ønsker at genstarte programmet, men måske ikke forstår, hvorfor dit program ikke virker. Brug knapperne i nederste venstre hjørne til at genstarte din kode, når du opbygger kode, der er afhængig af ||loops:on start||.
- Klik på knappen Stop i nederste venstre hjørne af dit kodetilslutningsvindue.

- Næst skal du genstarte kodningsmiljøet. Klik på knappen play (afspil). Hvis play-knappen ikke er tændt, vil din kode ikke køre i Minecraft.

-
Fra
||variables:VARIABLES||skal du klikke på knappen Make a Variable (Lav en variabel). -
Nævn denne variabel
animalarray, og klik på Ok.

Opret et array for dyr
-
Fra
||variables:VARIABLES||skal du trække||variables:set||ind i blokken Ved start. -
Vælg variablen
animalarrayved hjælp af rullemenuen i||variables:set||. -
Klik på fanen Avanceret i værktøjskassen for at få vist skuffen
||arrays:ARRAYS||Værktøjskasse. -
Fra
||arrays:ARRAYS||skal du trække en||arrays:create array with||ind i||variables:set "animalarray" to||.

Føj dyr til arrayet
-
Klik på Plus-tegnet (+) på
||arrays:create array with||for at tilføje yderligere 7 pladser i dit array. Den samlede længde af dit array skal være 8. -
Fra
||mobs:MOBS||skal du trække en dyreblok ind i den første plads i||arrays:create array with||. -
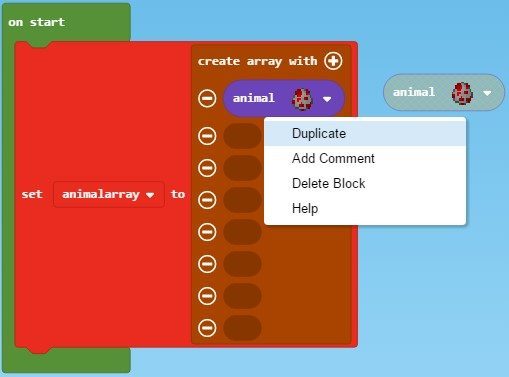
Fyld resten af dit array med dyreblokke. Du kan højreklikke på
||mobs:animal||og vælge Duplikere for at lave kopier af denne blok.

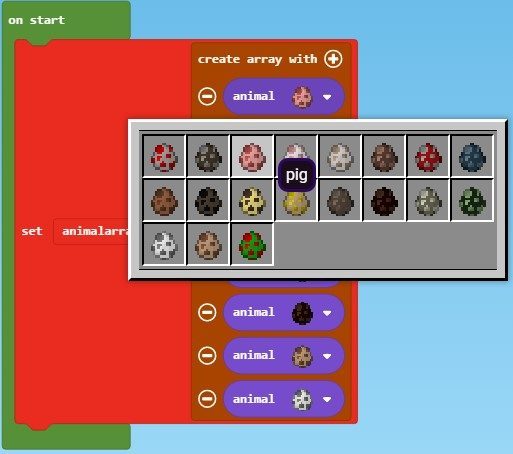
Vælg dine dyr
Opret en zoologisk have med 8 forskellige dyretyper. Vær opmærksom på, at visse dyr vil spise andre dyr! For eksempel kommer ocelotter og høns ikke særlig godt ud af det med hinanden. Tænk over, hvilken slags zoo du vil have, og planlæg derefter.
- Vælg forskellige dyretyper i dit array ved hjælp af drop-down-menuerne i
||mobs:animal||-blokkene.

Lad os få et dyrehegn
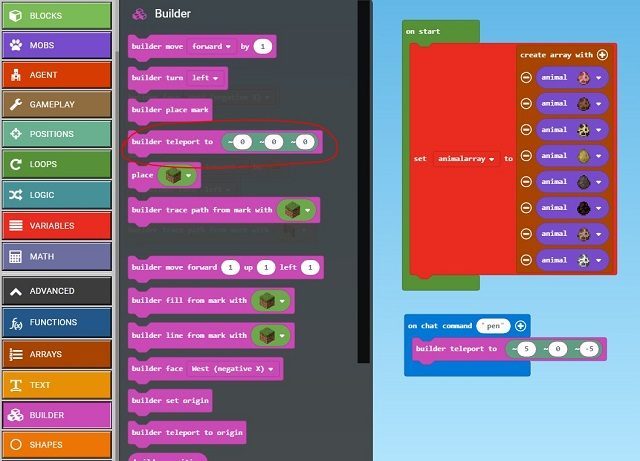
Nu, hvor du har oprettet dit dyrearray, skal vi arbejde på at skabe et indhegnet område til din zoo. Du skal bruge ||builder:BUILDER||-blokkene til dette. Builderen er som en usynlig cursor i spillet, der kan placere blokke langs en sti meget hurtigt. Du skal få Builder til at gå til et punkt i det sydøstlige hjørne og skabe et mærke, som er et usynligt referencepunkt. Derefter skal du give den en række kommandoer for at få den til at tegne en firkant. Til sidst kan Builderen placere hegn langs denne sti.
-
Fra
||player:PLAYER||skal du trække en||player:on chat command||blok til arbejdsområdet. -
Giv kommandoen “pen” et nyt navn.
-
Klik på fanen Avanceret i værktøjskassen for at få vist skuffen
||builder:BUILDER||Værktøjskasse. -
Træk
||builder:builder teleport to||fra||builder:BUILDER||ind i||player:on chat command "pen"||.
Find et sted til pennen
Husk, at Minecraft-koordinater altid er angivet i X, Y, Z-koordinater, hvor X er fra vest til øst, og Z er fra nord til syd. Vi ønsker, at Builder skal starte i det nordøstlige hjørne af pennen i forhold til spilleren, så gå videre og ændre koordinaterne til at angive et sted 5 blokke øst og 5 blokke nord for din position.
- I
||builder:builder teleport to||skal du ændre positionsværdierne til(~5, ~0, ~-5).

Sæt startmærket
Lad os sørge for, at Builderen vender den rigtige vej, så den tegner pennen omkring dig. Når Byggeren er vendt i den rigtige retning, kan du så få den til at placere et startmærke.
-
Fra
||builder:BUILDER||skal du trække||builder:builder face||ud og ind under||builder:builder teleport to||. Standardindstillingen ‘ansigt mod vest’ er fin. -
Næst skal du fra
||builder:BUILDER||tage en||builder:builder place mark||, som du placerer efter||builder:builder face||.
Tegn omridset af pennen
Nu skal vi blot få Byggeren til at tegne en firkant.
-
Fra
||loops:LOOPS||skal du trække en||loops:repeat||-loop og placere den efter||builder:builder place mark||. En firkant har fire sider, så det er fint at gentage fire gange. -
Fra
||builder:BUILDER||skal du trække en||builder:builder move||ind i||loops:repeat||-loop’en. -
Tryk
10ind i||builder:builder move||for at gøre siderne på din pen til 10 blokke. -
Fra
||builder:BUILDER||trækker du||builder:builder turn||efter||builder:builder move||-blokken.
Sæt dine hegn op
Det sidste trin er at få Byggeren til at placere hegn langs den firkant, den tegner.
-
Fra
||builder:BUILDER||placerer du et||builder:builder trace path from mark||efter||loops:repeat||-løjpen. -
Vælg et egehegn ved hjælp af drop-down-menuen i
||builder:builder trace path from mark||.
Din kode bør ligne dette:
player.onChat("pen", function () { builder.teleportTo(pos(5, 0, -5)) builder.face(WEST) builder.mark() for (let i = 0; i < 4; i++) { builder.move(FORWARD, 10) builder.turn(TurnDirection.Left) } builder.tracePath(OAK_FENCE)})Prøv kommandoen “pen”
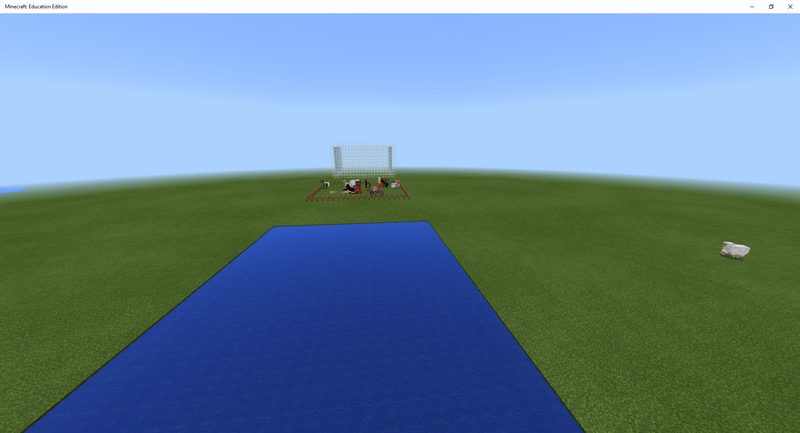
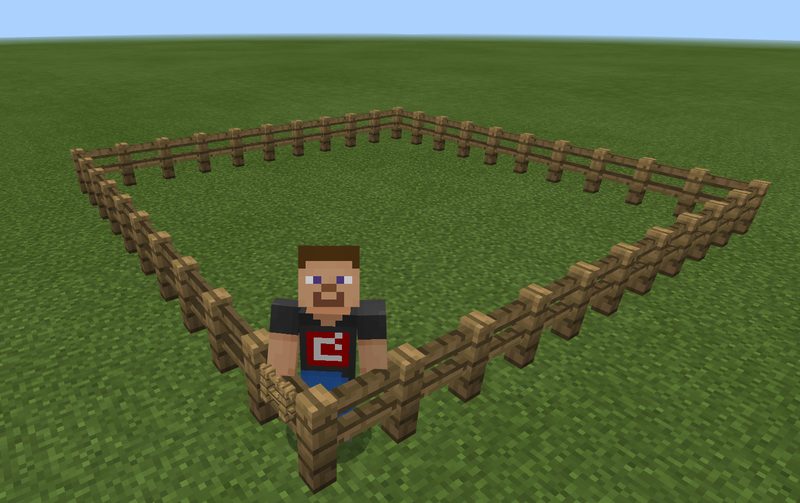
Åbn nu en flad verden i Minecraft-spillet, og skriv “pen” i chatvinduet. Du skulle se en pen blive bygget hele vejen rundt om dig! For at få en ekstra udfordring kan du prøve at få Builder til at tilføje en hegnsporte.

Get ready to release the animals
Nu kommer den sjove del. Rækken er fyldt op med dyr, stalden er bygget … det er tid til at slippe dem løs! I denne kommando vil vi simpelthen gå igennem hele arrayet, og for hvert dyr i arrayet vil vi spawne to af dem et par blokke væk fra dig, men stadig inden for hegnet.
-
Få et
||player:on chat command||fra||player:PLAYER||, og omdøb det til “zoo”. -
Fra
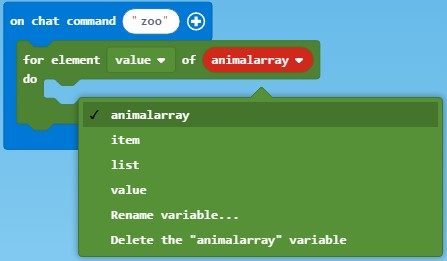
||loops:LOOPS||, træk en||loops:for element||ind i din||player:on chat command "zoo"||. -
I
||loops:for element||skal du bruge rullemenuen for 2. slot til at vælgeanimalarray.

Lad dem gå!
-
Fra
||mobs:MOBS||skal du trække en||mobs:spawn animal||-blok og placere den inde i||loops:for element||. -
Fra
||variables:VARIABLES||skal du trække værdivariablen ind i||mobs:spawn animal||-blokken og erstatte standarddyret kylling. -
Justér koordinaterne i
||mobs:spawn animal||til(~3, ~0, ~0), så dyrene spawner et par blokke væk fra spilleren. -
For at oprette par af dyr skal du højreklikke på
||mobs:spawn animal||-blokken for at Duplikere den. Du kan også bruge en sløjfe her, hvis du vil.
Din kode bør ligne denne:
let animalarray: number = player.onChat("zoo", function () { for (let value of animalarray) { mobs.spawn(value, pos(3, 0, 0)) mobs.spawn(value, pos(3, 0, 0)) }})Afprøv kommandoen “zoo”
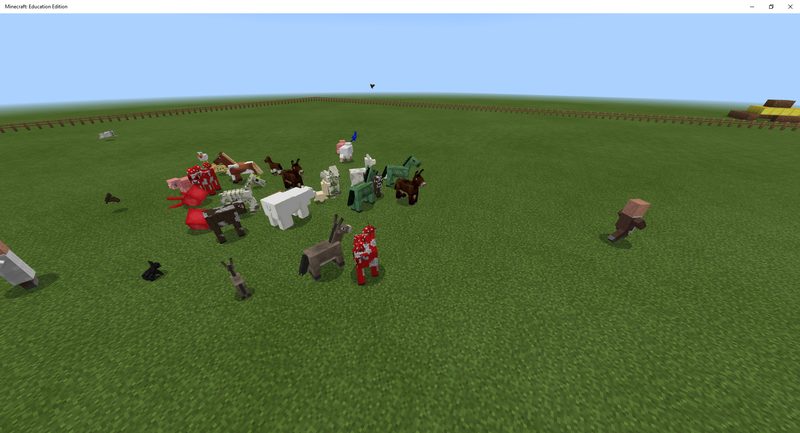
Gå tilbage til din Minecraft-verden, og skriv kommandoen “zoo” i chatvinduet, og se dyrene dukke op!

Fuldfør zoo-programmet
let animalarray: number = player.onChat("pen", function () { builder.teleportTo(pos(5, 0, -5)) builder.face(WEST) builder.mark() for (let i = 0; i < 4; i++) { builder.move(FORWARD, 10) builder.turn(TurnDirection.Left) } builder.tracePath(OAK_FENCE)})player.onChat("zoo", function () { for (let value of animalarray) { mobs.spawn(value, pos(3, 0, 0)) mobs.spawn(value, pos(3, 0, 0)) }})animalarray = Delt program: https://makecode.com/_2Jc55Xbjz1v8
Udfordring 1 – Tilføj flere dyr til zoo
Opret en større indhegning, og tilføj alle de forskellige dyretyper! Der er 19 forskellige slags dyr. Se så, hvordan det går for vildt!

Denne udfordring anvender flere begreber i ét. Er du klar til det? Husk, at læring ikke altid handler om at vinde. Hvis du har problemer med denne udfordring, skal du ikke føle dig modløs. Hvis du synes, at denne udfordring er for let, kan du måske lave din egen udfordring og dele den med en anden elev!?
En ocelot er et meget ukendt dyr for mange, så det ville være rart at kende navnene på de dyr, som vi avler.
Opret et andet array, der opregner navnene på dyrene fra ||variables:animalarray||. Når dyrene så spawner, skal du bruge ||player:say|| til at give feedback. Ved at inkludere et ||loops:pause|| mellem dyrene får brugeren mere tid til at læse og forstå, hvad de forskellige dyr er.
Opgaver:
- Opret et
||variables:animalnames||array. - Sæt alle dyrenavnene ind i
||variables:animalarray||. - Skriv navnene ud, når de spawner.
- Pause koden efter udskrivning i 1 sekund eller mere… du bestemmer selv, hvor længe du vil holde pause.
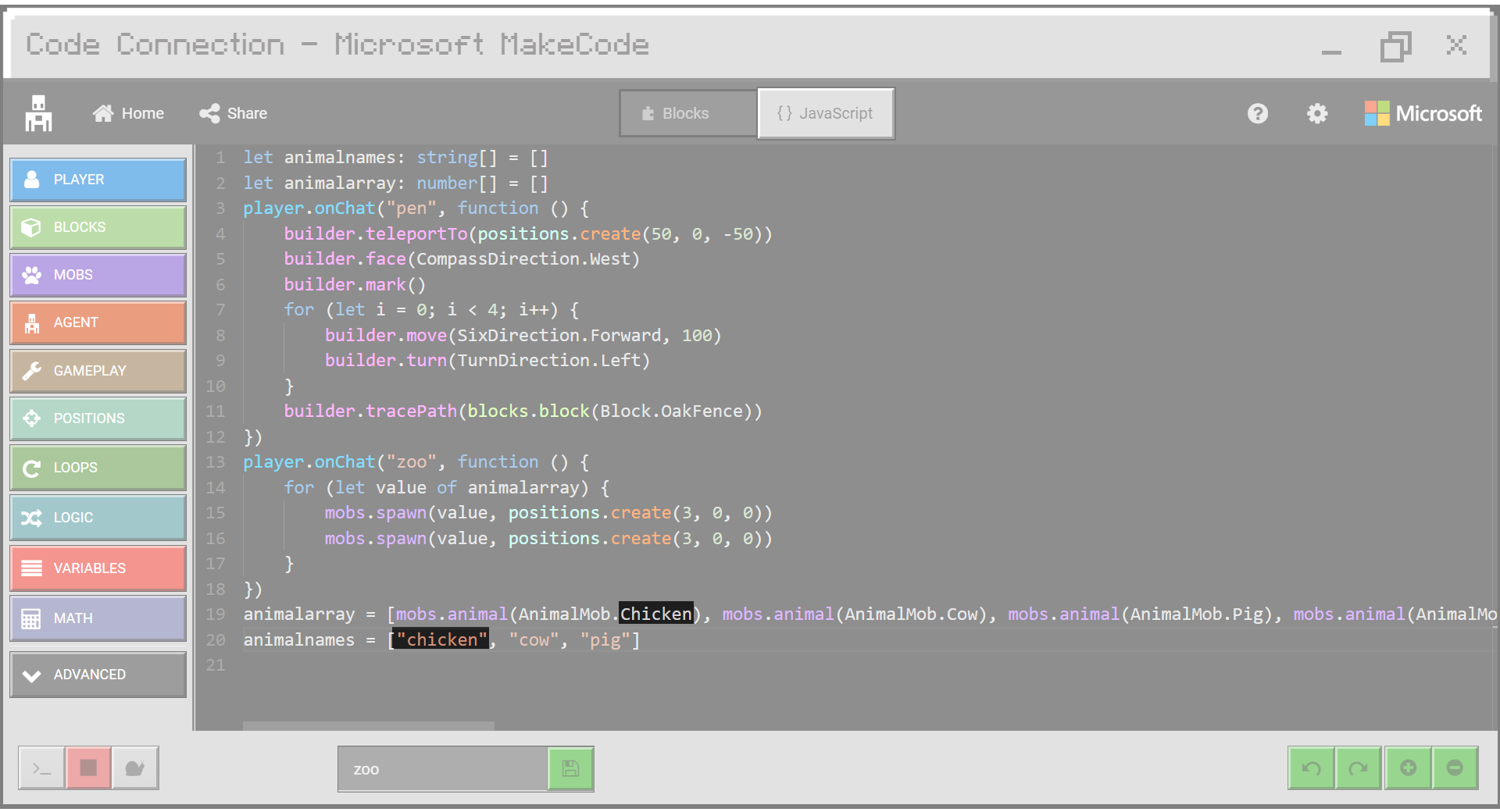
Da der er så mange dyr, der skal opregnes i opgave nr. 2, kan du overveje at gøre noget af dette i javascript i stedet for at bruge blokke. Når du har oprettet et array, kan du meget nemmere indtaste navnene på dyrene i javascript. Desuden kan du se alle navnene meget nemmere.
Blockkodning er fantastisk, men i dette tilfælde ville det være meget hurtigere at skrive i javascript. Se på eksemplet nedenfor. Kan du finde ud af, hvordan du kan kopiere dette format for alle dyrene? Når du så er færdig, kan du tilføje dine ||player:say|| og ||loops:pause|| ved at gå tilbage til blokeditoren.
Sørg for, at dine kommaer og anførselstegn er alle på det rigtige sted, ellers får du en fejl.

(Opgaver 1-2)
Blokkene nedenfor er svarene og kan måske hjælpe dig med at få opgaven hurtigere udført. Nu skal du bare finde ud af, hvor du skal placere dem! For at udskrive dyrenes navn skal du bruge en tæller, der fungerer som nøgle til hvert navn. Husk at nøglen er det nummer, hvor tingene er placeret i arrayet…. for vores nye array vil nøglerne se således ud:
Kylling = 0
Ko = 1
Svin = 2
etc…
Du skal indstille navnene for hvert dyr i vores nye array. Et eksempel er givet nedenfor. Nu skal du bare finde ud af, hvor du skal placere denne kode og afslutte indstillingen af navnene for alle dyrene.
let animalnames: string = animalnames = "Chicken"(Opgaver 3-4)
Nedenfor har du fået tælleren ‘CurrentAnimalNum’. Denne fungerer som nøgle, når du henter værdier fra ||variables:animalnames|| arrayet.
Hvis du ikke forstår alt dette, er det ikke verdens undergang. Du skal bare se, om du kan placere denne kode på det rigtige sted. Mens du gør dette, skal du prøve at forstå, hvorfor tingene sker, som de gør. Hvis du har brug for hjælp til placeringen, kan du spørge din instruktør om vejledning.
Hvor ville du placere disse blokke i vores eksisterende kode?
let currentAnimalNum = 0let animalnames: string = animalnames = player.say(animalnames)currentAnimalNum += 1loops.pause(1000)
Eksperimenter
Lad os tilføje noget til vores eksisterende zoo for fortsat at gøre den større og bedre. Leg med koden i de enkelte eksperimenter og se, hvad du ellers kan tilføje for at gøre zoo’en mere komplet!
Eksperiment 1 – Tilføj et fuglehus, kun fugle!
I dette eksperiment adskiller vi fuglene i deres eget felt og bygger et bur specielt til dem. En voliere er en bygning, hvor man holder fugle. Det er det, de vil få. Skriv “zoo” i chatvinduet, og nu vil du få dine landdyr i deres hegn og fugle i deres egen voliere. Der er dog stadig nogle problemer.
Brug denne kode til at starte med.
Hvordan kan du gøre dette bedre? Kan du bygge en separat hytte til hvert dyr? Hvad kan du ellers finde på at gøre?

Her kan du se et problem. Se, hvordan æselet er rødt. Det er fordi vores ulve angriber dem. Måske skal ulvene adskilles til deres egen hytte eller grotte eller noget lignende.
Eksperiment 2 – Tilføj endnu en zoo-udstilling til blæksprutterne
Da blæksprutter svømmer i vand, bygger dette program et sted for dem at svømme i jorden og fylder derefter jorden med vandet. Skriv ‘zoo’ i chatvinduet for at komme i gang.
Du kan igen prøve at udvide zoologisk have endnu mere ved at tilføje skilte, forskellige funktioner, huler, floder eller andre ting, du kan komme i tanke om.
Bemærk, at koden bruger funktioner til at hjælpe med at organisere de nye indhegninger til de forskellige slags dyr. Hver funktion opretter indhegningen og dyrene for hver type dyr.