Invertire una stringa è forse una delle più comuni domande da colloquio, una di quelle che inevitabilmente noi, come sviluppatori di software, incontriamo durante i nostri viaggi.
Quando si tratta di JavaScript e delle sue molte stranezze, uno potrebbe sentirsi sopraffatto dai molti modi possibili per affrontare questo particolare problema, e qui vorrei mostrarvi alcuni approcci possibili.
1. Il modo veloce & sporco usando i metodi integrati
Questo è probabilmente il modo più comune e sporco per affrontare questo problema con JavaScript… ma fa il suo lavoro!

Riassumiamo brevemente come funziona questo approccio.
- Il metodo
split()divide il nostro oggetto String, in modo che ogni singolo carattere nell’array String originale sia ora separato nella propria sottostringa di un singolo carattere. - Il metodo
reverse()entra poi in gioco e fa il lavoro principale: semplicemente inverte gli elementi contenuti nell’array originale in modo che quello che originariamente era l’ultimo carattere nell’array -String, è ora il primo elemento (nel nostro caso è un “.” , dato che è il carattere su cui terminava la nostra variabile “stringToReverse”). - Il metodo
join()riunisce infine tutti i singoli caratteri precedentemente separati dal metodosplit()per formare e ricomporre la nostra stringa invertita.
Et voilà! 😏
- Nota a margine: questo approccio dovrebbe essere usato preferibilmente se il vostro intervistatore dice specificamente che vi è permesso di usare metodi incorporati, altrimenti dovreste optare per i prossimi approcci che vi mostrerò.
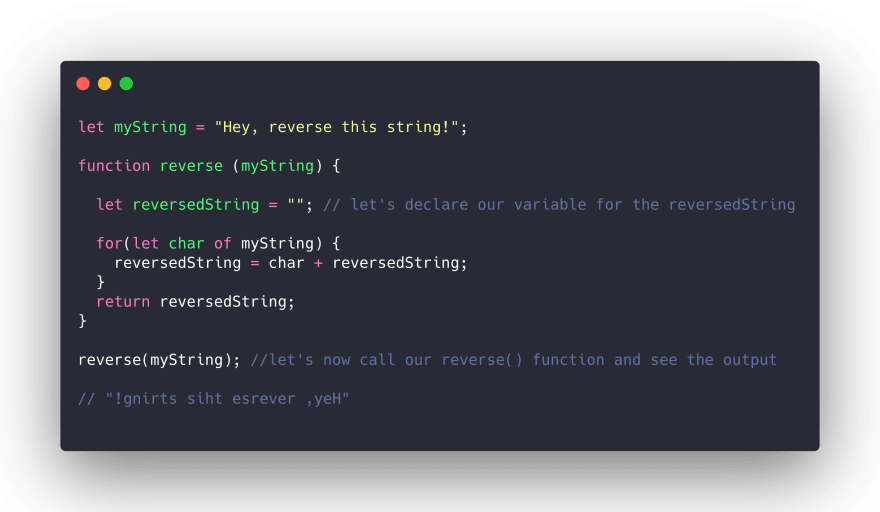
2. The Old Fashioned Way: il ciclo for
Se vuoi mostrare al tuo intervistatore che sai come risolvere questo problema senza affidarti ai metodi built-in di JS, usa semplicemente il ciclo for.
Ma cerchiamo di essere un po’ più fantasiosi e usiamo la sintassi ES6, va bene?

La nuova sintassi for loop introdotta da ES6 è molto comoda e riduce drasticamente la possibilità di fare errori mentre si scrive il codice del ciclo.
Inoltre, è molto più pulito e bello da vedere 👌 .
3. Il modo conciso e ancora più “ES6” di fare le cose con la sintassi Spread
Con ES6 abbiamo un nuovo modo di dividere la nostra stringa in un array, grazie al cosiddetto operatore spread .
Questo approccio è quasi identico al primo approccio che ho mostrato (tranne che per l’operatore ovviamente 😅 ) e qui sotto potete dargli un’occhiata.

Pratico, eh? 😎
Passando la “stringToReverse” come parametro dell’operatore spread ci permette di “spalmare” i valori dei singoli caratteri contenuti nel nostro array originale per ottenere lo stesso risultato che abbiamo fatto usando la funzione split(), in modo da poter poi invertire tutti i singoli caratteri uno per uno come abbiamo fatto prima con il metodo integrato JS reverse() e poi finire di nuovo con il metodo join().
4. Last But Not Least….Recursion!
L’ultimo metodo che vorrei mostrarvi è l’approccio ricorsivo a questo problema.
In questo caso vogliamo impostare la nostra funzione in modo che ricorsivamente chiami se stessa fino a quando non colpisce il nostro caso base (cioè una stringa vuota).
Abbiamo semplicemente tagliato via il primo carattere del nostro oggetto stringa con il metodo substr(), e lo aggiungiamo alla fine della stringa ricorsivamente fino a quando non ci sono più caratteri da aggiungere.
Possiamo anche fare questo con un operatore ternario per essere più concisi e puliti con la nostra sintassi JS.

E questo era l’ultimo esempio su come invertire una stringa con JavaScript! 🎉
Spero davvero che questo tutorial ti sia piaciuto e fammi sapere anche i tuoi pensieri e soluzioni!