Inversia unui șir de caractere este poate una dintre cele mai frecvente întrebări de interviu, una dintre cele pe care, în mod inevitabil, noi, ca dezvoltatori de software, le întâlnim în timpul călătoriilor noastre.
Când vine vorba de JavaScript și de numeroasele sale ciudățenii, s-ar putea să ne simțim copleșiți de numeroasele modalități posibile de abordare a acestei probleme specifice, iar aici aș dori să vă prezint câteva abordări viabile.
1. Calea rapidă și & murdară folosind metode încorporate
Este probabil cea mai comună și murdară modalitate de abordare a acestei probleme cu JavaScript… dar își face treaba!

Să recapitulăm pe scurt cum funcționează de fapt această abordare.
- Metoda
split()împărțește obiectul nostru String, astfel încât fiecare caracter din matricea String originală este acum separat în propria sa subșiră cu un singur caracter. - Metoda
reverse()intră apoi în joc și face treaba principală: pur și simplu inversează elementele conținute în array-ul inițial, astfel încât ceea ce a fost inițial ultimul caracter din array-ul -String, este acum primul element (în cazul nostru este un „.” , deoarece este caracterul pe care se termina variabila noastră „stringToReverse”). - Metoda
join()reunește în cele din urmă toate caracterele simple separate anterior de metodasplit()pentru a forma și recompune șirul nostru inversat.
Et voilà! 😏
- Nota secundară rapidă : Această abordare ar trebui folosită de preferință dacă intervievatorul dvs. spune în mod expres că aveți voie să folosiți metode încorporate, în caz contrar ar trebui să optați pentru următoarele abordări pe care am să vi le arăt.
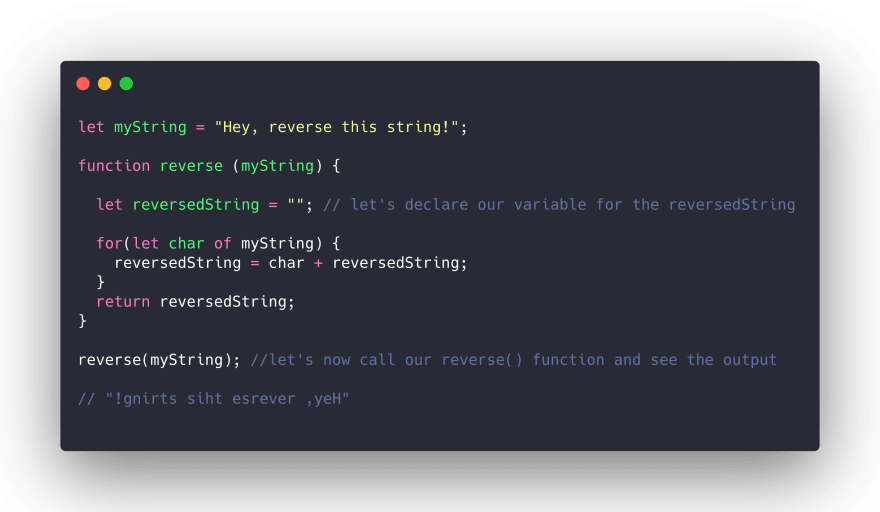
2. The Old Fashioned Way: bucla for
Dacă vreți să-i arătați intervievatorului că știți cum să rezolvați această problemă fără să vă bazați pe metodele încorporate în JS, folosiți doar bucla for.
Dar haideți să devenim puțin mai pretențioși și să folosim sintaxa ES6, nu-i așa?

Noua sintaxă for loop introdusă de ES6 este foarte la îndemână și reduce drastic șansele de a face greșeli în timpul tastării codului pentru buclă.
De asemenea, este mult mai curat și mai frumos de privit 👌 .
3. Modul concis și chiar mai „ES6” de a face lucrurile cu ajutorul sintaxei Spread
Cu ES6 avem o nouă modalitate de a împărți String-ul nostru într-un array, datorită așa-numitului operator spread .
Această abordare este aproape identică cu prima abordare pe care am arătat-o (cu excepția operatorului , bineînțeles 😅 ) și aici, mai jos, puteți arunca o privire la ea.

Prea frumos, nu? 😎
Pasarea „stringToReverse” ca parametru al operatorului spread ne permite să „împrăștiem” valorile caracterelor unice conținute în matricea noastră originală pentru a obține același rezultat ca și în cazul în care am folosit funcția split(), astfel încât să putem inversa ulterior toate caracterele unice, unul câte unul, așa cum am făcut înainte cu metoda încorporată JS reverse() și apoi să finalizăm încă o dată cu metoda join().
4. Last But Not Least….Recursiune!
Ultima metodă pe care aș dori să v-o prezint este abordarea recursivă a acestei probleme.
În acest caz, dorim să configurăm funcția noastră astfel încât să se apeleze pe sine în mod recursiv până când atinge cazul nostru de bază (adică un șir gol).
Pur și simplu tăiem primul caracter al obiectului nostru de șir de caractere cu metoda substr() și îl adăugăm la sfârșitul șirului în mod recursiv până când nu mai sunt caractere de adăugat.
Putem face acest lucru chiar și cu un operator ternar pentru a fi mai concis și mai curat cu sintaxa noastră JS.

Și acesta a fost ultimul exemplu despre cum să inversăm un șir de caractere cu JavaScript! 🎉
Sper că v-a plăcut acest tutorial și vă rog să-mi spuneți și mie părerile și soluțiile voastre!
.