Reversar uma string é talvez uma das perguntas mais comuns nas entrevistas, uma das que inevitavelmente nós, como Desenvolvedores de Software, encontramos durante as nossas viagens.
Quando se trata de JavaScript e suas muitas peculiaridades, pode-se sentir sobrecarregado pelas muitas maneiras possíveis de abordar este problema em particular, e aqui eu gostaria de mostrar algumas abordagens viáveis.
1. A maneira rápida & suja usando métodos embutidos
Esta é provavelmente a maneira mais comum e suja de abordar este problema com JavaScript….mas ele faz o trabalho!

Vamos recapitular brevemente como esta abordagem realmente funciona.
- O método
split()divide nosso objeto String, de modo que cada caractere no array original String é agora separado em seu próprio substrato de um único caractere. - O método
reverse()entra então em jogo e faz o trabalho principal: simplesmente inverte os elementos contidos no array original para que o que originalmente era o último caractere no array -String, seja agora o primeiro elemento (no nosso caso é um “.” , já que é o caractere no qual a nossa variável “stringToReverse” estava terminando). - O método
join()finalmente junta todos os caracteres individuais previamente separados pelo métodosplit()para formar e recompor nossa string invertida.
Et voilà! 😏
- Quick side note : Esta abordagem deve ser usada de preferência se o entrevistador disser especificamente que você tem permissão para usar métodos embutidos, caso contrário você deve ir para as próximas abordagens que eu vou mostrar.
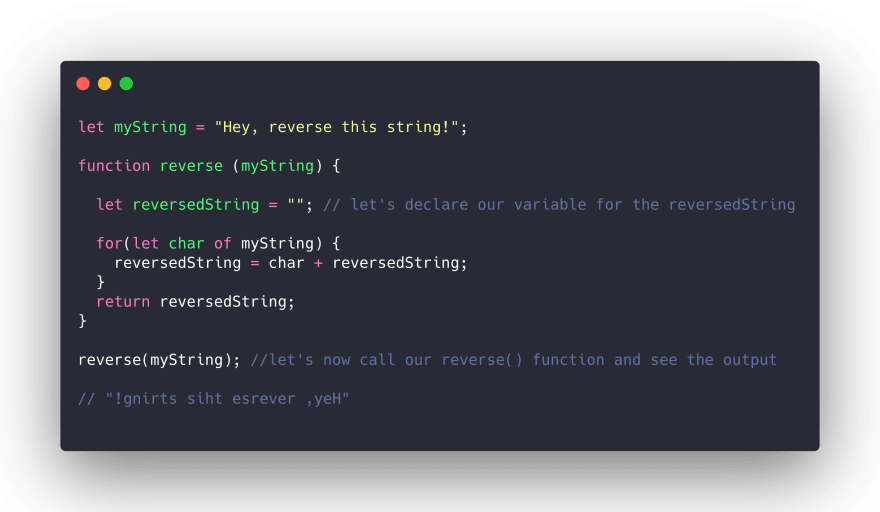
2. The Old Fashioned Way: the for loop
Se quiser mostrar ao seu entrevistador que sabe como resolver este problema sem depender dos métodos incorporados do JS, basta usar o for loop.
Mas vamos ficar um pouco mais entusiasmados e usar a sintaxe ES6, devemos?

A nova sintaxe for loop introduzida pelo ES6 é muito útil e reduz drasticamente a chance de cometer erros ao digitar o código para o loop.
Ainda isso, é muito mais limpo e agradável olhar para 👌 .
3. A forma concisa e ainda mais “ES6” de fazer as coisas com a Sintaxe de Propagação
Com ES6 temos uma nova forma de dividir nossa String em um array, graças ao chamado “spread operator” .
Esta abordagem é quase idêntica à primeira abordagem que mostrei (excepto para o operador claro 😅 ) e aqui abaixo pode dar uma vista de olhos.

Pretty puro, huh? 😎
Passar a “stringToReverse” como parâmetro do operador de spread permite-nos “espalhar” os valores de caractere único contidos no nosso array original para obter o mesmo resultado que obtivemos utilizando a função split(), para que mais tarde possamos inverter todos os caracteres únicos um a um como fizemos antes com o método incorporado no JS reverse() e depois terminar mais uma vez com o método join().
4. Last But Not Least….Recursion!
O último método que gostaria de mostrar é a abordagem recursiva a este problema.
Neste caso queremos configurar a nossa função para que ela se chame recursivamente até atingir o nosso caso base (ou seja, uma string vazia).
Cortamos simplesmente o primeiro caractere do nosso objecto string com o método substr(), e adicionamo-lo no final da string recursivamente até não haver mais caracteres para adicionar.
Podemos até fazer isto com um operador ternário para ser mais conciso e limpo com a nossa sintaxe JS.

>E este foi o último exemplo de como reverter uma string com JavaScript! 🎉
>
Eu realmente espero que você tenha gostado deste tutorial e por favor me avise seus pensamentos e soluções também!