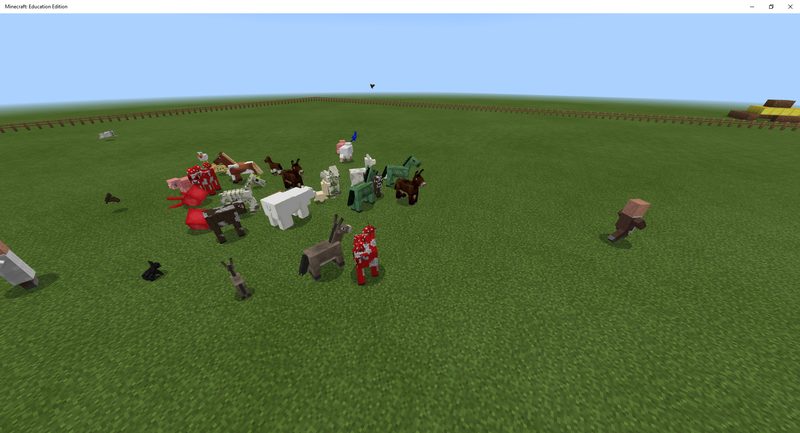
Du kan lagra djur i en array och ge upphov till dem var du vill. Vi ska använda den här möjligheten för att bygga en inhägnad djurhage och skapa ett omedelbart zoo när som helst. När det här projektet startar kommer det att skapa en array och fylla den med djur som du väljer.
Det här projektet kommer att innehålla två kommandon:
- ”pen”:
- ”zoo”: Anropa detta först för att beordra byggaren att skapa en inhägnad penna runt din position så att djuren inte kan fly.
- ”zoo”: Detta är en funktion för att skapa en inhägnad penna runt din position så att djuren inte kan fly:
- Gör aktiviteten
- Skapa projektet
- Skapa en matris för djur
- Lägg till djur till matrisen
- Välj dina djur
- Vi ska ha en djurhage
- Hitta en plats för pennan
- Sätt startmärket
- Rita konturerna av pennan
- Sätt upp dina staket
- Prova kommandot ”pen”
- Gör dig redo att släppa ut djuren
- Låt dem gå!
- Prova kommandot ”zoo”
- Fullständigt zoo-program
- Utmaning 1 – Lägg till fler djur till djurparken
- Utmaning 2 – Skapa en andra matris för djurnamn
- (Uppgifter 1-2)
- (Uppgifter 3-4)
- Var skulle du placera dessa block i vår befintliga kod?
- Experiment
- Experiment 1 – Lägg till en fågelholk, endast för fåglar!
- Experiment 2 – Lägg till ytterligare en zoo-utställning för bläckfiskarna
Gör aktiviteten
Skapa projektet
-
Skapa ett nytt MakeCode-projekt med namnet ”Zoo”.
-
I
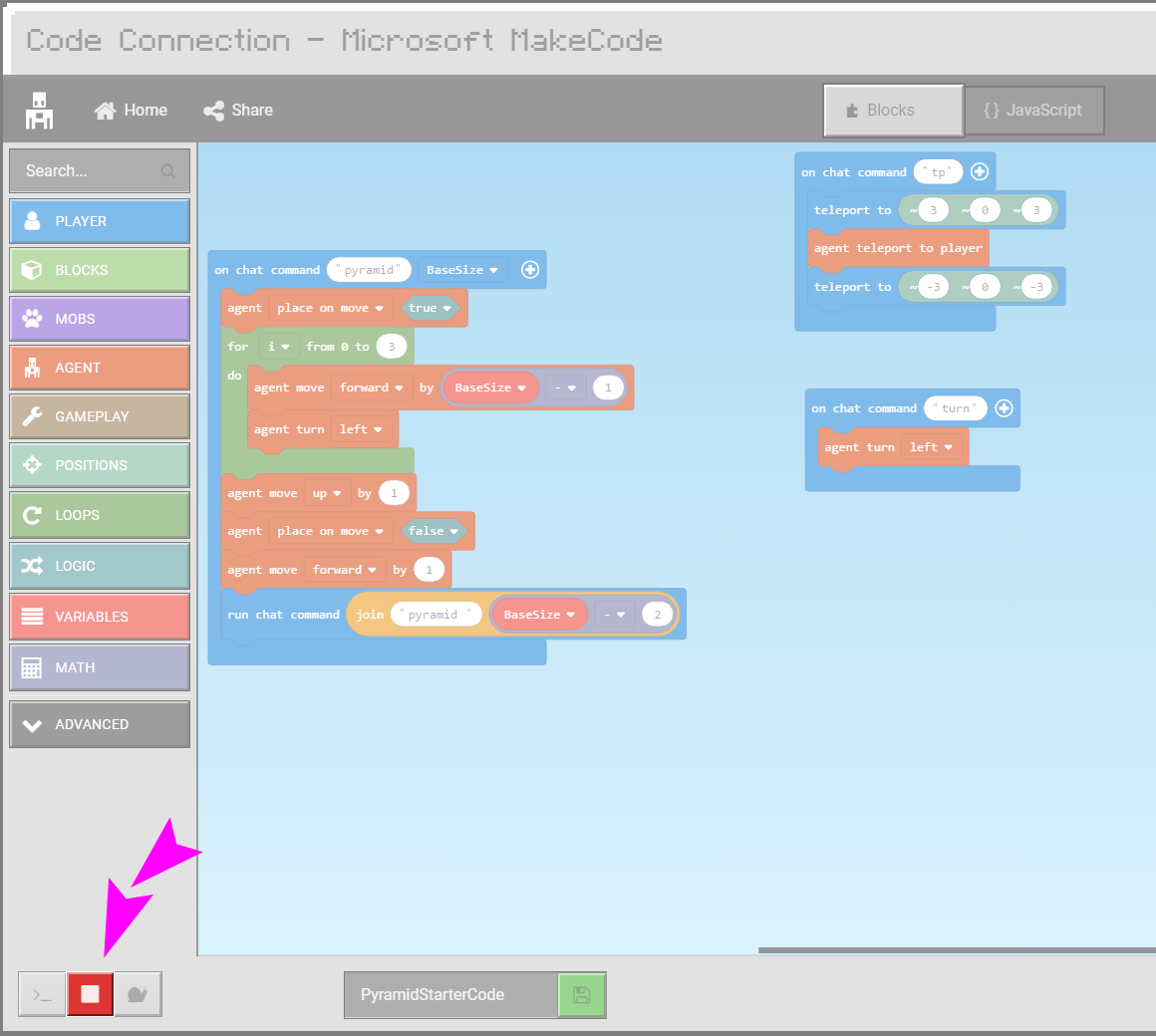
||loops:LOOPS||finns en||loops:on start||som kommer att köra sina kommandon en gång, så snart projektet startar. Dra det blocket in i arbetsområdet för kodning.
||loops:on start|| körs när programmet startar. Detta kan vara besvärligt ibland eftersom du testar kod eller vill starta om programmet men kanske inte förstår varför programmet inte fungerar. Använd knapparna i det nedre vänstra hörnet för att starta om din kod när du bygger kod som är beroende av ||loops:on start||.
- Klicka på stoppknappen i det nedre vänstra hörnet av ditt kodanslutningsfönster.

- Nästan måste du starta om kodningsmiljön. Klicka på uppspelningsknappen. Om play-knappen inte är på kommer din kod inte att köras i Minecraft.

-
Från
||variables:VARIABLES||klickar du på knappen Make a Variable. -
Nämn variabeln
animalarrayoch klicka på Ok.

Skapa en matris för djur
-
Från
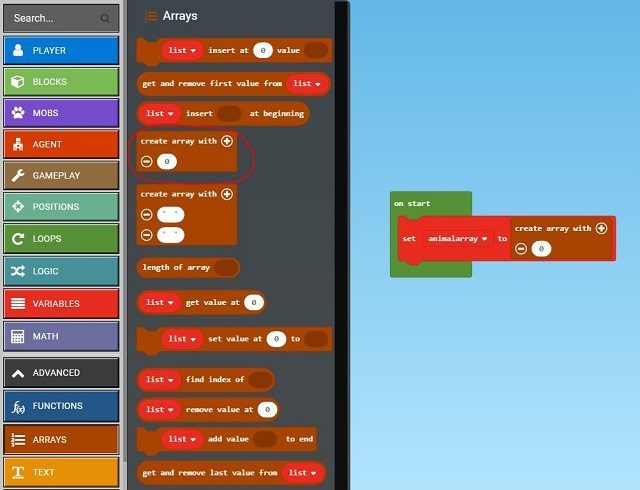
||variables:VARIABLES||drar du||variables:set||till blocket Vid start. -
Välj variabeln
animalarraymed hjälp av rullgardinsmenyn i||variables:set||. -
Klicka på fliken Avancerat i verktygslådan för att visa lådan
||arrays:ARRAYS||Verktygslådan. -
Från
||arrays:ARRAYS||drar du en||arrays:create array with||till||variables:set "animalarray" to||.

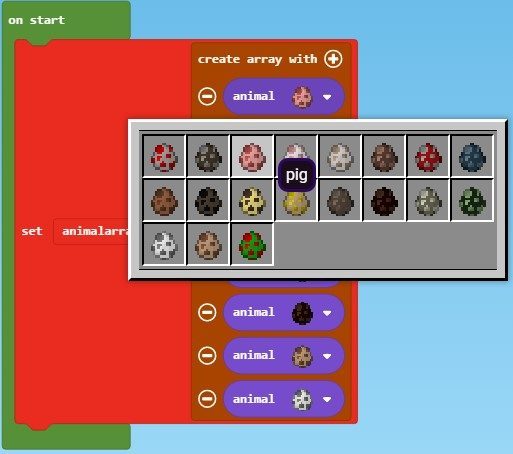
Lägg till djur till matrisen
-
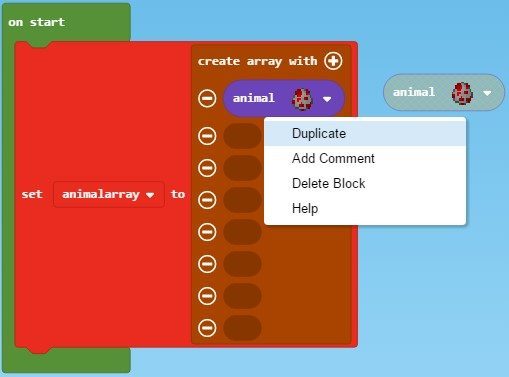
Klicka på plustecknet (+) på
||arrays:create array with||för att lägga till ytterligare 7 platser i din matris. Den totala längden på din matris bör vara 8. -
Från
||mobs:MOBS||drar du ett djurblock till den första platsen i||arrays:create array with||. -
Fyll resten av din matris med djurblock. Du kan högerklicka på
||mobs:animal||och välja Duplicera för att göra kopior av det här blocket.

Välj dina djur
Skapa ett zoo med 8 olika typer av djur. Var medveten om att vissa djur äter andra djur! Ocelotter och höns kommer till exempel inte särskilt bra överens. Tänk på vilken typ av djurpark du vill ha och planera därefter.
- Med hjälp av rullgardinsmenyerna i
||mobs:animal||-blocken väljer du olika typer av djur i ditt upplägg.

Vi ska ha en djurhage
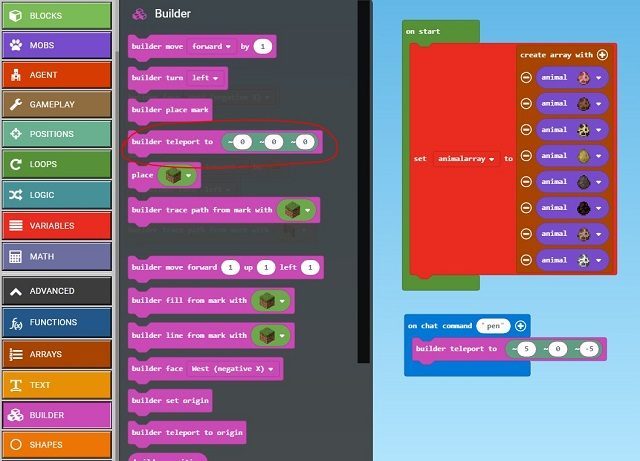
Nu när du har din djurhage klar, ska vi arbeta med att skapa en inhägnad inhägnad för din djurpark. Du kommer att använda ||builder:BUILDER||-blocken för detta. Byggaren är som en osynlig markör i spelet som kan placera block längs en väg mycket snabbt. Du kommer att beordra Builder att gå till en punkt i det sydöstra hörnet och skapa en markering, vilket är en osynlig referenspunkt. Sedan ger du den en rad kommandon för att få den att rita ut en fyrkant. Slutligen kan byggaren placera staket längs den här vägen.
-
Från
||player:PLAYER||drar du ett||player:on chat command||block till arbetsytan. -
Namnge kommandot ”pen”.
-
Klicka på fliken Avancerat i verktygslådan för att visa
||builder:BUILDER||verktygslådan. -
Från
||builder:BUILDER||drar du||builder:builder teleport to||till||player:on chat command "pen"||.
Hitta en plats för pennan
Håll i minnet att Minecraft-koordinater alltid specificeras i X-, Y-, Z-koordinater där X är från väst till öst och Z från nord till syd. Vi vill att byggaren ska börja i pennans nordöstra hörn i förhållande till spelaren, så gå vidare och ändra koordinaterna så att de anger en plats 5 kvarter österut och 5 kvarter norr om din position.
- I
||builder:builder teleport to||ändrar du positionsvärdena till(~5, ~0, ~-5).

Sätt startmärket
Vi ska se till att byggaren är vänd åt rätt håll så att den ritar pennan runt dig. När byggaren är vänd åt rätt håll kan du sedan låta den placera ett startmärke.
-
Från
||builder:BUILDER||drar du||builder:builder face||ut och under||builder:builder teleport to||. Standardinställningen ”face West” är bra. -
Nästan, från
||builder:BUILDER||, tar du en||builder:builder place mark||som du placerar efter||builder:builder face||.
Rita konturerna av pennan
Nu låter vi helt enkelt Byggaren rita en fyrkant.
-
Från
||loops:LOOPS||drar du en||loops:repeat||-slinga och placerar den efter||builder:builder place mark||. En kvadrat har fyra sidor så att upprepa fyra gånger är bra. -
Från
||builder:BUILDER||drar du en||builder:builder move||in i||loops:repeat||-slingan. -
Skriv
10i||builder:builder move||för att göra sidorna på din penna till 10 block. -
Från
||builder:BUILDER||drar du||builder:builder turn||efter||builder:builder move||-blocket.
Sätt upp dina staket
Det sista steget är att låta Byggaren placera staket längs kvadraten den spårar.
-
Från
||builder:BUILDER||placerar du ett||builder:builder trace path from mark||efter||loops:repeat||-slingan. -
Med hjälp av rullgardinsmenyn i
||builder:builder trace path from mark||väljer du ett ekstängsel.
Din kod bör se ut ungefär så här:
player.onChat("pen", function () { builder.teleportTo(pos(5, 0, -5)) builder.face(WEST) builder.mark() for (let i = 0; i < 4; i++) { builder.move(FORWARD, 10) builder.turn(TurnDirection.Left) } builder.tracePath(OAK_FENCE)})Prova kommandot ”pen”
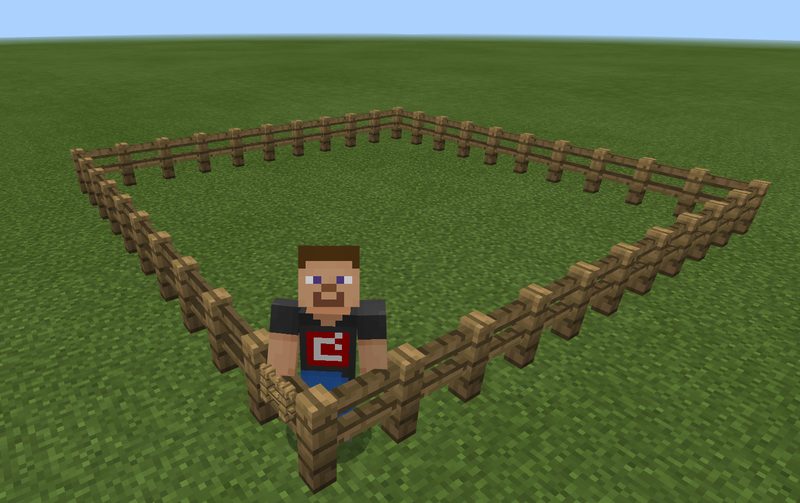
Öppna nu en platt värld i Minecraft-spelet och skriv ”pen” i chattfönstret. Du bör se en penna byggas hela vägen runt omkring dig! För en extra utmaning kan du försöka få byggaren att lägga till en stängselgrind.

Gör dig redo att släppa ut djuren
Nu kommer den roliga delen. Uppställningen är laddad med djur, hägnet har byggts… det är dags att släppa ut dem! För det här kommandot kommer vi helt enkelt att gå igenom hela arrayen och för varje djur i arrayen kommer vi att spawna två av dem några kvarter bort från dig men fortfarande inom hägnet.
-
Från
||player:PLAYER||, hämta en||player:on chat command||och döpa om den till ”zoo”. -
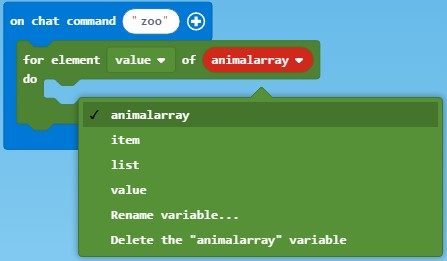
Från
||loops:LOOPS||drar du en||loops:for element||in i din||player:on chat command "zoo"||. -
I
||loops:for element||använder du rullgardinsmenyn för det andra facket för att väljaanimalarray.

Låt dem gå!
-
Från
||mobs:MOBS||drar du ett||mobs:spawn animal||-block och placerar det inuti||loops:for element||. -
Från
||variables:VARIABLES||drar du värdevariabeln in i||mobs:spawn animal||-blocket och ersätter standarddjuret kyckling. -
Justera koordinaterna i
||mobs:spawn animal||till(~3, ~0, ~0), så att djuren kommer att spawna några kvarter från spelaren. -
För att skapa par av djur högerklickar du på blocket
||mobs:spawn animal||för att Duplicera det. Du kan också använda en slinga här om du vill.
Din kod bör se ut ungefär så här:
let animalarray: number = player.onChat("zoo", function () { for (let value of animalarray) { mobs.spawn(value, pos(3, 0, 0)) mobs.spawn(value, pos(3, 0, 0)) }})Prova kommandot ”zoo”
Gå tillbaka till din Minecraft-värld och skriv kommandot ”zoo” i chattfönstret och se hur djuren visas!

Fullständigt zoo-program
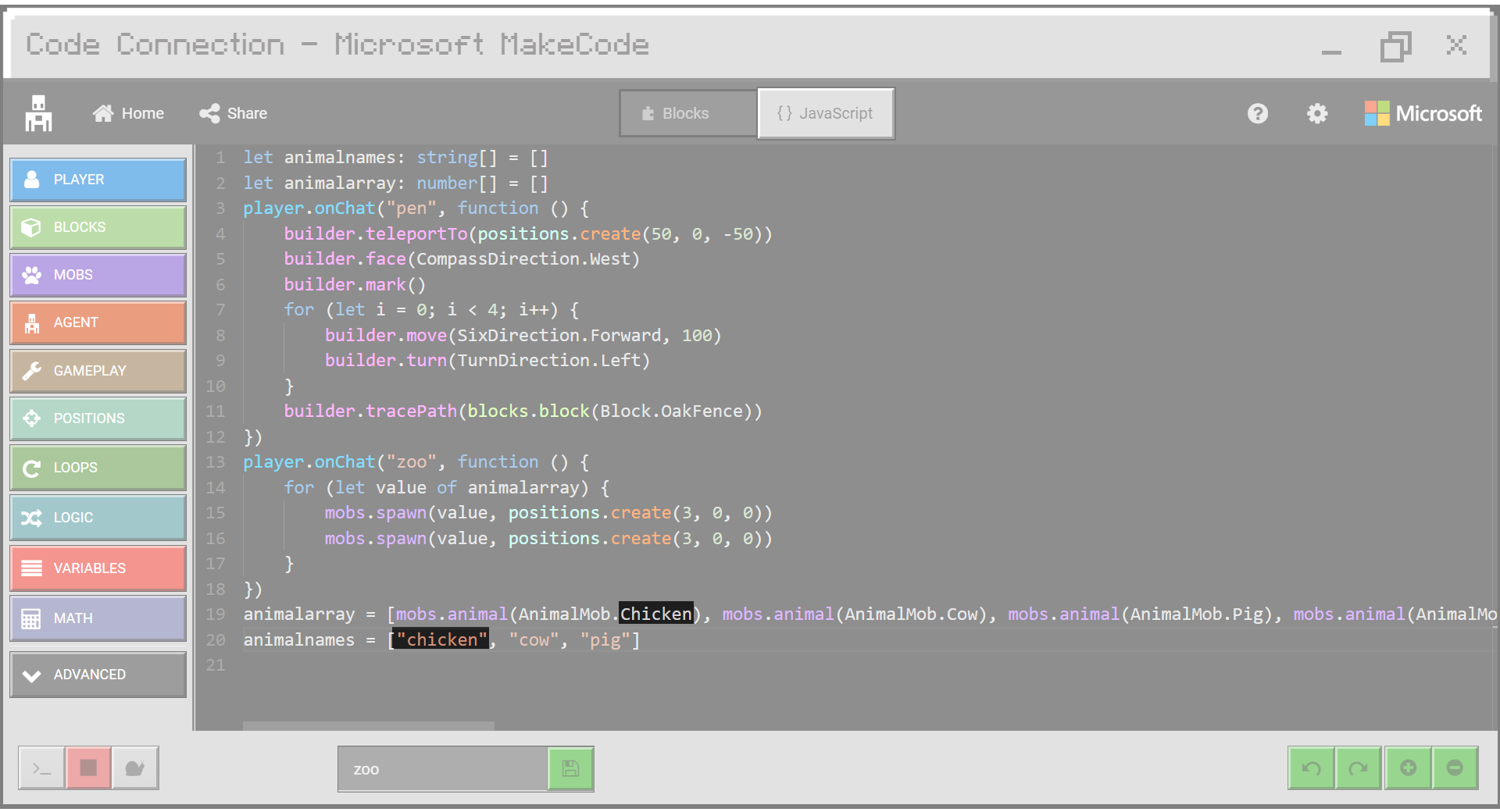
let animalarray: number = player.onChat("pen", function () { builder.teleportTo(pos(5, 0, -5)) builder.face(WEST) builder.mark() for (let i = 0; i < 4; i++) { builder.move(FORWARD, 10) builder.turn(TurnDirection.Left) } builder.tracePath(OAK_FENCE)})player.onChat("zoo", function () { for (let value of animalarray) { mobs.spawn(value, pos(3, 0, 0)) mobs.spawn(value, pos(3, 0, 0)) }})animalarray = Delat program: https://makecode.com/_2Jc55Xbjz1v8
Utmaning 1 – Lägg till fler djur till djurparken
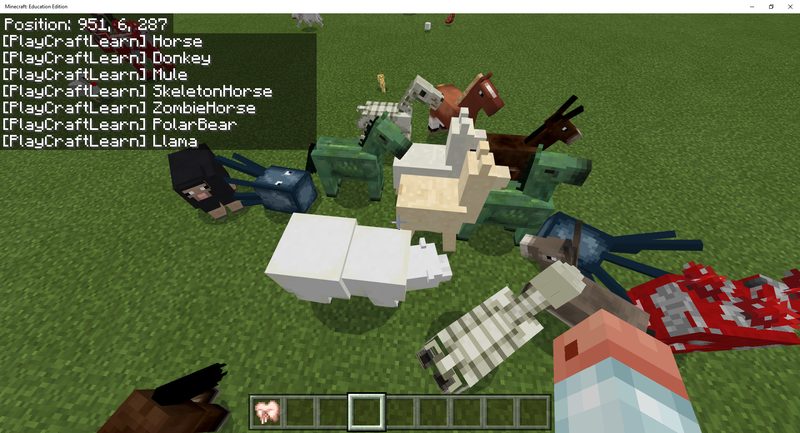
Skapa ett större hägn och lägg till alla olika typer av djur! Det finns 19 olika sorters djur. Se sedan hur galenskaperna uppstår!

Utmaning 2 – Skapa en andra matris för djurnamn
Denna utmaning tillämpar flera begrepp i ett. Är du redo för den? Kom ihåg att lärande inte alltid handlar om att vinna. Om du kämpar med den här utmaningen ska du inte känna dig avskräckt. Om du tycker att den här utmaningen är för lätt kanske du kan göra en egen utmaning och dela den med en annan elev!?
En ocelot är ett mycket obskyrt djur för många, så det skulle vara trevligt att känna till namnen på de djur som vi föder upp.
Skapa en andra matris som listar namnen på djuren från ||variables:animalarray||. När djuren sedan spawnar använder du ||player:say|| för att ge feedback. Att inkludera en ||loops:pause|| mellan djuren ger användaren mer tid att läsa och förstå vad de olika djuren är.
Tasker:
- Skapa en
||variables:animalnames||array. - Sätt in alla djurnamnen i
||variables:animalarray||. - Skriv ut namnen efter att de spawnar.
- Pausera koden efter utskriften i 1 sekund eller mer… du väljer själv hur länge du vill pausa.
Då det är så många djur som ska listas för uppgift 2, kan du överväga att göra en del av detta i javascript istället för att använda block. När du har skapat en array kan du ange namnen på djuren mycket lättare i javascript. Dessutom kan du se alla namn mycket lättare.
Blockkodning är fantastiskt men i det här fallet skulle det gå mycket snabbare att skriva i javascript. Titta på exemplet nedan. Kan du komma på hur du kan kopiera detta format för alla djur? När du är klar kan du sedan lägga till dina ||player:say|| och ||loops:pause|| genom att gå tillbaka till blockredigeraren.
Se till att dina kommatecken och citationstecken står på rätt plats, annars får du ett fel.

(Uppgifter 1-2)
Blocken nedan är svaren och kan hjälpa dig att få jobbet gjort snabbare. Nu behöver du bara komma på var du ska placera dem! För att skriva ut djurens namn måste du använda en räknare som fungerar som nyckel till varje namn. Kom ihåg att nyckeln är det nummer där saker och ting placeras i matrisen…. för vår nya matris kommer nycklarna att se ut så här:
Höns = 0
Kö = 1
Svin = 2
etc…
Du kommer att behöva ställa in namnen för varje djur i vår nya matris. Ett exempel ges nedan. Nu behöver du bara komma på var du ska placera den här koden och avsluta inställningen av namnen för alla djur.
let animalnames: string = animalnames = "Chicken"(Uppgifter 3-4)
Nedan har du fått räknaren ”CurrentAnimalNum”. Denna fungerar som nyckel när man hämtar värden från arrayen ||variables:animalnames||.
Om du inte förstår allt detta är det inte världens undergång. Se bara om du kan placera den här koden på rätt ställe. När du gör detta, försök att förstå varför saker och ting händer som de gör. Om du behöver hjälp med placeringen kan du be din lärare om vägledning.
Var skulle du placera dessa block i vår befintliga kod?
let currentAnimalNum = 0let animalnames: string = animalnames = player.say(animalnames)currentAnimalNum += 1loops.pause(1000)
Experiment
Låt oss lägga till i vår befintliga zoo för att fortsätta att göra den större och bättre. Lek med koden i varje experiment och se vad du kan lägga till för att göra djurparken mer komplett!
Experiment 1 – Lägg till en fågelholk, endast för fåglar!
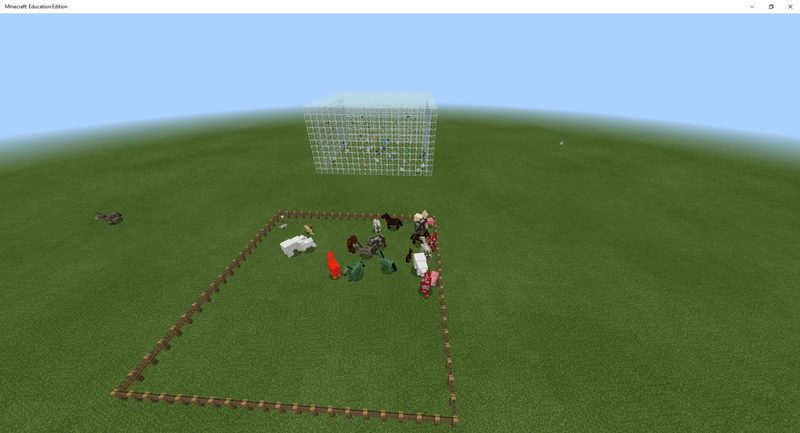
I det här experimentet separerar vi fåglarna i en egen grupp och bygger en bur specifikt för dem. En voljär är en byggnad där fåglar hålls. Detta är vad de kommer att få. Skriv ”zoo” i chattfönstret och nu kommer du att få dina landdjur i sin hage och fåglar i sin egen voljär. Det finns dock fortfarande några problem.
Använd den här koden till att börja med.
Hur skulle du kunna göra detta bättre? Kan du bygga en separat box för varje djur? Vad mer kan du komma på att göra?

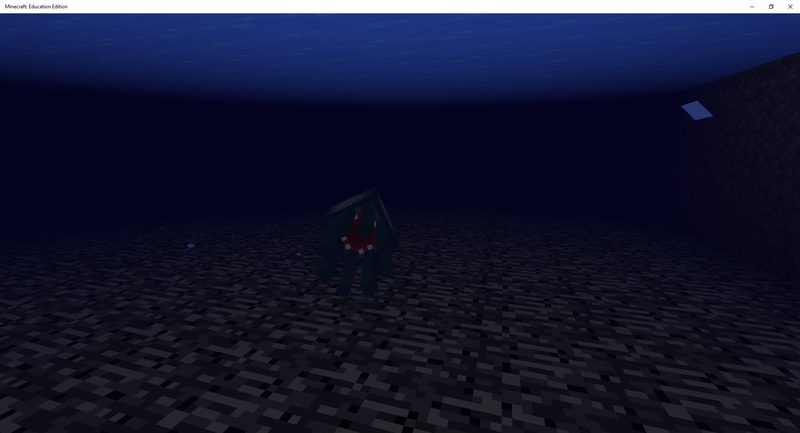
Här kan du se ett problem. Titta hur åsnan är röd. Det beror på att våra vargar attackerar dem. Kanske måste vargarna separeras till en egen hägn eller grotta eller något liknande.
Experiment 2 – Lägg till ytterligare en zoo-utställning för bläckfiskarna
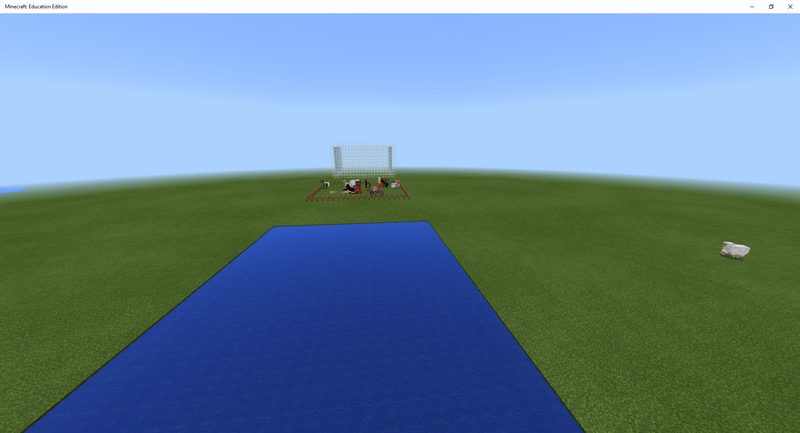
Då bläckfiskar simmar i vatten, bygger det här programmet en plats där de kan simma i marken och fyller sedan marken med vattnet. Skriv ”zoo” i chattfönstret för att komma igång.
Du kan också försöka utöka djurparken ännu mer genom att lägga till skyltar, olika funktioner, grottor, floder eller något annat du kan komma på.
Märk att koden använder funktioner för att hjälpa till att organisera de nya inhägnaderna för olika typer av djur. Varje funktion skapar hägnet och djuren för varje typ av djur.



.