Odwrócenie ciągu znaków jest być może jednym z najczęstszych pytań wywiadu, jednym z tych, które nieuchronnie my, jako programiści oprogramowania, napotykamy podczas naszych podróży.
Jeśli chodzi o JavaScript i jego wiele dziwactw, można czuć się przytłoczonym wieloma możliwymi sposobami podejścia do tego konkretnego problemu, a tutaj chciałbym pokazać wam kilka realnych podejść.
1. Szybki &brudny sposób przy użyciu wbudowanych metod
Jest to prawdopodobnie najbardziej powszechny i brudny sposób podejścia do tego problemu w JavaScript…ale robi robotę!

Podsumujmy pokrótce, jak to podejście faktycznie działa.
- Metoda
split()dzieli nasz obiekt String, tak że każdy pojedynczy znak w oryginalnej tablicy String jest teraz oddzielony w swoim własnym jednoznakowym podłańcuchu. - Metoda
reverse()wchodzi wtedy do gry i wykonuje główną pracę: po prostu odwraca elementy zawarte w oryginalnej tablicy tak, że to, co pierwotnie było ostatnim znakiem w tablicy -String, jest teraz pierwszym elementem (w naszym przypadku jest to „.”, ponieważ jest to znak, na którym kończyła się nasza zmienna „stringToReverse”). - Metoda
join()ostatecznie łączy wszystkie pojedyncze znaki rozdzielone wcześniej przez metodęsplit(), aby utworzyć i ponownie skomponować nasz odwrócony ciąg znaków.
Et voilà! 😏
- Quick side note : To podejście powinno być używane, jeśli twój rozmówca wyraźnie mówi, że wolno ci używać wbudowanych metod, w przeciwnym razie powinieneś przejść do następnych podejść, które zamierzam ci pokazać.
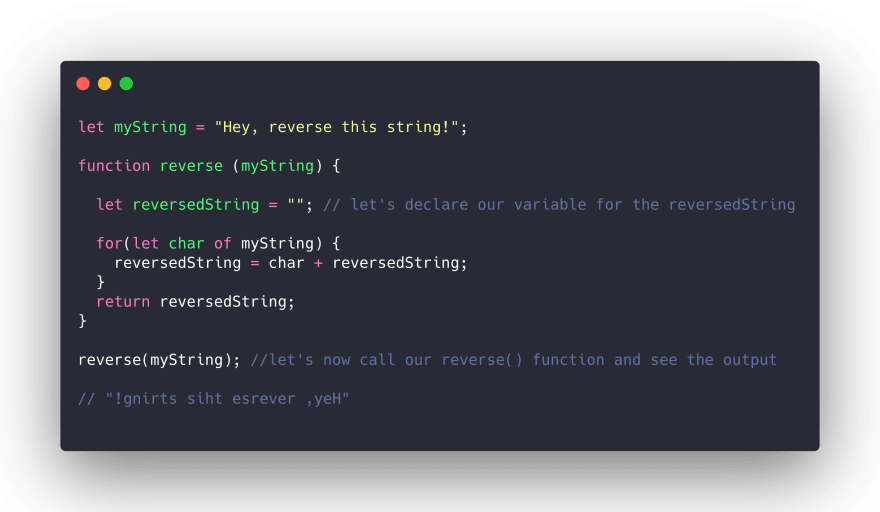
2. The Old Fashioned Way: the for loop
Jeśli chcesz pokazać swojemu ankieterowi, że wiesz, jak rozwiązać ten problem bez polegania na wbudowanych metodach JS, po prostu użyj pętli for.
Ale zróbmy się trochę bardziej fantazyjni i użyjmy składni ES6, dobrze?

Nowa składnia for loop wprowadzona przez ES6 jest bardzo poręczna i drastycznie zmniejsza szansę popełnienia błędów podczas wpisywania kodu dla pętli.
Jest też o wiele czystsza i ładniejsza dla oka 👌 .
3. Zwięzły i jeszcze bardziej „ES6” sposób robienia rzeczy ze składnią Spread
W ES6 mamy nowy sposób dzielenia naszego Stringa na tablicę, dzięki tzw. operatorowi spread .
Podejście to jest niemal identyczne z pierwszym podejściem, które pokazałem (poza operatorem oczywiście 😅 ) i poniżej możecie się mu przyjrzeć.

Pretty neat, huh? 😎
Przekazanie „stringToReverse” jako parametru operatora spread pozwala nam „rozłożyć” wartości pojedynczych znaków zawarte w naszej oryginalnej tablicy, aby uzyskać taki sam wynik, jak przy użyciu funkcji split(), dzięki czemu możemy później odwrócić wszystkie pojedyncze znaki jeden po drugim, tak jak zrobiliśmy to wcześniej za pomocą wbudowanej metody JS reverse(), a następnie zakończyć jeszcze raz za pomocą metody join().
4. Last But Not Least….Recursion!
Ostatnią metodą, którą chciałbym Ci pokazać, jest rekurencyjne podejście do tego problemu.
W tym przypadku chcemy ustawić naszą funkcję tak, aby rekurencyjnie wywoływała samą siebie, dopóki nie trafi na nasz przypadek bazowy (czyli pusty ciąg znaków).
Po prostu odetniemy pierwszy znak naszego obiektu łańcucha za pomocą metody substr() i dodamy go na końcu łańcucha rekurencyjnie, aż nie pozostanie więcej znaków do dodania.
Możemy nawet zrobić to z operatorem trójskładnikowym, aby być bardziej zwięzłym i czystym z naszą składnią JS.

I to był ostatni przykład, jak odwrócić ciąg znaków za pomocą JavaScript! 🎉
Mam szczerą nadzieję, że podobał Ci się ten tutorial i proszę daj mi znać o swoich przemyśleniach i rozwiązaniach!