de Simeon Bello
Sunt stagiar la o firmă de tehnologie în prezent, iar acum câteva zile am primit o provocare de la șeful meu cu privire la scrierea unui articol. Așa că am decis să scriu ceva despre Gulp-sass.
Configurarea acestuia poate fi uneori frustrantă, mai ales atunci când ești nou în domeniu. Eu folosesc Windows, iar căutarea unui articol care să îmi rezolve problema a fost ca și cum l-aș face pe Jack din Black-ish să scrie „decrease”.
Ok, cred că m-am lăsat puțin dus de val… destul despre mine, să începem!
P.S. acesta este primul meu articol publicat și sper să vă placă. 🙂
Instalarea lui node
În primul rând, deschideți linia de comandă și instalați node.js pe calculatorul dumneavoastră. Acesta vine cu un Node Package Manager(npm) pe care îl puteți folosi pentru a instala Gulp. După instalare, puteți instala Gulp rulând npm install gulp -g. -g instrucționează npm să instaleze Gulp la nivel global pe computerul dvs. (aceasta înseamnă că puteți folosi comenzile Gulp oriunde pe computerul dvs.)
Înainte de a continua, presupun că sunteți familiarizat cu linia de comandă!
Navigați în directorul proiectului dvs. și rulați npm init. Acest lucru va crea un fișier package.json, apăsați enter și va adăuga ceea ce aveți nevoie în
fișierul package.json.
Da, probabil vă întrebați ce este un fișier package.json, nu-i așa?
Un fișier package.json conține diverse metadate relevante pentru proiectul dumneavoastră. Acest fișier oferă informații lui npm și îi permite acestuia să identifice proiectul, precum și să gestioneze dependențele proiectului. De asemenea, facilitează instalarea tuturor task-urilor care sunt folosite într-un proiect Gulp.
Dacă tot nu înțelegeți, probabil că aveți nevoie de Diane pentru a vă explica mai bine – care este problema/obsesia mea cu Black-ish??
După ce executați npm-init, tastați npm install gulp --save-dev, aceasta instruiește npm să instaleze Gulp în proiectul dumneavoastră. Prin utilizarea --save-dev stocăm Gulp ca dependență dev în package.json.
Crearea unui fișier Gulpf
Acum că ați instalat Gulp, sunteți gata să instalați prima sarcină. Trebuie să require Gulp. Creați un nou fișier numit gulpfile.js în directorul proiectului dumneavoastră – Puteți face acest lucru folosind orice editor de text. Începeți prin a adăuga codul de mai jos la gulpfile.
'use strict';var gulp = require('gulp');Configurarea unei sarcini
Acum puteți instala o sarcină gulp – în acest caz vom instala Gulp-sass. Această sarcină face posibilă conversia Sass în CSS. Folosind în continuare linia de comandă, puteți instala Gulp-sass rulând npm install gulp-sass --save-dev. După aceea, cereți Gulp-sass în fișierul dvs. gulpfile.js.
Puneți var sass = require('gulp-sass');sub linia în care ați cerut gulp.
Structurați-vă proiectul
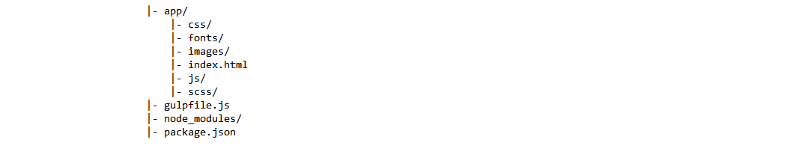
Înainte de a folosi liniile de mai jos, presupun, de asemenea, că știți cum să structurați o aplicație web. Aici voi folosi structura aplicațiilor web obișnuite.

Compilarea sass/scss
Ultimul lucru care urmează este să instruiți gulp ce fișiere trebuie să convertească și unde trebuie să fie destinația – unde va fi stocat fișierul de ieșire.
Utilizați următoarele;
//compile gulp.task('sass', function () { gulp.src('app/scss/app.scss') .pipe(sass().on('error', sass.logError)) .pipe(gulp.dest('app/css')); });Filele din gulp.src vor fi convertite, puteți, de asemenea, să selectați toate fișierele .scss dintr-un director folosind "app/scss/*.scss". Acest lucru va selecta toate fișierele .scss din directorul scss.
Gulp.dest este rezultatul. Ieșirea va fi stocată în folderul CSS din interiorul folderului app.
Gulp-watch-sass
.