Puoi immagazzinare animali in un array e spawnarli dove vuoi. Useremo questa capacità per costruire un recinto di animali e creare uno zoo istantaneo quando vogliamo. Quando questo progetto si avvia, creerà un array e lo riempirà con animali di vostra scelta.
Questo progetto avrà due comandi:
- “pen”: Chiamatelo per primo per ordinare al costruttore di creare un recinto intorno alla vostra posizione, in modo che gli animali non scappino.
- “zoo”: A questo comando, MakeCode passerà attraverso il tuo array e genererà due animali di ogni tipo, all’interno del recinto.
- Fai l’attività
- Crea il progetto
- Crea un array per animali
- Aggiungi animali all’array
- Scegli i tuoi animali
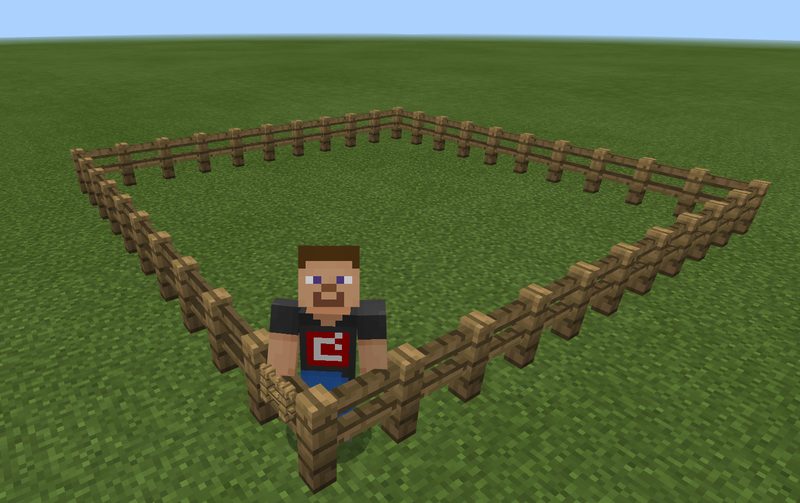
- Abbiamo un recinto per gli animali
- Trova un posto per la penna
- Imposta il punto di partenza
- Disegna il contorno della penna
- Metti le tue recinzioni
- Prova il comando “pen”
- Pronto a liberare gli animali
- Lasciali andare!
- Prova il comando “zoo”
- Completa il programma Zoo
- Sfida 1 – Aggiungi più animali allo zoo
- Sfida 2 – Crea un secondo array per i nomi degli animali
- (Compiti 1-2)
- (Compiti 3-4)
- Dove metteresti questi blocchi nel nostro codice esistente?
- Esperimenti
- Esperimento 1 – Aggiungi una voliera, solo per gli uccelli!
- Esperimento 2 – Aggiungi un altro zoo per i calamari
Fai l’attività
Crea il progetto
-
Crea un nuovo progetto MakeCode chiamato “Zoo”.
-
In
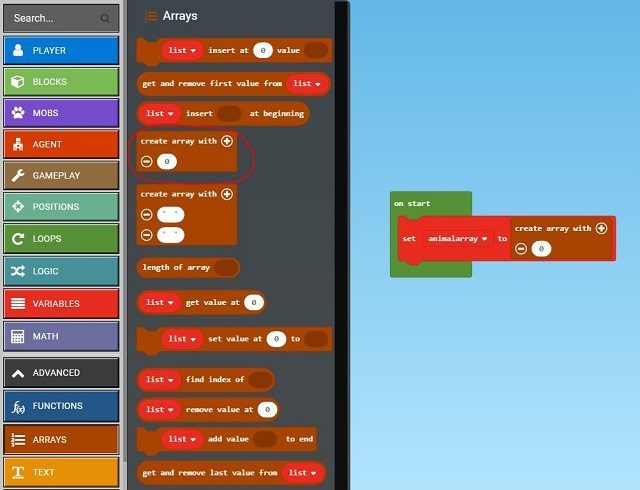
||loops:LOOPS||, c’è un||loops:on start||che eseguirà i suoi comandi una volta, non appena il progetto si avvia. Trascina quel blocco nell’area di lavoro di codifica.
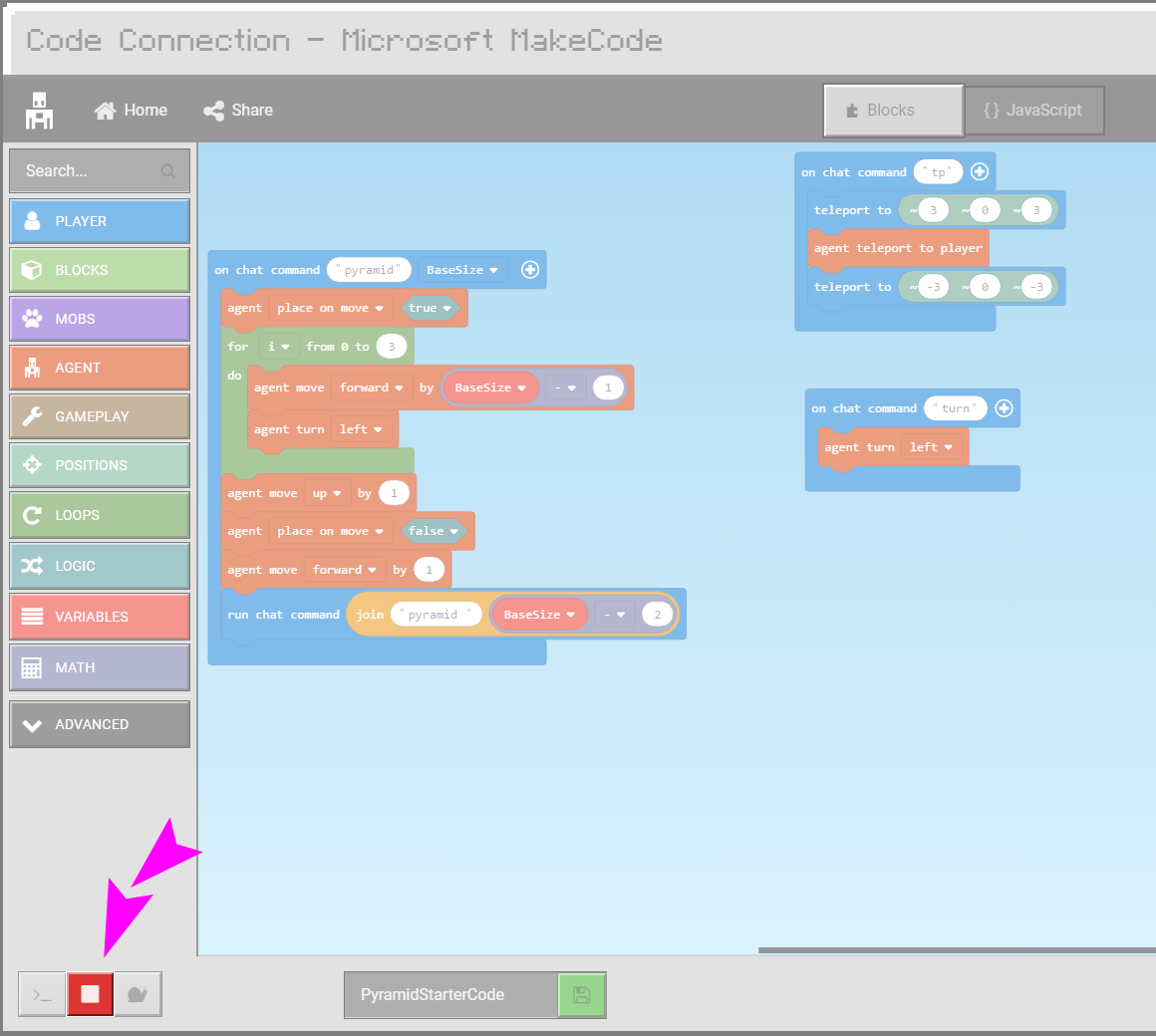
||loops:on start|| viene eseguito all’avvio del programma. Questo può essere un problema a volte perché stai testando il codice o vuoi riavviare il programma ma potresti non capire perché il tuo programma non funziona. Usa i pulsanti nell’angolo in basso a sinistra per riavviare il tuo codice quando costruisci codice che si basa su ||loops:on start||.
- Clicca il pulsante stop nell’angolo in basso a sinistra della tua finestra di connessione del codice.

- Poi dovrai riavviare l’ambiente di codifica. Clicca sul pulsante play. Se il pulsante play non è acceso allora il tuo codice non verrà eseguito in Minecraft.

-
Da
||variables:VARIABLES||, clicca sul pulsante Make a Variable. -
Nomina questa variabile
animalarray, e clicca Ok.

Crea un array per animali
-
Da
||variables:VARIABLES||, trascina||variables:set||nel blocco On start. -
Utilizzando il menu a tendina in
||variables:set||, seleziona la variabileanimalarray. -
Clicca sulla scheda Avanzate nel Toolbox per visualizzare il cassetto
||arrays:ARRAYS||Toolbox. -
Da
||arrays:ARRAYS||, trascina un||arrays:create array with||in||variables:set "animalarray" to||.

Aggiungi animali all’array
-
Clicca il segno più (+) su
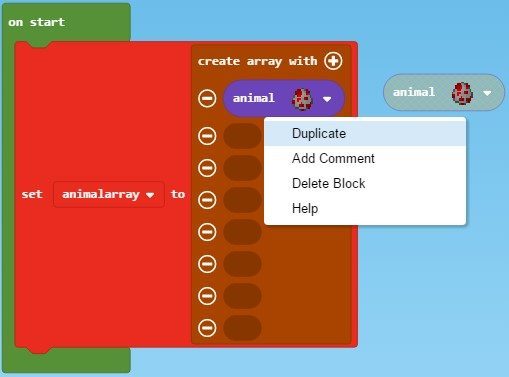
||arrays:create array with||per aggiungere altri 7 slot al tuo array. La lunghezza totale del tuo array dovrebbe essere 8. -
Da
||mobs:MOBS||, trascina un blocco Animale nel primo slot di||arrays:create array with||. -
Popola il resto del tuo array con blocchi di animali. Puoi fare clic destro su
||mobs:animal||e selezionare Duplica per fare copie di questo blocco.

Scegli i tuoi animali
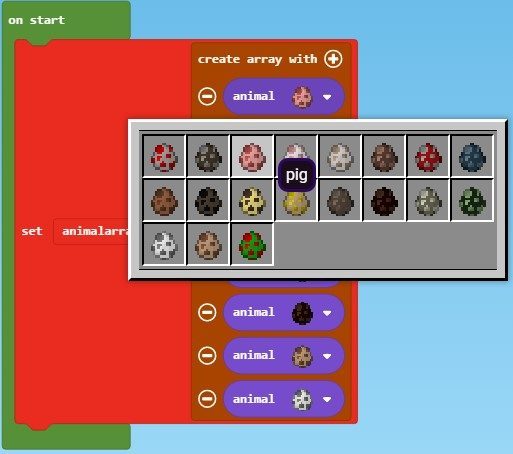
Crea uno zoo con 8 diversi tipi di animali. Fai attenzione che certi animali mangiano altri animali! Per esempio, i gattopardi e le galline non vanno molto d’accordo. Pensa a che tipo di zoo vuoi, e pianifica di conseguenza.
- Utilizzando i menu a tendina nei blocchi
||mobs:animal||, seleziona diversi tipi di animali nella tua matrice.

Abbiamo un recinto per gli animali
Ora che hai impostato il tuo Animal Array, lavoriamo alla creazione di un recinto per il tuo zoo. Userai i blocchi ||builder:BUILDER|| per questo. Il Costruttore è come un cursore invisibile nel gioco che può posizionare i blocchi lungo un percorso molto velocemente. Dirigerai il Costruttore verso un punto nell’angolo sud-est e creerai un segno, che è un punto di riferimento invisibile. Poi gli darai una serie di comandi per fargli tracciare un quadrato. Infine, il costruttore è in grado di posizionare delle recinzioni lungo questo percorso.
-
Da
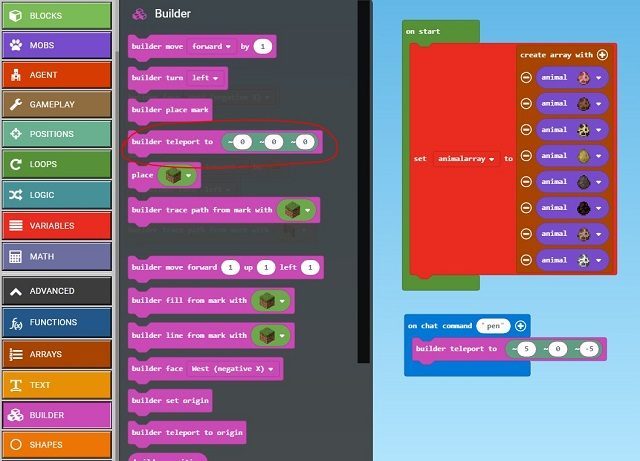
||player:PLAYER||, trascinate un blocco||player:on chat command||nell’area di lavoro. -
Rinominate il comando “penna”.
-
Cliccate sulla scheda Avanzate nel Toolbox per visualizzare il cassetto
||builder:BUILDER||Toolbox. -
Da
||builder:BUILDER||, trascina||builder:builder teleport to||in||player:on chat command "pen"||.
Trova un posto per la penna
Ricorda che le coordinate di Minecraft sono sempre specificate in coordinate X, Y, Z dove X è da ovest a est e Z è da nord a sud. Vogliamo che il costruttore inizi nell’angolo nord-est della penna rispetto al giocatore, quindi vai avanti e cambia le coordinate per specificare una posizione 5 isolati a est e 5 isolati a nord della tua posizione.
- In
||builder:builder teleport to||, cambia i valori di posizione in(~5, ~0, ~-5).

Imposta il punto di partenza
Assicuriamoci che il costruttore sia rivolto nel modo giusto in modo che disegni la penna intorno a te. Dopo che il costruttore è rivolto nella direzione corretta, puoi fargli mettere un segno di partenza.
-
Da
||builder:BUILDER||, trascina||builder:builder face||fuori e sotto||builder:builder teleport to||. L’impostazione predefinita ‘faccia a ovest’ va bene. -
Poi, da
||builder:BUILDER||, prendi un||builder:builder place mark||da mettere dopo il||builder:builder face||.
Disegna il contorno della penna
Ora faremo semplicemente disegnare al Costruttore un quadrato.
-
Da
||loops:LOOPS||, trascina un anello||loops:repeat||e mettilo dopo||builder:builder place mark||. Un quadrato ha quattro lati, quindi ripetere quattro volte è ottimo. -
Da
||builder:BUILDER||, trascina un||builder:builder move||nel ciclo||loops:repeat||. -
Scrivi
10in||builder:builder move||per rendere i lati della tua penna 10 blocchi. -
Da
||builder:BUILDER||, trascina||builder:builder turn||dopo il blocco||builder:builder move||.
Metti le tue recinzioni
L’ultimo passo è quello di far posizionare al Costruttore delle recinzioni lungo il quadrato che traccia.
-
Da
||builder:BUILDER||, piazza un||builder:builder trace path from mark||dopo l’anello||loops:repeat||. -
Utilizzando il menu a tendina in
||builder:builder trace path from mark||, seleziona un Recinto di Quercia.
Il tuo codice dovrebbe essere simile a questo:
player.onChat("pen", function () { builder.teleportTo(pos(5, 0, -5)) builder.face(WEST) builder.mark() for (let i = 0; i < 4; i++) { builder.move(FORWARD, 10) builder.turn(TurnDirection.Left) } builder.tracePath(OAK_FENCE)})Prova il comando “pen”
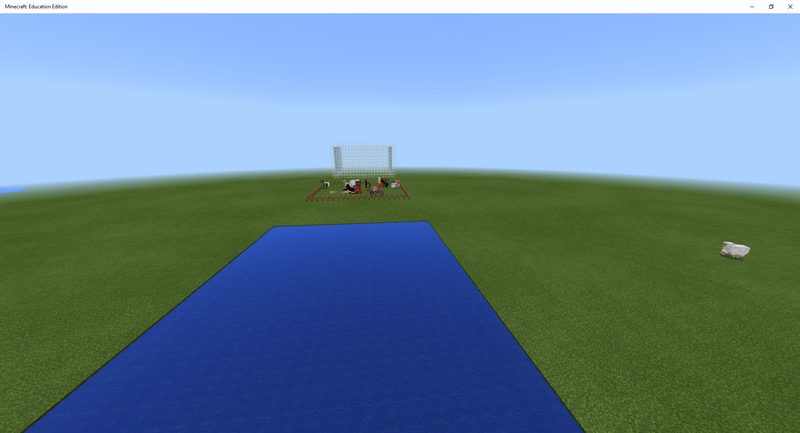
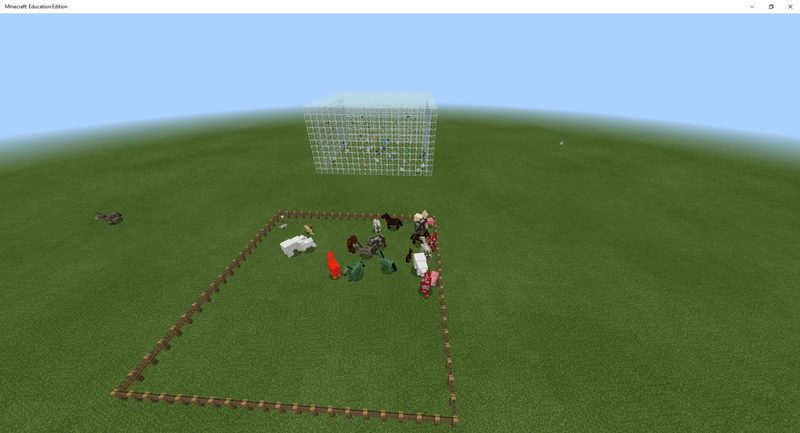
Ora, apri un Mondo Piatto nel gioco Minecraft, e digita “pen” nella finestra della chat. Dovresti vedere una penna che viene costruita intorno a te! Per una sfida in più, potresti provare a far aggiungere al costruttore un cancello di recinzione.

Pronto a liberare gli animali
Ora arriva la parte divertente. L’array è stato caricato con gli animali, il recinto è stato costruito… è il momento di lasciarli liberi! Per questo comando, passeremo semplicemente attraverso tutto l’array e per ogni animale nell’array, ne genereremo due a pochi isolati di distanza da te ma ancora all’interno del recinto.
-
Da
||player:PLAYER||, prendi un||player:on chat command||e rinominalo “zoo”. -
Da
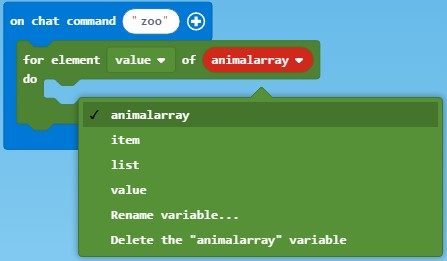
||loops:LOOPS||, trascina un||loops:for element||nel tuo||player:on chat command "zoo"||. -
Nel
||loops:for element||, usa il menu a tendina del 2° slot per selezionareanimalarray.

Lasciali andare!
-
Da
||mobs:MOBS||, trascina un blocco||mobs:spawn animal||e mettilo dentro||loops:for element||. -
Da
||variables:VARIABLES||, trascina la variabile valore nel blocco||mobs:spawn animal||, sostituendo il pollo animale predefinito. -
Regola le coordinate in
||mobs:spawn animal||a(~3, ~0, ~0), in modo che gli animali si riproducano a qualche isolato di distanza dal giocatore. -
Per creare coppie di animali, clicca con il tasto destro del mouse sul blocco
||mobs:spawn animal||per duplicarlo. Puoi anche usare un ciclo qui, se vuoi.
Il tuo codice dovrebbe essere simile a questo:
let animalarray: number = player.onChat("zoo", function () { for (let value of animalarray) { mobs.spawn(value, pos(3, 0, 0)) mobs.spawn(value, pos(3, 0, 0)) }})Prova il comando “zoo”
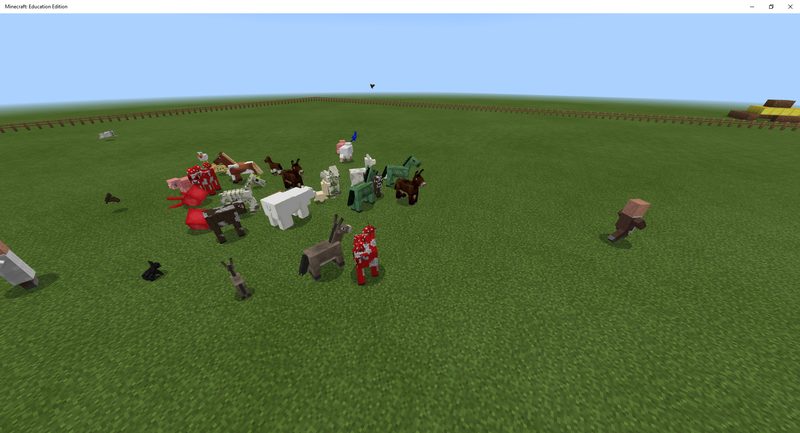
Torna nel tuo mondo Minecraft, e digita il comando “zoo” nella finestra della chat, e guarda gli animali apparire!

Completa il programma Zoo
let animalarray: number = player.onChat("pen", function () { builder.teleportTo(pos(5, 0, -5)) builder.face(WEST) builder.mark() for (let i = 0; i < 4; i++) { builder.move(FORWARD, 10) builder.turn(TurnDirection.Left) } builder.tracePath(OAK_FENCE)})player.onChat("zoo", function () { for (let value of animalarray) { mobs.spawn(value, pos(3, 0, 0)) mobs.spawn(value, pos(3, 0, 0)) }})animalarray = Programma condiviso: https://makecode.com/_2Jc55Xbjz1v8
Sfida 1 – Aggiungi più animali allo zoo
Crea un recinto più grande e aggiungi tutti i diversi tipi di animali! Ci sono 19 tipi diversi. Poi, guarda la follia che segue!

Sfida 2 – Crea un secondo array per i nomi degli animali
Questa sfida applica diversi concetti in uno. Te la senti? Ricorda che imparare non significa sempre vincere. Se fai fatica con questa sfida, non scoraggiarti. Se trovi questa sfida troppo facile, allora forse potresti fare la tua sfida personale e condividerla con un altro studente!
Un gattopardo è un animale molto oscuro per molti, quindi sarebbe bello conoscere i nomi degli animali che stiamo generando.
Crea un secondo array che elenca i nomi degli animali da ||variables:animalarray||. Poi, man mano che gli animali si riproducono, usate ||player:say|| per dare un feedback. Includere un ||loops:pause|| tra gli animali darà all’utente più tempo per leggere e capire cosa sono i diversi animali.
Compiti:
- Crea un
||variables:animalnames||array. - Metti tutti i nomi degli animali in
||variables:animalarray||. - Stampa i nomi dopo lo spawn.
- Mettete in pausa il codice dopo la stampa per 1 secondo o più… a voi la scelta su quanto tempo mettere in pausa.
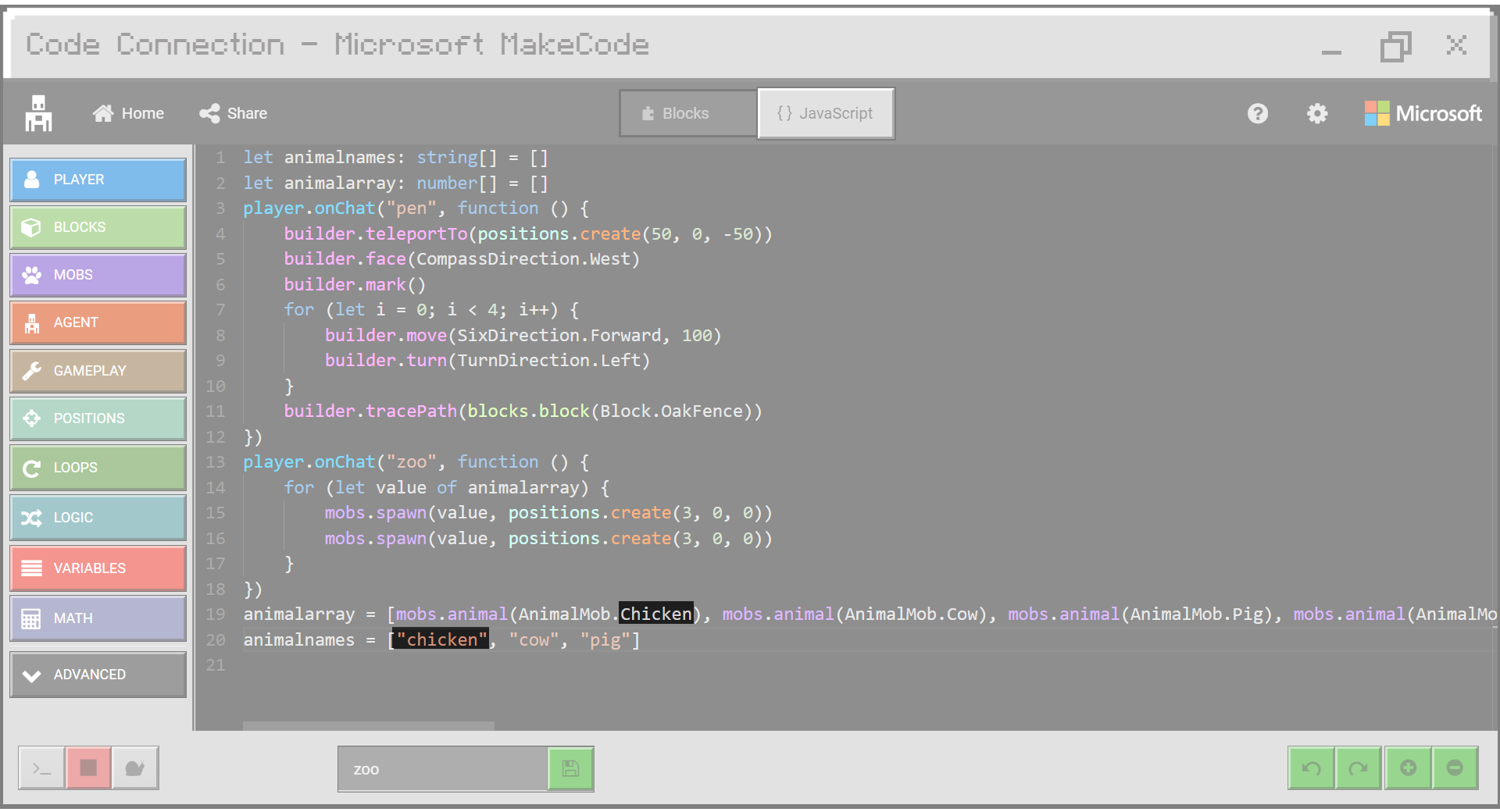
Perché ci sono così tanti animali da elencare per il compito #2, potete considerare di fare alcune di queste cose in javascript invece di usare blocchi. Dopo aver creato un array puoi inserire i nomi degli animali molto più facilmente in javascript. Inoltre puoi vedere tutti i nomi molto più facilmente.
La codifica a blocchi è fantastica, ma in questo caso, scrivere in javascript sarebbe molto più veloce. Guardate l’esempio qui sotto. Puoi capire come copiare questo formato per tutti gli animali? Poi quando hai finito puoi aggiungere i tuoi ||player:say|| e ||loops:pause|| tornando nell’editor di blocchi.
Assicurati che le virgole e le virgolette siano tutte al posto giusto o avrai un errore.

(Compiti 1-2)
I blocchi sotto sono le risposte e potrebbero aiutarti a fare il lavoro più velocemente. Ora devi solo capire dove posizionarli! Per stampare il nome degli animali è necessario utilizzare un contatore che funge da chiave per ogni nome. Ricordate che la chiave è il numero in cui le cose sono messe nell’array…. per il nostro nuovo array, le chiavi saranno come:
Chicken = 0
Cow = 1
Pig = 2
etc…
Dovrete impostare i nomi per ogni animale nel nostro nuovo array. Un esempio è dato qui sotto. Ora avete solo bisogno di capire dove posizionare questo codice e finire di impostare i nomi per tutti gli animali.
let animalnames: string = animalnames = "Chicken"(Compiti 3-4)
Di seguito vi è stato dato il contatore ‘CurrentAnimalNum’. Questo agisce come chiave per ottenere valori dall’array ||variables:animalnames||.
Se non capite tutto questo, non è la fine del mondo. Vedete solo se riuscite a mettere questo codice nel posto giusto. Mentre lo fate, cercate di capire perché le cose stanno accadendo in questo modo. Se hai bisogno di aiuto sul posizionamento, chiedi al tuo istruttore per una guida.
Dove metteresti questi blocchi nel nostro codice esistente?
let currentAnimalNum = 0let animalnames: string = animalnames = player.say(animalnames)currentAnimalNum += 1loops.pause(1000)
Esperimenti
Aggiungi al nostro zoo esistente per continuare a renderlo più grande e migliore. Gioca con il codice di ogni esperimento e vedi cos’altro puoi aggiungere per rendere lo zoo più completo!
Esperimento 1 – Aggiungi una voliera, solo per gli uccelli!
In questo esperimento, separiamo gli uccelli in un loro array e costruiamo una gabbia appositamente per loro. Una voliera è un edificio dove vengono tenuti gli uccelli. Questo è quello che avranno. Digita ‘zoo’ nella finestra di chat e ora avrai i tuoi animali terrestri nel loro recinto e gli uccelli nella loro voliera. Tuttavia, ci sono ancora alcuni problemi.
Utilizza questo codice per iniziare.
Come potresti migliorare questo? Puoi costruire un recinto separato per ogni animale? Cos’altro puoi pensare di fare?

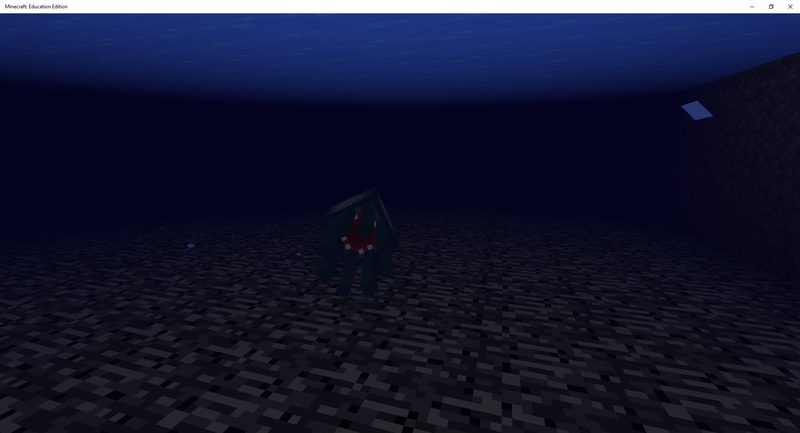
Qui puoi vedere un problema. Guarda come l’asino è rosso. Questo è perché i nostri lupi li stanno attaccando. Forse i lupi devono essere separati nel loro recinto o caverna o qualcosa del genere.
Esperimento 2 – Aggiungi un altro zoo per i calamari
Siccome i calamari nuotano nell’acqua, questo programma costruisce un posto per loro per nuotare nel terreno e poi riempie il terreno di acqua. Digita ‘zoo’ nella finestra di chat per iniziare.
Anche tu potresti provare ad estendere lo zoo ancora di più aggiungendo segni, caratteristiche diverse, grotte, fiumi, o qualsiasi altra cosa che ti viene in mente.
Nota che il codice usa delle funzioni per organizzare i nuovi recinti per i diversi tipi di animali. Ogni funzione crea il recinto e gli animali per ogni tipo di animale.