di Simeon Bello
Sono attualmente uno stagista in un’azienda tecnologica, e pochi giorni fa ho ricevuto una sfida dal mio capo per scrivere un articolo. Così ho deciso di scrivere qualcosa su Gulp-sass.
Il settaggio può essere frustrante a volte, soprattutto quando si è alle prime armi. Io uso Windows, e cercare un articolo che risolvesse il mio problema è stato come chiedere a Jack in Black-ish di scrivere “diminuzione”.
Ok credo di essermi lasciato trasportare un po’… basta parlare di me, cominciamo!
P.S. questo è il mio primo articolo pubblicato e spero che vi piaccia 🙂
Installazione di node
Prima di tutto, aprite la riga di comando e installate node.js sul vostro computer. Viene fornito con un Node Package Manager(npm) che puoi usare per installare Gulp. Dopo l’installazione, puoi installare Gulp eseguendo npm install gulp -g. Il -g istruisce npm per installare Gulp globalmente sul tuo computer (questo significa che puoi usare i comandi di Gulp ovunque sul tuo computer.)
Prima di continuare, presumo che tu abbia familiarità con la linea di comando!
Passa alla directory del tuo progetto ed esegui npm init. Questo creerà un file package.json, premi invio e aggiungerà ciò di cui hai bisogno nel file package.json.
Sì, ti starai chiedendo cos’è un file package.json, giusto?
Un file package.json contiene vari metadati relativi al tuo progetto. Questo file fornisce informazioni a npm e gli permette di identificare il progetto e di gestire le dipendenze del progetto. Rende anche più facile l’installazione di tutti i task utilizzati in un progetto Gulp.
Se ancora non lo capisci, probabilmente hai bisogno che Diane ti spieghi meglio – qual è il mio problema/ossessione per Black-ish?
Dopo aver eseguito npm-init, digita npm install gulp --save-dev, questo indica a npm di installare Gulp nel tuo progetto. Usando --save-dev memorizziamo Gulp come dipendenza dev nel package.json.
Creazione di un file Gulp
Ora che hai installato Gulp, sei pronto per installare il primo task. Devi requireGulp. Crea un nuovo file chiamato gulpfile.js nella directory del tuo progetto – Puoi farlo usando qualsiasi editor di testo. Inizia aggiungendo il codice qui sotto al tuo gulpfile.
'use strict';var gulp = require('gulp');Impostare un task
Ora puoi installare un task gulp – in questo caso installeremo Gulp-sass. Questo task rende possibile la conversione di Sass in CSS. Sempre usando la linea di comando, puoi installare Gulp-sass eseguendo npm install gulp-sass --save-dev. Dopo di che, richiedete Gulp-sass nel vostro gulpfile.js.
Mettete var sass = require('gulp-sass');sotto la linea che avete richiesto a gulp.
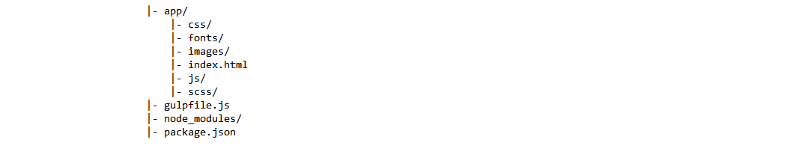
Strutturare il vostro progetto
Prima di usare le linee qui sotto, sto anche assumendo che sappiate come strutturare una web app. Qui userò la struttura delle comuni applicazioni web.

Compilazione di sass/scss
L’ultima cosa da fare è indicare a gulp quali file deve convertire e dove dovrebbe essere la destinazione – dove verrà memorizzato il file di output.
Usa quanto segue;
//compile gulp.task('sass', function () { gulp.src('app/scss/app.scss') .pipe(sass().on('error', sass.logError)) .pipe(gulp.dest('app/css')); });Il file in gulp.src sarà convertito, puoi anche selezionare tutti i file .scss in una directory usando "app/scss/*.scss". Questo selezionerà tutti i tuoi file .scss nella cartella scss.
Il gulp.dest è l’output. L’output sarà memorizzato nella cartella CSS all’interno della cartella app.