av Simeon Bello
Jag praktiserar för närvarande på ett teknikföretag och för några dagar sedan fick jag en utmaning från min chef om att skriva en artikel. Så jag bestämde mig för att skriva något om Gulp-sass.
Att sätta upp det kan vara frustrerande ibland, särskilt när man är nybörjare. Jag använder Windows, och att söka efter en artikel som skulle lösa mitt problem var som att få Jack i Black-ish att stava till ”decrease”.
Okej, jag tror att jag gick lite för långt där…nog om mig, låt oss komma igång!
P.S. Detta är min första publicerade artikel och jag hoppas att ni älskar den. 🙂
Installation av node
Först öppnar du kommandoraden och installerar node.js på din dator. Den levereras med en Node Package Manager(npm) som du kan använda för att installera Gulp. Efter installationen kan du installera Gulp genom att köra npm install gulp -g. -g instruerar npm att installera Gulp globalt på din dator (det betyder att du kan använda gulp-kommandon var som helst på din dator.)
För att fortsätta förutsätter jag att du är bekant med kommandoraden!
Navigera till din projektkatalog och kör npm init. Detta kommer att skapa en package.json-fil, tryck på enter och det kommer att lägga till det du behöver i
pacet.json-filen.
Ja, du kanske undrar vad en package.json-fil är, eller hur?
En package.json-fil innehåller olika metadata som är relevanta för ditt projekt. Den här filen ger information till npm och gör att den kan identifiera projektet samt hantera projektets beroenden. Den gör det också lättare att installera alla uppgifter som används i ett Gulp-projekt.
Om du fortfarande inte förstår behöver du antagligen Diane som förklarar det bättre – vad är mitt problem/ min besatthet av Black-ish?
Efter att ha kört npm-init skriver du npm install gulp --save-dev, detta instruerar npm att installera Gulp i ditt projekt. Genom att använda --save-dev lagrar vi Gulp som ett dev-beroende i package.json.
Skapa en Gulp-fil
Nu när du har installerat Gulp är du redo att installera den första uppgiften. Du måste require Gulp. Skapa en ny fil som heter gulpfile.js i din projektkatalog – Du kan göra detta med hjälp av en valfri textredigerare. Börja med att lägga till koden nedan i din gulpfile.
'use strict';var gulp = require('gulp');Installera en uppgift
Nu kan du installera en gulp-uppgift – i det här fallet skulle vi installera Gulp-sass. Denna uppgift gör det möjligt att konvertera Sass till CSS. Om du fortfarande använder kommandoraden kan du installera Gulp-sass genom att köra npm install gulp-sass --save-dev. Efter det kräver du Gulp-sass i din gulpfile.js.
Sätt var sass = require('gulp-sass');under den rad du krävde gulp.
Strukturera ditt projekt
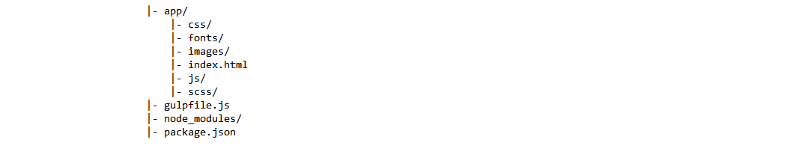
För att du ska kunna använda nedanstående rader utgår jag också från att du vet hur man strukturerar en webbapplikation. Här kommer jag att använda strukturen för vanliga webbappar.

Kompilering av sass/scss
Det sista är att instruera gulp om vilka filer som ska konverteras och var destinationen ska vara – var utdatafilen ska lagras.
Använd följande;
//compile gulp.task('sass', function () { gulp.src('app/scss/app.scss') .pipe(sass().on('error', sass.logError)) .pipe(gulp.dest('app/css')); });Filen i gulp.src kommer att konverteras, du kan också välja alla .scss-filer i en katalog genom att använda "app/scss/*.scss". Detta kommer att välja alla dina .scss-filer i mappen scss.
Gulp.dest är resultatet. Utdata kommer att lagras i CSS-mappen i app-mappen.