Att vända en sträng är kanske en av de vanligaste intervjufrågorna, en av de frågor som vi som mjukvaruutvecklare oundvikligen stöter på under vår resa.
När det gäller JavaScript och dess många egenheter kan man känna sig överväldigad av de många möjliga sätten att angripa just detta problem, och här vill jag visa dig några genomförbara tillvägagångssätt.
1. Det snabba & smutsiga sättet med hjälp av inbyggda metoder
Detta är förmodligen det vanligaste och smutsigaste sättet att angripa det här problemet med JavaScript … men det gör jobbet!

Låt oss kort sammanfatta hur det här tillvägagångssättet faktiskt fungerar.
- Metoden
split()delar upp vårt String-objekt, så att varje enskilt tecken i den ursprungliga String-matrisen nu separeras i en egen delsträng med ett enda tecken. - Metoden
reverse()kommer sedan in i bilden och gör huvudjobbet: den vänder helt enkelt på elementen i den ursprungliga arrayen så att det som ursprungligen var det sista tecknet i -String-arrayn, nu är det första elementet (i vårt fall är det ett ”.” , eftersom det är det tecken som vår variabel ”stringToReverse” slutade på). - Metoden
join()sammanfogar slutligen alla de enskilda tecken som tidigare separerats av metodensplit()för att bilda och återskapa vår omvända sträng.
Et voilà! 😏
- Snabb sidoanteckning : Denna metod bör helst användas om din intervjuare uttryckligen säger att du får använda inbyggda metoder, annars bör du gå till nästa metoder som jag kommer att visa dig.
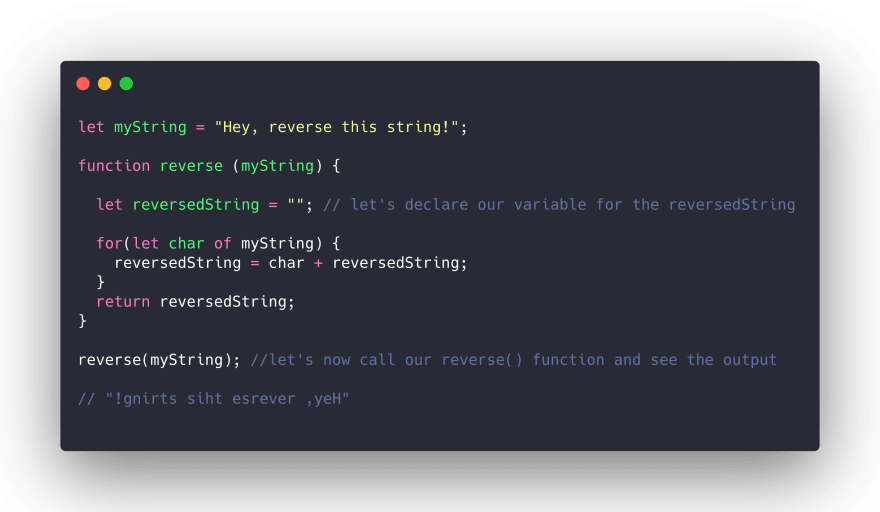
2. Det gammaldags sättet: for-slingan
Om du vill visa din intervjuare att du vet hur du ska lösa det här problemet utan att förlita dig på JS inbyggda metoder är det bara att använda for-slingan.
Men låt oss bli lite finare och använda ES6-syntaxen, ska vi?

Den nya for loop-syntaxen som introducerades med ES6 är mycket praktisk och minskar drastiskt risken för att man gör fel när man skriver kod för slingan.
Det är också mycket renare och snyggare att titta på 👌 .
3. Det koncisa och ännu mer ”ES6” sättet att göra saker och ting med Spread-syntaxen
Med ES6 har vi ett nytt sätt att dela upp vår sträng i en array, tack vare den så kallade spread-operatorn .
Detta tillvägagångssätt är nästan identiskt med det första tillvägagångssättet jag visade (förutom -operatorn förstås 😅 ) och här nedan kan du ta en titt på det.

Ganska snyggt, eller hur? 😎
Med ”stringToReverse” som parameter för spridningsoperatorn kan vi ”sprida” de enskilda teckenvärdena som finns i vår ursprungliga matris för att få samma resultat som vi gjorde med split()-funktionen, så att vi senare kan vända alla de enskilda tecknen ett efter ett som vi gjorde tidigare med JS inbyggda metod reverse() och sedan avsluta ännu en gång med join()-metoden.
4. Sist men inte minst….Recursion!
Den sista metoden jag vill visa er är den rekursiva metoden för att lösa detta problem.
I det här fallet vill vi ställa in vår funktion så att den rekursivt anropar sig själv tills den träffar vårt basfall (dvs. en tom sträng).
Vi klipper helt enkelt bort det första tecknet i vårt strängobjekt med metoden substr() och lägger till det i slutet av strängen rekursivt tills det inte finns några fler tecken kvar att lägga till.
Vi kan till och med göra detta med en ternär operatör för att vara mer kortfattad och ren med vår JS-syntax.

Och det var det sista exemplet på hur man vänder en sträng med JavaScript! 🎉
Jag hoppas verkligen att du gillade den här handledningen och låt mig veta dina tankar och lösningar också!