Możesz przechowywać zwierzęta w tablicy i rozmnażać je gdziekolwiek chcesz. Użyjemy tej możliwości do zbudowania ogrodzonego zagrody dla zwierząt i stworzenia natychmiastowego zoo, kiedy tylko zechcemy. Kiedy ten projekt się uruchomi, utworzy tablicę i wypełni ją wybranymi przez ciebie zwierzętami.
Ten projekt będzie zawierał dwie komendy:
- „pen”: Wywołaj ją jako pierwszą, aby nakazać Konstruktorowi stworzenie ogrodzonego kojca wokół twojej pozycji, aby zwierzęta nie uciekły.
- „zoo”: Na to polecenie MakeCode przejdzie przez twoją tablicę i spłodzi dwa zwierzęta każdego typu, w obrębie kojca.
- Wykonaj czynność
- Twórz projekt
- Utwórz tablicę dla zwierząt
- Dodaj zwierzęta do tablicy
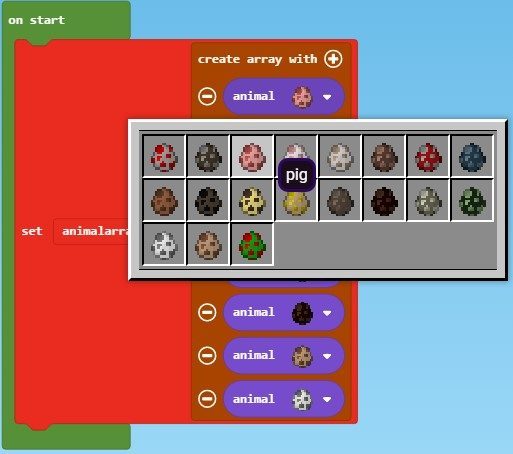
- Wybierz swoje zwierzęta
- Miejmy zagrodę dla zwierząt
- Znajdź miejsce dla pióra
- ustaw znacznik startu
- Narysuj kontur pióra
- Postaw swoje płoty
- Wypróbuj komendę „pen”
- Get ready to release the animals
- Niech idą!
- Wypróbuj komendę „zoo”
- Kompletny program Zoo
- Wyzwanie 1 – Dodaj więcej zwierząt do zoo
- Zadanie 2 – Stwórz drugą tablicę dla nazw zwierząt
- (Zadania 1-2)
- (Zadania 3-4)
- Gdzie umieściłbyś te bloki w naszym istniejącym kodzie?
- Eksperymenty
- Eksperyment 1 – Dodaj wolierę, tylko dla ptaków!
- Doświadczenie 2 – Dodaj kolejny eksponat do zoo dla kałamarnic
Wykonaj czynność
Twórz projekt
-
Twórz nowy projekt MakeCode o nazwie „Zoo”.
-
W
||loops:LOOPS||znajduje się blok||loops:on start||, który uruchomi swoje polecenia raz, zaraz po uruchomieniu projektu. Przeciągnij ten blok do obszaru roboczego kodowania.
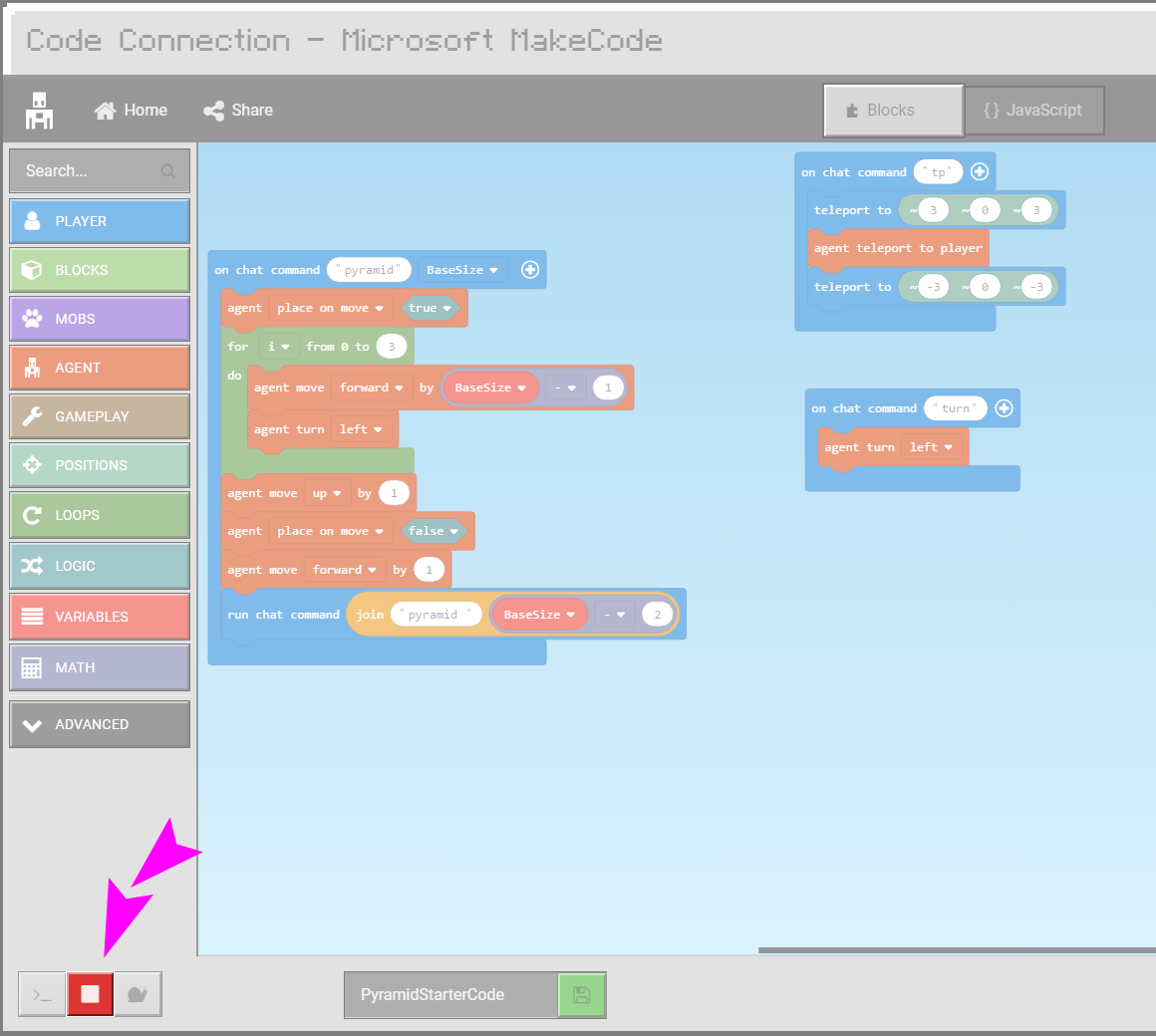
||loops:on start|| uruchamia się przy starcie programu. Może to być czasem uciążliwe, ponieważ testujesz kod lub chcesz zrestartować program, ale możesz nie rozumieć, dlaczego Twój program nie działa. Użyj przycisków w lewym dolnym rogu, aby ponownie uruchomić swój kod podczas budowania kodu, który opiera się na ||loops:on start||.
- Kliknij przycisk zatrzymania w lewym dolnym rogu okna połączenia z kodem.

- Następnie będziesz musiał ponownie uruchomić środowisko kodowania. Kliknij przycisk odtwarzania. Jeśli przycisk odtwarzania nie jest włączony to twój kod nie będzie działał w Minecraft.

-
Z
||variables:VARIABLES||kliknij przycisk Make a Variable. -
Nadaj tej zmiennej nazwę
animalarrayi kliknij przycisk Ok.

Utwórz tablicę dla zwierząt
-
Z
||variables:VARIABLES||przeciągnij||variables:set||do bloku On start. -
Używając rozwijanego menu w
||variables:set||, wybierz zmiennąanimalarray. -
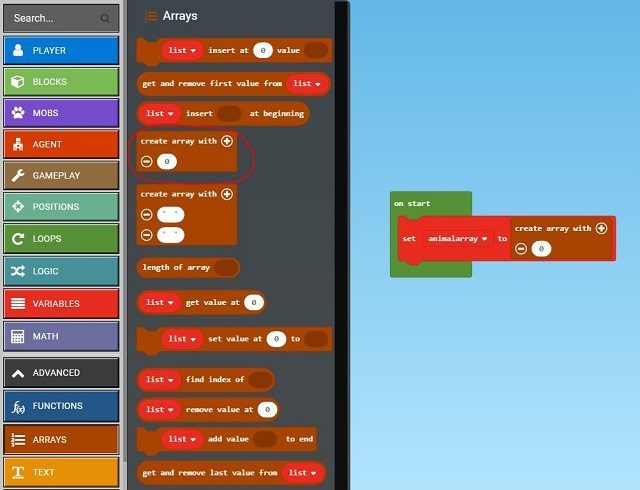
Kliknij kartę Advanced w przyborniku, aby wyświetlić szufladę
||arrays:ARRAYS||Toolbox. -
Z
||arrays:ARRAYS||przeciągnij||arrays:create array with||do||variables:set "animalarray" to||.

Dodaj zwierzęta do tablicy
-
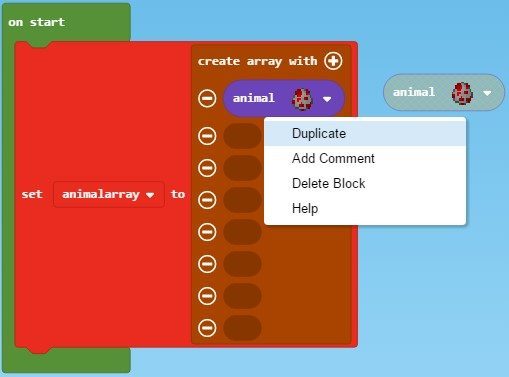
Kliknij znak plusa (+) na
||arrays:create array with||, aby dodać 7 kolejnych gniazd w swojej tablicy. Całkowita długość tablicy powinna wynosić 8. -
Z
||mobs:MOBS||przeciągnij klocek Zwierzę na pierwszy slot||arrays:create array with||. -
Zapełnij pozostałą część swojej tablicy klockami zwierząt. Możesz kliknąć prawym przyciskiem myszy na
||mobs:animal||i wybrać opcję Duplikuj, aby utworzyć kopie tego klocka.

Wybierz swoje zwierzęta
Stwórz zoo z 8 różnymi typami zwierząt. Pamiętaj, że niektóre zwierzęta będą zjadać inne zwierzęta! Na przykład, oceloty i kurczaki nie dogadują się zbyt dobrze. Zastanów się, jakie chcesz mieć zoo, i zaplanuj je odpowiednio.
- Używając rozwijanych menu w blokach
||mobs:animal||, wybierz różne typy zwierząt w swojej tablicy.

Miejmy zagrodę dla zwierząt
Teraz, gdy masz już ustawioną tablicę zwierząt, popracujmy nad stworzeniem ogrodzonego wybiegu dla Twojego zoo. Użyjesz do tego bloków ||builder:BUILDER||. Budowniczy jest jak niewidzialny kursor w grze, który może bardzo szybko umieszczać bloki wzdłuż ścieżki. Skierujesz Budowniczego do punktu w południowo-wschodnim rogu i utworzysz znak, który jest niewidzialnym punktem odniesienia. Następnie wydasz mu serię poleceń, które sprawią, że wytrasuje on kwadrat. Na koniec budowniczy jest w stanie umieścić ogrodzenia wzdłuż tej ścieżki.
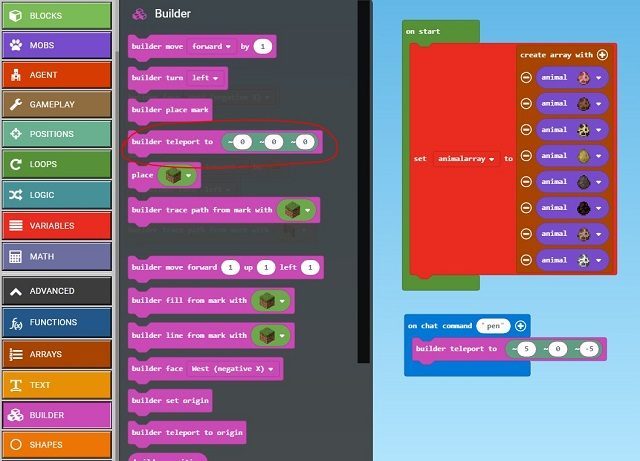
-
Z
||player:PLAYER||przeciągnij blok||player:on chat command||na Obszar roboczy. -
Nadaj nazwę poleceniu „pióro”.
-
Kliknij kartę Zaawansowane w Przyborniku, aby wyświetlić szufladę
||builder:BUILDER||Przybornik. -
Z
||builder:BUILDER||przeciągnij||builder:builder teleport to||do||player:on chat command "pen"||.
Znajdź miejsce dla pióra
Przypomnij sobie, że współrzędne Minecrafta są zawsze określone we współrzędnych X, Y, Z, gdzie X to zachód do wschodu, a Z to północ do południa. Chcemy, aby Budowniczy zaczynał w północno-wschodnim rogu pióra w stosunku do gracza, więc idź dalej i zmień współrzędne, aby określić lokalizację 5 bloków na wschód i 5 bloków na północ od twojej pozycji.
- W
||builder:builder teleport to||zmień wartości pozycji na(~5, ~0, ~-5).

ustaw znacznik startu
Upewnijmy się, że budowniczy jest zwrócony we właściwą stronę, tak aby rysował pióro wokół Ciebie. Gdy budowniczy będzie zwrócony we właściwą stronę, możesz kazać mu umieścić znak początkowy.
-
Z
||builder:BUILDER||przeciągnij||builder:builder face||na zewnątrz i pod||builder:builder teleport to||. Domyślne 'face West’ jest w porządku. -
Następnie, z
||builder:BUILDER||, złap||builder:builder place mark||, aby umieścić go po||builder:builder face||.
Narysuj kontur pióra
Teraz po prostu każemy Konstruktorowi narysować kwadrat.
-
Z
||loops:LOOPS||przeciągnij pętlę||loops:repeat||i umieść ją po||builder:builder place mark||. Kwadrat ma cztery boki, więc powtórzenie cztery razy jest świetne. -
Z
||builder:BUILDER||przeciągnij pętlę||builder:builder move||do pętli||loops:repeat||. -
Wpisz
10do||builder:builder move||, aby boki twojego pióra miały 10 bloków. -
Z
||builder:BUILDER||przeciągnij||builder:builder turn||po bloku||builder:builder move||.
Postaw swoje płoty
Ostatnim krokiem jest zlecenie Budowniczemu postawienia płotów wzdłuż wyznaczonego przez niego kwadratu.
-
Z
||builder:BUILDER||, umieść||builder:builder trace path from mark||po pętli||loops:repeat||. -
Korzystając z rozwijanego menu w
||builder:builder trace path from mark||, wybierz Płot Dębowy.
Twój kod powinien wyglądać podobnie do tego:
player.onChat("pen", function () { builder.teleportTo(pos(5, 0, -5)) builder.face(WEST) builder.mark() for (let i = 0; i < 4; i++) { builder.move(FORWARD, 10) builder.turn(TurnDirection.Left) } builder.tracePath(OAK_FENCE)})Wypróbuj komendę „pen”
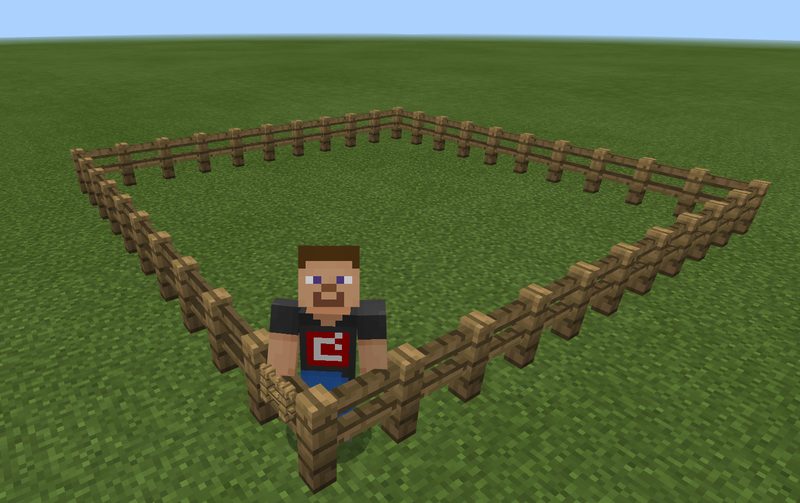
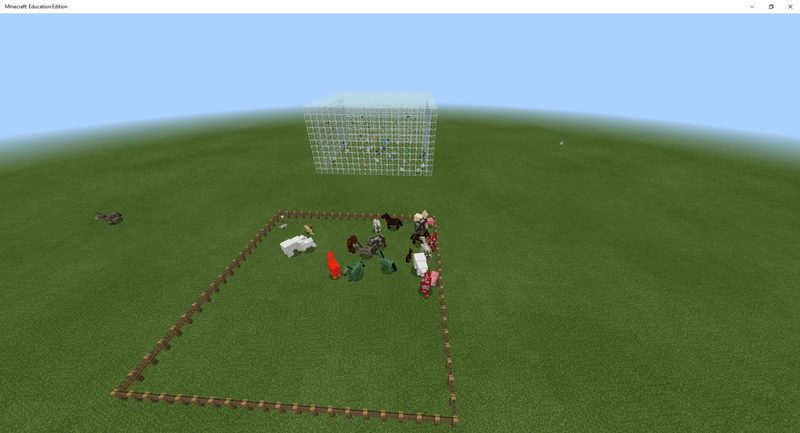
Teraz otwórz Flat World w grze Minecraft i wpisz „pen” w oknie czatu. Powinieneś zobaczyć pióro budowane dookoła ciebie! Dla dodatkowego wyzwania, możesz spróbować nakłonić Budowniczego do dodania bramy ogrodzenia.

Get ready to release the animals
Teraz nadchodzi część zabawy. Tablica jest załadowana zwierzętami, zagroda została zbudowana… czas je wypuścić! Dla tego polecenia, po prostu przejdziemy przez całą tablicę i dla każdego zwierzęcia w tablicy, stworzymy dwa z nich w odległości kilku bloków od ciebie, ale wciąż w obrębie zagrody.
-
Z
||player:PLAYER||, weź||player:on chat command||i zmień jego nazwę na „zoo”. -
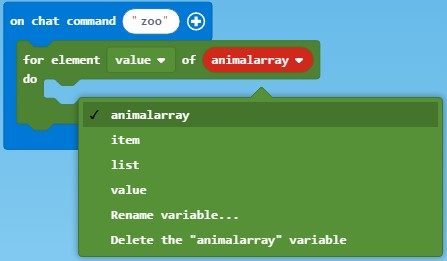
Z
||loops:LOOPS||, przeciągnij||loops:for element||do swojego||player:on chat command "zoo"||. -
W
||loops:for element||, użyj menu rozwijanego dla drugiego slotu, aby wybraćanimalarray.

Niech idą!
-
Z
||mobs:MOBS||przeciągnij blok||mobs:spawn animal||i umieść go wewnątrz||loops:for element||. -
Z
||variables:VARIABLES||przeciągnij zmienną value do bloku||mobs:spawn animal||, zastępując nią domyślne zwierzę kurczaka. -
Dostosuj współrzędne w
||mobs:spawn animal||do(~3, ~0, ~0), aby zwierzęta składały ikrę kilka bloków dalej od Gracza. -
Aby utworzyć pary zwierząt, kliknij prawym przyciskiem myszy blok
||mobs:spawn animal||, aby go powielić. Możesz również użyć pętli tutaj, jeśli chcesz.
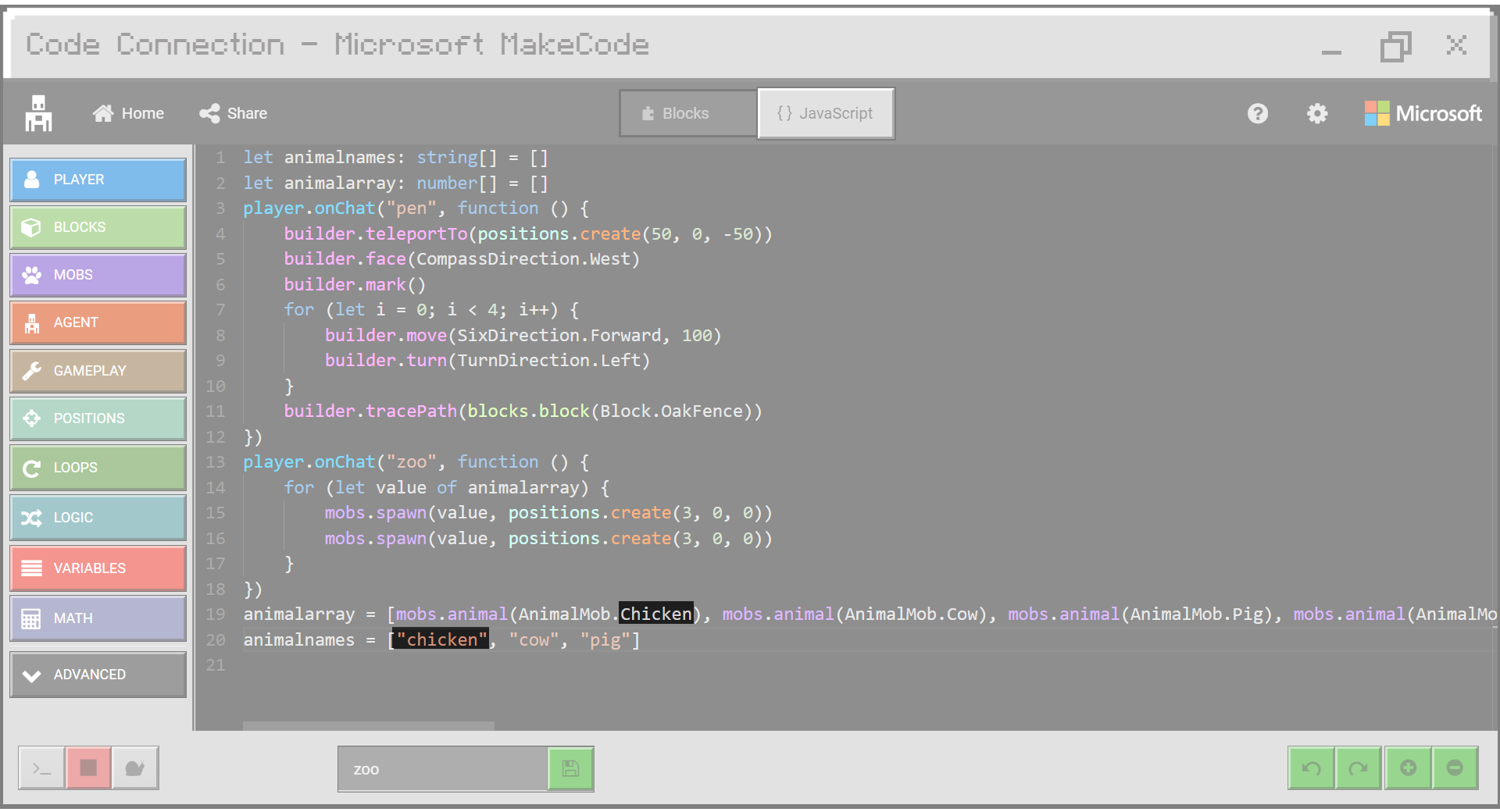
Twój kod powinien wyglądać podobnie do tego:
let animalarray: number = player.onChat("zoo", function () { for (let value of animalarray) { mobs.spawn(value, pos(3, 0, 0)) mobs.spawn(value, pos(3, 0, 0)) }})Wypróbuj komendę „zoo”
Powróć do swojego świata Minecraft i wpisz komendę „zoo” w oknie czatu, i obserwuj jak pojawiają się zwierzęta!

Kompletny program Zoo
let animalarray: number = player.onChat("pen", function () { builder.teleportTo(pos(5, 0, -5)) builder.face(WEST) builder.mark() for (let i = 0; i < 4; i++) { builder.move(FORWARD, 10) builder.turn(TurnDirection.Left) } builder.tracePath(OAK_FENCE)})player.onChat("zoo", function () { for (let value of animalarray) { mobs.spawn(value, pos(3, 0, 0)) mobs.spawn(value, pos(3, 0, 0)) }})animalarray = Wspólny program: https://makecode.com/_2Jc55Xbjz1v8
Wyzwanie 1 – Dodaj więcej zwierząt do zoo
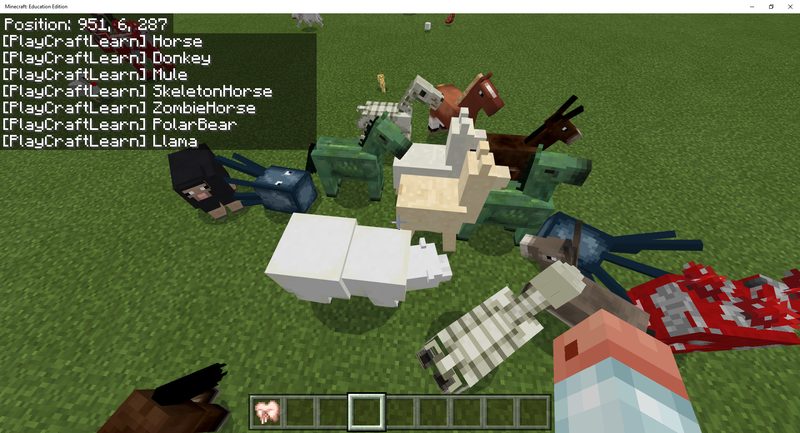
Stwórz większą zagrodę i dodaj wszystkie różne rodzaje zwierząt! Jest ich 19 różnych rodzajów. Potem obserwuj, jak szaleństwo trwa!

Zadanie 2 – Stwórz drugą tablicę dla nazw zwierząt
To wyzwanie dotyczy kilku koncepcji w jednej. Czy dasz sobie radę? Pamiętaj, że w nauce nie zawsze chodzi o wygraną. Jeśli zmagasz się z tym wyzwaniem, nie zniechęcaj się. Jeśli uważasz, że to zadanie jest zbyt łatwe, to może mógłbyś stworzyć własne zadanie i podzielić się nim z innym uczniem!?
Ocelot jest dla wielu bardzo niejasnym zwierzęciem, więc dobrze by było znać nazwy zwierząt, które z niego zrodzimy.
Stwórz drugą tablicę, która zawiera nazwy zwierząt z ||variables:animalarray||. Następnie, gdy zwierzęta będą się tarły, użyj ||player:say||, aby przekazać informację zwrotną. Włączenie ||loops:pause|| między zwierzętami da użytkownikowi więcej czasu na przeczytanie i zrozumienie, czym są różne zwierzęta.
Zadania:
- Utwórz
||variables:animalnames||tablicę. - Włóż wszystkie nazwy zwierząt do
||variables:animalarray||. - Wypisuj nazwy po ich tarle.
- Zatrzymaj kod po wydrukowaniu na 1 sekundę lub więcej… twój wybór jak długo wstrzymywać.
Ponieważ jest tak wiele zwierząt do wypisania w zadaniu #2, możesz rozważyć zrobienie części z tego w javascript zamiast używania bloków. Po utworzeniu tablicy możesz wprowadzić nazwy zwierząt o wiele łatwiej w javascript. Dodatkowo możesz zobaczyć wszystkie nazwy o wiele łatwiej.
Kodowanie blokowe jest niesamowite, ale w tym przypadku pisanie w javascript byłoby znacznie szybsze. Spójrz na poniższy przykład. Czy możesz wymyślić, jak skopiować ten format dla wszystkich zwierząt? Następnie, gdy skończysz, możesz dodać swoje ||player:say|| i ||loops:pause||, wracając do edytora bloków.
Upewnij się, że twoje przecinki i cudzysłowy są we właściwym miejscu lub otrzymasz błąd.

(Zadania 1-2)
Bloki poniżej są odpowiedziami i mogą pomóc ci wykonać zadanie szybciej. Teraz musisz tylko wymyślić, gdzie je umieścić! Aby wydrukować nazwy zwierząt, musisz użyć licznika, który działa jako klucz do każdej nazwy. Pamiętaj, że klucz jest numerem, pod którym rzeczy są umieszczone w tablicy…. dla naszej nowej tablicy, klucze będą wyglądały następująco:
Kurczak = 0
Krowa = 1
Świnia = 2
etc…
Będziesz musiał ustawić nazwy dla każdego zwierzęcia w naszej nowej tablicy. Jeden z przykładów jest podany poniżej. Teraz musisz tylko dowiedzieć się, gdzie umieścić ten kod i dokończyć ustawianie nazw dla wszystkich zwierząt.
let animalnames: string = animalnames = "Chicken"(Zadania 3-4)
Poniżej otrzymałeś licznik 'CurrentAnimalNum’. Działa on jako klucz podczas pobierania wartości z tablicy ||variables:animalnames||.
Jeśli nie rozumiesz tego wszystkiego, to nie koniec świata. Po prostu zobacz, czy potrafisz umieścić ten kod we właściwym miejscu. Robiąc to, spróbuj zrozumieć, dlaczego rzeczy dzieją się w taki sposób, w jaki się dzieją. Jeśli potrzebujesz pomocy w umieszczeniu kodu, poproś swojego instruktora o wskazówki.
Gdzie umieściłbyś te bloki w naszym istniejącym kodzie?
let currentAnimalNum = 0let animalnames: string = animalnames = player.say(animalnames)currentAnimalNum += 1loops.pause(1000)
Eksperymenty
Dodajmy do naszego istniejącego zoo, aby nadal było większe i lepsze. Pobaw się kodem w każdym eksperymencie i zobacz, co jeszcze możesz dodać, aby uczynić zoo bardziej kompletnym!
Eksperyment 1 – Dodaj wolierę, tylko dla ptaków!
W tym eksperymencie rozdzielamy ptaki do ich własnej macierzy i budujemy klatkę specjalnie dla nich. Woliera to budynek, w którym trzymane są ptaki. To jest to, co dostaną. Wpisz 'zoo’ w okienko czatu, a teraz dostaniesz zwierzęta lądowe w ich kojcu i ptaki w ich własnej wolierze. Jednak wciąż są pewne problemy.
Na początek użyj tego kodu.
Jak możesz to poprawić? Czy możesz zbudować osobne kojce dla każdego zwierzęcia? Co jeszcze możesz wymyślić?

Tutaj widać jeden problem. Spójrzcie jak osiołek jest czerwony. To dlatego, że nasze wilki je atakują. Być może wilki trzeba oddzielić do ich własnej zagrody, jaskini czy czegoś takiego.
Doświadczenie 2 – Dodaj kolejny eksponat do zoo dla kałamarnic
Ponieważ kałamarnice pływają w wodzie, ten program buduje dla nich miejsce do pływania w ziemi, a następnie wypełnia ziemię wodą. Wpisz 'zoo’ w oknie czatu, aby zacząć.
Ponownie, możesz spróbować rozszerzyć zoo jeszcze bardziej przez dodanie znaków, różnych cech, jaskiń, rzek lub jakichkolwiek innych rzeczy, które przyjdą Ci do głowy.
Zauważ, że kod używa funkcji, aby pomóc w organizacji nowych zagród dla różnych rodzajów zwierząt. Każda funkcja tworzy zagrodę i zwierzęta dla każdego typu zwierzęcia.



.