by Simeon Bello
Stażuję obecnie w firmie technologicznej, i kilka dni temu dostałem wyzwanie od mojego szefa o napisanie artykułu. Więc zdecydowałem się napisać coś na temat Gulp-sass.
Ustawianie go może być frustrujące czasami, szczególnie gdy jesteś nowy. Używam Windowsa i szukanie artykułu, który rozwiązałby mój problem było jak szukanie Jacka w Black-ish, aby przeliterował „spadek”.
Ok Myślę, że trochę mnie poniosło…dość o mnie, zaczynajmy!
P.S. jest to mój pierwszy opublikowany artykuł i mam nadzieję, że wam się spodoba 🙂
Instalacja węzła
Po pierwsze, otwórz wiersz poleceń i zainstaluj node.js na swoim komputerze. Jest on dostarczany z menedżerem pakietów węzła (npm), którego możesz użyć do zainstalowania Gulpa. Po zainstalowaniu, możesz zainstalować Gulp przez uruchomienie npm install gulp -g. The -g instruuje npm, aby zainstalować Gulp globalnie na twoim komputerze (oznacza to, że możesz używać poleceń gulp w dowolnym miejscu na swoim komputerze.)
Zanim będę kontynuował, zakładam, że jesteś zaznajomiony z wierszem poleceń!
Przejdź do katalogu projektu i uruchom npm init. To utworzy plik package.json, naciśnij enter i doda to, czego potrzebujesz do
pliku package.json.
Tak, możesz się zastanawiać, czym jest plik package.json?
Plik package.json przechowuje różne metadane istotne dla twojego projektu. Ten plik daje informacje npm i pozwala mu zidentyfikować projekt, jak również obsługiwać jego zależności. Ułatwia również instalację wszystkich zadań, które są używane w projekcie Gulp.
Jeśli nadal tego nie rozumiesz, prawdopodobnie potrzebujesz Diane, aby wyjaśnić to lepiej – jaki jest mój problem/obsesja na punkcie Black-ish??
Po uruchomieniu npm-init, wpisz npm install gulp --save-dev, to instruuje npm, aby zainstalować Gulp w twoim projekcie. Przez użycie --save-dev przechowujemy Gulp jako zależność dev w package.json.
Tworzenie pliku Gulp
Teraz, gdy zainstalowałeś Gulp, jesteś gotowy do zainstalowania pierwszego zadania. Musisz require Gulp. Utwórz nowy plik o nazwie gulpfile.js w swoim katalogu projektu – Możesz to zrobić za pomocą dowolnego edytora tekstu. Zacznij od dodania poniższego kodu do swojego gulpfile.
'use strict';var gulp = require('gulp');Ustawianie zadania
Teraz możesz zainstalować zadanie gulp – w tym przypadku zainstalowalibyśmy Gulp-sass. To zadanie pozwala na konwersję Sass do CSS. Nadal używając wiersza poleceń, możesz zainstalować Gulp-sass przez uruchomienie npm install gulp-sass --save-dev. Po tym, wymagaj Gulp-sass w swoim gulpfile.js.
Podaj var sass = require('gulp-sass');pod linią, którą wymagałeś gulp.
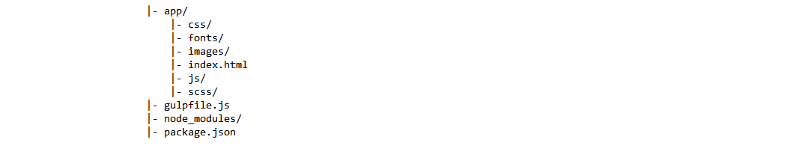
Strukturyzacja twojego projektu
Zanim użyjesz poniższych linii, zakładam również, że wiesz jak ustrukturyzować aplikację internetową. Tutaj użyję struktury typowej dla aplikacji webowych.

Kompilacja sass/scss
Ostatnią rzeczą jest poinstruowanie gulpa jakie pliki ma przekonwertować i gdzie ma być miejsce docelowe – gdzie będzie przechowywany plik wyjściowy.
Użyj następującego polecenia;
//compile gulp.task('sass', function () { gulp.src('app/scss/app.scss') .pipe(sass().on('error', sass.logError)) .pipe(gulp.dest('app/css')); });Plik w gulp.src zostanie przekonwertowany, możesz także wybrać wszystkie pliki .scss w katalogu używając "app/scss/*.scss". Spowoduje to wybranie wszystkich twoich plików .scss w folderze scss.
Plik w gulp.dest jest plikiem wyjściowym. Dane wyjściowe będą przechowywane w folderze CSS wewnątrz folderu app.
Gulp-watch-sass
.