Az állatokat egy tömbben tárolhatod, és bárhol el tudod őket költeni. Ezt a képességet arra fogjuk használni, hogy egy bekerített állatkertet építsünk, és bármikor létrehozzunk egy azonnali állatkertet. Amikor ez a projekt elindul, létrehoz egy tömböt, és feltölti azt az általad választott állatokkal.
Ez a projekt két parancsot tartalmaz:
- “pen”:
- “zoo”: Ezt hívja meg először, hogy megparancsolja a Buildernek, hogy hozzon létre egy bekerített karámot a pozíciója körül, hogy az állatok ne tudjanak megszökni.
- “zoo”:
- A tevékenység elvégzése
- A projekt létrehozása
- Készítsen egy tömböt az állatoknak
- Adj állatokat a tömbhöz
- Válogasd ki az állatokat
- Legyen egy állatkertünk
- Keresd meg a toll helyét
- Adjuk meg a kezdőpontot
- Rajzoljuk meg a toll körvonalát
- Tegye fel a kerítéseit
- Kipróbáld a “toll” parancsot
- Készülj fel az állatok szabadon engedésére
- Elmehetnek!
- Kipróbáld az “állatkert” parancsot
- Teljesítve az állatkerti program
- Kihívás 1 – Adj hozzá több állatot az állatkerthez
- Kihívás 2 – Hozz létre egy második tömböt az állatok neveihez
- (Feladatok 1-2)
- (Feladatok 3-4)
- Hová helyeznéd ezeket a blokkokat a meglévő kódunkban?
- Kísérletek
- Kísérlet 1 – Adjunk hozzá egy madáretetőt, csak madaraknak!
- Kísérlet 2 – Adj hozzá egy másik állatkerti kiállítást a tintahalaknak
A tevékenység elvégzése
A projekt létrehozása
-
Elkészít egy új MakeCode projektet “Állatkert” néven.
-
A
||loops:LOOPS||-ben van egy||loops:on start||, amely egyszer lefuttatja a parancsait, amint a projekt elindul. Húzza ezt a blokkot a kódolási munkaterületre.
||loops:on start|| fut, amikor a program elindul. Ez időnként fájdalmas lehet, mert a kódot teszteli, vagy újra akarja indítani a programot, de nem érti, hogy miért nem működik a program. A bal alsó sarokban található gombok segítségével újraindíthatja a kódot, amikor olyan kódot készít, amely a ||loops:on start||-re támaszkodik.
- Kattintson a leállítás gombra a kódkapcsolati ablak bal alsó sarkában.

- A következő lépésben újra kell indítania a kódolási környezetet. Kattintson a lejátszás gombra. Ha a lejátszás gomb nincs bekapcsolva, akkor a kódod nem fog futni a Minecraftban.

-
A
||variables:VARIABLES||-ből kattints a Változó létrehozása gombra. -
Nevezze el ezt a változót
animalarray, és kattintson az Ok gombra.

Készítsen egy tömböt az állatoknak
-
A
||variables:VARIABLES||-ből húzza a||variables:set||-t az On start blokkba. -
A
||variables:set||legördülő menü segítségével válassza ki aanimalarrayváltozót. -
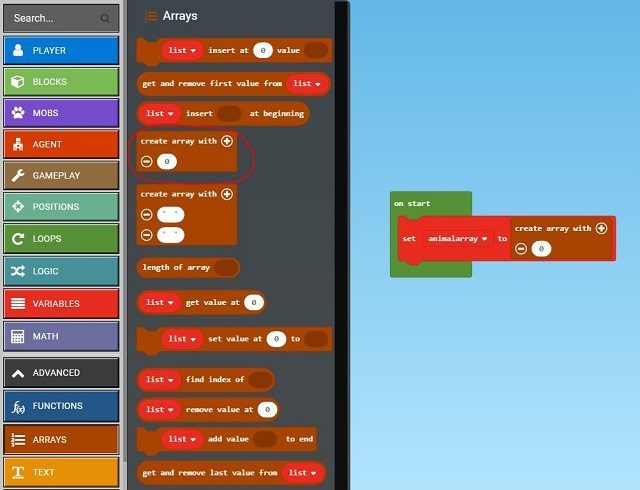
Kattintson az Eszköztár Speciális lapjára az
||arrays:ARRAYS||Eszköztár fiók megjelenítéséhez. -
A
||arrays:ARRAYS||ból húzza a||arrays:create array with||-ot a||variables:set "animalarray" to||-be.

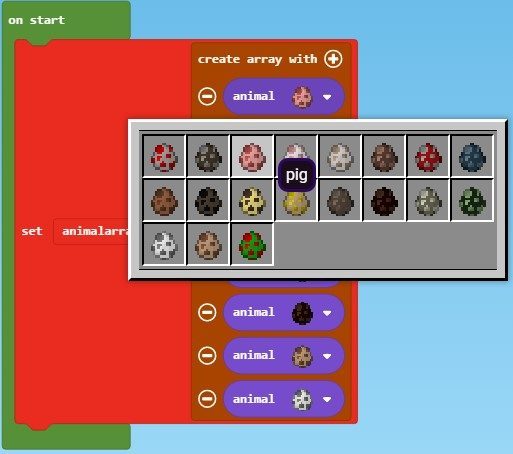
Adj állatokat a tömbhöz
-
Kattints a plusz (+) jelre a
||arrays:create array with||-on, hogy további 7 helyet adj hozzá a tömbhöz. A tömböd teljes hosszának 8-nak kell lennie. -
A
||mobs:MOBS||-ből húzzon egy állatblokkot a||arrays:create array with||első slotjába. -
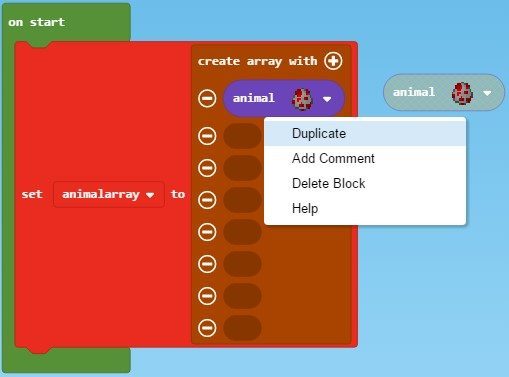
Töltsd fel a tömb többi részét állatblokkokkal. Kattintson a jobb gombbal a
||mobs:animal||-re, és válassza a Duplikálás lehetőséget, hogy másolatot készítsen erről a blokkról.

Válogasd ki az állatokat
Készíts egy állatkertet 8 különböző típusú állattal. Figyelj arra, hogy bizonyos állatok megeszik a többi állatot! Az ocelotok és a csirkék például nem jönnek ki túl jól egymással. Gondold át, hogy milyen állatkertet szeretnél, és ennek megfelelően tervezz.
- A
||mobs:animal||blokkokban található legördülő menük segítségével válaszd ki a különböző típusú állatokat a tömbödben.

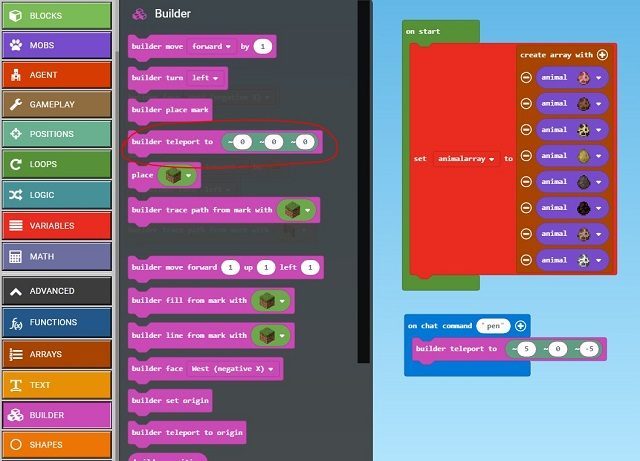
Legyen egy állatkertünk
Most, hogy elkészült az állattömbünk, dolgozzunk az állatkertünk bekerített kerítésén. Ehhez a ||builder:BUILDER|| blokkokat fogod használni. A Builder olyan a játékban, mint egy láthatatlan kurzor, amivel nagyon gyorsan tudsz blokkokat elhelyezni egy útvonal mentén. A Buildert arra fogod irányítani, hogy menjen a délkeleti sarokban lévő ponthoz, és hozzon létre egy jelet, ami egy láthatatlan referenciapont. Ezután egy sor parancsot adsz neki, hogy egy négyzetet rajzoljon ki. Végül az építő képes kerítéseket elhelyezni ezen az útvonalon.
-
A
||player:PLAYER||-ből húzzon egy||player:on chat command||blokkot a munkaterületre. -
Nevezze el a “toll” parancsot.
-
Kattintson az eszköztár Speciális lapjára az eszköztár
||builder:BUILDER||eszköztár fiókjának megjelenítéséhez. -
A
||builder:BUILDER||-ból húzd a||builder:builder teleport to||-t a||player:on chat command "pen"||-ba.
Keresd meg a toll helyét
Ne feledd, hogy a Minecraft koordinátákat mindig X, Y, Z koordinátákban adjuk meg, ahol az X nyugatról keletre, a Z pedig északról délre mutat. Azt akarjuk, hogy a Builder a toll északkeleti sarkában kezdődjön a játékoshoz képest, ezért menj előre, és változtasd meg a koordinátákat úgy, hogy egy olyan helyet adj meg, amely 5 háztömbnyire keletre és 5 háztömbnyire északra van a pozíciódtól.
- A
||builder:builder teleport to||-ben módosítsuk a pozíció értékeket(~5, ~0, ~-5)-ra.

Adjuk meg a kezdőpontot
Gondoskodjunk róla, hogy az építő a megfelelő irányba nézzen, hogy a tollat körbe rajzolja. Miután az építő a megfelelő irányba néz, akkor megtehetjük, hogy elhelyezzük a kezdőjelet.
-
A
||builder:BUILDER||-ból||builder:builder face||húzzuk ki és||builder:builder teleport to||alá. Az alapértelmezett ‘arccal nyugatra’ jó lesz. -
Következő lépésként a
||builder:BUILDER||-ból ragadj meg egy||builder:builder place mark||-et, hogy a||builder:builder face||után helyezd el.
Rajzoljuk meg a toll körvonalát
Most egyszerűen rávesszük a Buildert, hogy rajzoljon egy négyzetet.
-
A
||loops:LOOPS||-ből húzzunk egy||loops:repeat||hurkot, és tegyük a||builder:builder place mark||után. Egy négyzetnek négy oldala van, így a négyszeri ismétlés nagyszerű. -
A
||builder:BUILDER||-ból húzzunk egy||builder:builder move||-et a||loops:repeat||hurokba. -
A
||builder:builder move||-be írjuk be a10-t, hogy a tollunk oldalai 10 blokkosak legyenek. -
A
||builder:BUILDER||-ból húzza||builder:builder turn||a||builder:builder move||blokk után.
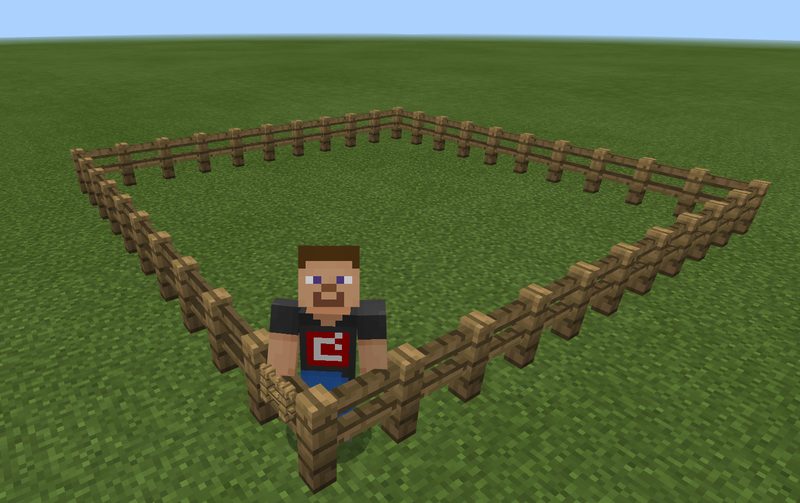
Tegye fel a kerítéseit
Az utolsó lépés az, hogy a Builder kerítéseket helyezzen el az általa lekövetett négyzet mentén.
-
A
||builder:BUILDER||-ból helyezzünk el egy||builder:builder trace path from mark||-et a||loops:repeat||hurok után. -
A
||builder:builder trace path from mark||-ben lévő legördülő menü segítségével válasszunk egy tölgyfa kerítést.
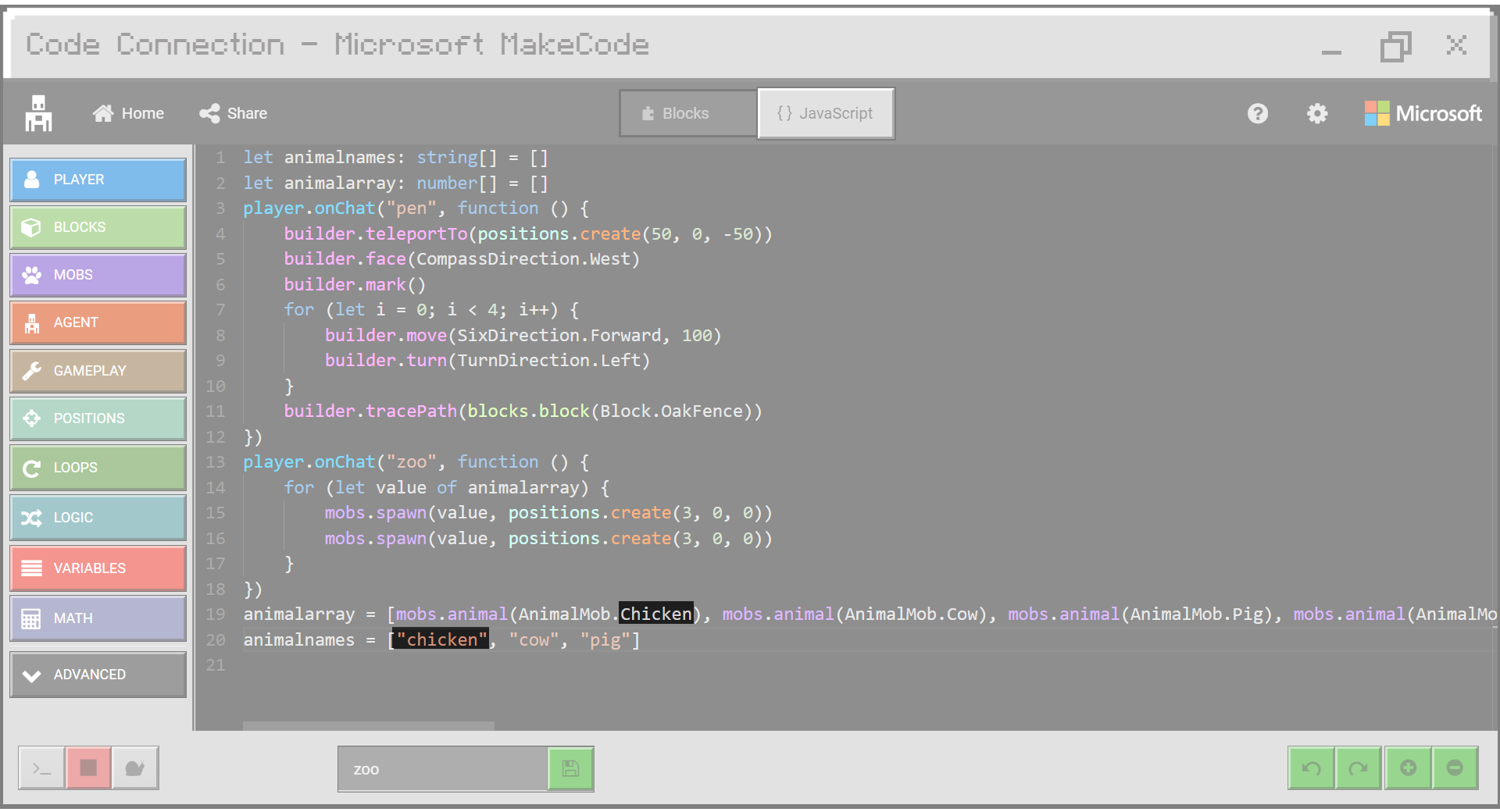
A kódodnak ehhez hasonlóan kell kinéznie:
player.onChat("pen", function () { builder.teleportTo(pos(5, 0, -5)) builder.face(WEST) builder.mark() for (let i = 0; i < 4; i++) { builder.move(FORWARD, 10) builder.turn(TurnDirection.Left) } builder.tracePath(OAK_FENCE)})Kipróbáld a “toll” parancsot
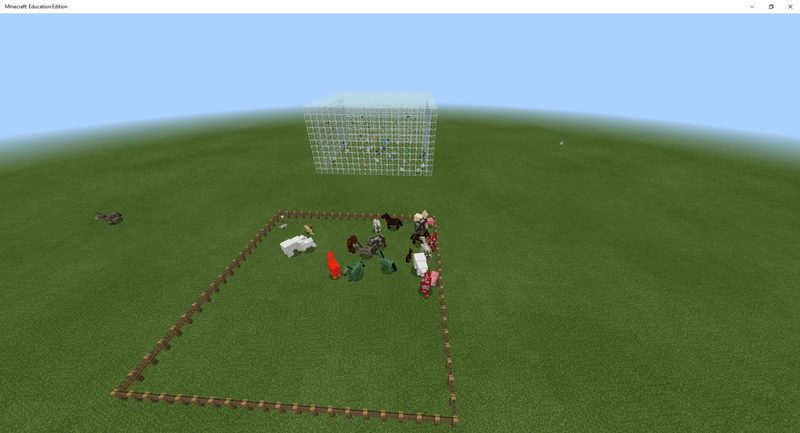
Most nyiss meg egy Flat Worldöt a Minecraft játékban, és írd be a “toll” szót a chat ablakba. Látnod kell, hogy egy toll épül körülötted! Extra kihívásként megpróbálhatod rávenni a Buildert, hogy adjon hozzá egy kerítéskaput.

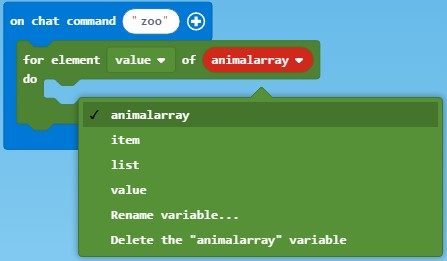
Készülj fel az állatok szabadon engedésére
Most jön a mókás rész. A tömb fel van pakolva állatokkal, a karám megépült… itt az idő, hogy szabadon engedjük őket! Ehhez a parancshoz egyszerűen végigmegyünk a teljes tömbön, és minden egyes, a tömbben lévő állathoz kettőt fogunk spawnolni belőlük néhány háztömbnyire tőled, de még mindig a karámon belül.
-
A
||player:PLAYER||-ből szerezz egy||player:on chat command||-et, és nevezd át “állatkert”-nek. -
A
||loops:LOOPS||-ből húzz egy||loops:for element||-et a||player:on chat command "zoo"||-edbe. -
A
||loops:for element||-ben a 2. nyílás legördülő menüjéből válaszd ki aanimalarray-t.

Elmehetnek!
-
A
||mobs:MOBS||-ből húzzunk egy||mobs:spawn animal||blokkot, és helyezzük a||loops:for element||. -
A
||variables:VARIABLES||-ből húzzuk az||mobs:spawn animal||blokkba az értékváltozót, az alapértelmezett csirkeállat helyett. -
Állítsd be a
||mobs:spawn animal||koordinátáit(~3, ~0, ~0)-ra, hogy az állatok a játékostól néhány háztömbnyire spawnoljanak. -
Az állatpárok létrehozásához kattints a jobb gombbal a
||mobs:spawn animal||blokkra a Duplikálás parancsra. Itt is használhatsz hurkot, ha akarod.
A kódodnak ehhez hasonlóan kell kinéznie:
let animalarray: number = player.onChat("zoo", function () { for (let value of animalarray) { mobs.spawn(value, pos(3, 0, 0)) mobs.spawn(value, pos(3, 0, 0)) }})Kipróbáld az “állatkert” parancsot
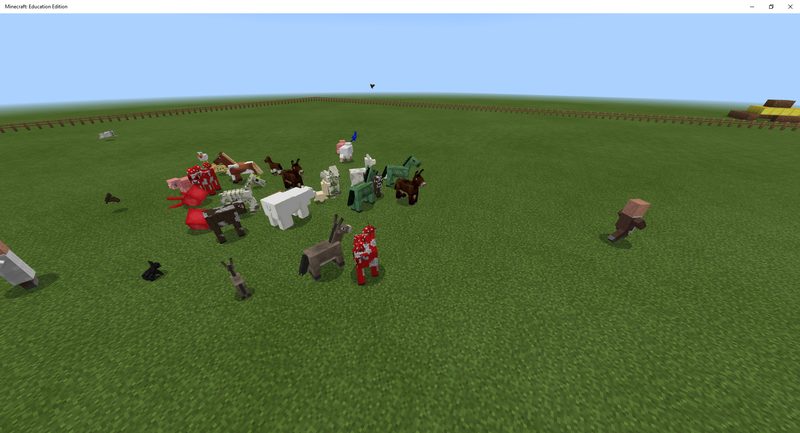
Menj vissza a Minecraft világodba, és írd be az “állatkert” parancsot a chat ablakba, és figyeld, ahogy megjelennek az állatok!

Teljesítve az állatkerti program
let animalarray: number = player.onChat("pen", function () { builder.teleportTo(pos(5, 0, -5)) builder.face(WEST) builder.mark() for (let i = 0; i < 4; i++) { builder.move(FORWARD, 10) builder.turn(TurnDirection.Left) } builder.tracePath(OAK_FENCE)})player.onChat("zoo", function () { for (let value of animalarray) { mobs.spawn(value, pos(3, 0, 0)) mobs.spawn(value, pos(3, 0, 0)) }})animalarray = Megosztott program: https://makecode.com/_2Jc55Xbjz1v8
Kihívás 1 – Adj hozzá több állatot az állatkerthez
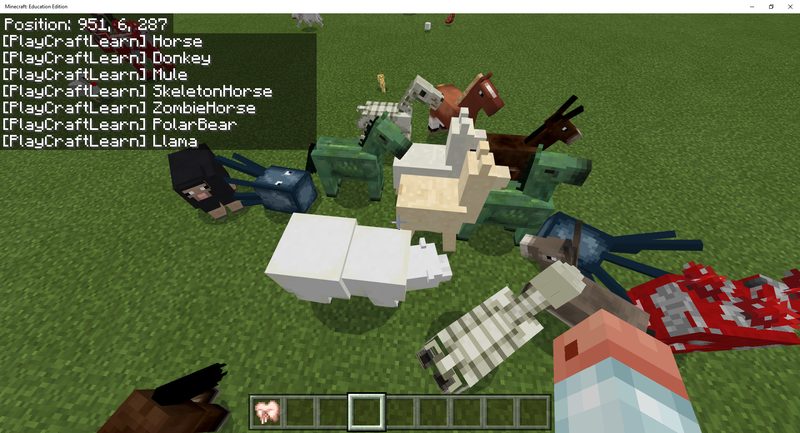
Készíts egy nagyobb karámot, és adj hozzá mindenféle állatot! Összesen 19 különböző fajta van. Aztán figyeld, milyen őrület következik!

Kihívás 2 – Hozz létre egy második tömböt az állatok neveihez
Ez a kihívás több fogalmat is alkalmaz egyben. Készen állsz rá? Ne feledd, hogy a tanulás nem mindig a győzelemről szól. Ha nehezen boldogulsz ezzel a kihívással, akkor ne csüggedj. Ha túl könnyűnek találod ezt a kihívást, akkor talán készíthetnél egy saját kihívást, és megoszthatnád egy másik diákkal!”
Az ocelot sokak számára nagyon ismeretlen állat, ezért jó lenne tudni az állatok nevét, amelyeket ivadéknak nevezünk.
Készíts egy második tömböt, amely felsorolja az állatok nevét a ||variables:animalarray||-ből. Ezután az állatok ívásakor a ||player:say|| segítségével adjunk visszajelzést. Az állatok között egy ||loops:pause|| beiktatásával a felhasználónak több ideje lesz elolvasni és megérteni, hogy mik a különböző állatok.
Feladatok:
- Készítsünk egy
||variables:animalnames||tömböt. - Tegyük az összes állat nevét a
||variables:animalarray||-be. - Kiírjuk a neveket, miután spawnolnak.
- Pauzáld a kódot a nyomtatás után 1 másodpercre vagy többre… te döntöd el, hogy mennyi ideig szünetelteted.
Mivel a 2. feladathoz nagyon sok állatot kell felsorolni, megfontolhatod, hogy a blokkok használata helyett javascriptben csináld ezt. Miután létrehoztál egy tömböt, sokkal könnyebben megadhatod az állatok nevét javascriptben. Ráadásul sokkal könnyebben láthatod az összes nevet.
A blokkos kódolás nagyszerű, de ebben az esetben a javascriptben való gépelés sokkal gyorsabb lenne. Nézd meg az alábbi példát. Ki tudod találni, hogyan lehet ezt a formátumot az összes állatra másolni? Majd ha befejezted, akkor a ||player:say|| és ||loops:pause|| blokkszerkesztőbe visszalépve hozzáadhatod a ||player:say|| és ||loops:pause|| blokkokat.
Vigyázz, hogy a vesszők és az idézőjelek mind a megfelelő helyen legyenek, különben hibát kapsz.

(Feladatok 1-2)
Az alábbi blokkok a válaszok, és talán segítenek gyorsabban elvégezni a feladatot. Már csak azt kell kitalálnod, hová helyezd őket! Az állatok nevének kiírásához szükséged van egy számlálóra, amely az egyes nevek kulcsaként szolgál. Ne feledd, hogy a kulcs az a szám, ahová a dolgok kerülnek a tömbben…. új tömbünk esetében a kulcsok így fognak kinézni:
Csirke = 0
Tehén = 1
Sertés = 2
stb…
Az egyes állatok neveit kell beállítanod az új tömbünkben. Az alábbiakban egy példát mutatunk be. Most már csak azt kell kitalálnunk, hogy hova helyezzük ezt a kódot, és befejezzük az összes állat nevének beállítását.
let animalnames: string = animalnames = "Chicken"(Feladatok 3-4)
Az alábbiakban megkaptuk a ‘CurrentAnimalNum’ számlálót. Ez szolgál kulcsként, amikor a ||variables:animalnames|| tömbből kapjuk az értékeket.
Ha mindezt nem érted, az nem a világ vége. Csak nézd meg, hogy a megfelelő helyre tudod-e tenni ezt a kódot. Miközben ezt teszed, próbáld megérteni, miért történnek a dolgok úgy, ahogyan történnek. Ha segítségre van szükséged az elhelyezéshez, kérj útmutatást az oktatódtól.
Hová helyeznéd ezeket a blokkokat a meglévő kódunkban?
let currentAnimalNum = 0let animalnames: string = animalnames = player.say(animalnames)currentAnimalNum += 1loops.pause(1000)
Kísérletek
Kiegészítsük a meglévő állatkertünket, hogy továbbra is nagyobb és jobb legyen. Játsszunk az egyes kísérletek kódjával, és nézzük meg, mit tudunk még hozzáadni, hogy még teljesebbé tegyük az állatkertet!
Kísérlet 1 – Adjunk hozzá egy madáretetőt, csak madaraknak!
Ebben a kísérletben a madarakat elkülönítjük a saját tömbjükbe, és kifejezetten nekik építünk egy ketrecet. A madárház egy olyan épület, ahol madarakat tartanak. Ez az, amit kapni fognak. Írd be a chat ablakba, hogy ‘állatkert’, és most megkapod a szárazföldi állatokat a karámjukban és a madarakat a saját volierjükben. Van azonban még néhány probléma.
Kezdésnek használd ezt a kódot.
Hogyan lehetne ezt jobbá tenni? Lehetne minden állatnak külön karámot építeni? Mit tudsz még kitalálni?

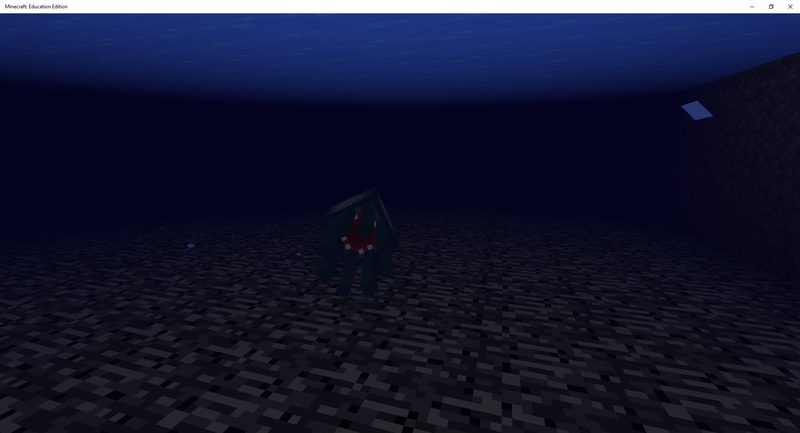
Itt látható egy probléma. Nézd meg, hogy a szamár milyen piros. Ez azért van, mert a farkasaink megtámadják őket. Talán a farkasokat el kellene különíteni egy saját karámba vagy barlangba vagy valami hasonlóba.
Kísérlet 2 – Adj hozzá egy másik állatkerti kiállítást a tintahalaknak
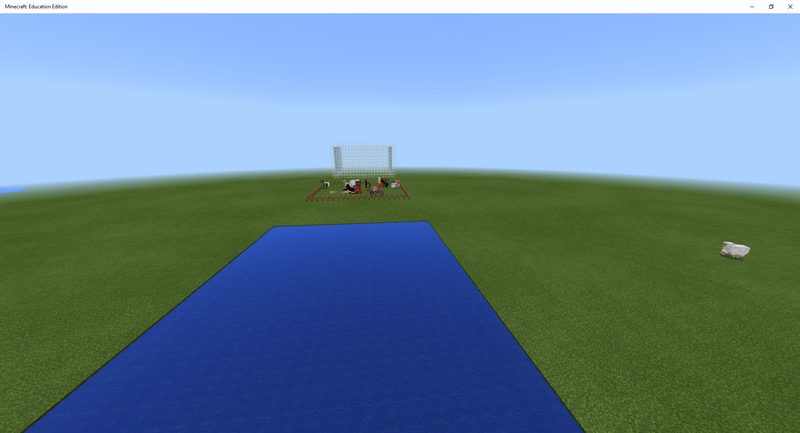
Mivel a tintahalak vízben úsznak, ez a program egy helyet épít nekik a földbe, ahol úszhatnak, majd feltölti a földet a vízzel. A kezdéshez írd be a ‘zoo’ szót a csevegőablakba.
Az állatkertet még jobban ki lehet próbálni bővíteni táblákkal, különböző jellemzőkkel, barlangokkal, folyókkal, vagy bármi mással, ami eszedbe jut.
Figyeld meg, hogy a kód függvényeket használ, hogy segítsen megszervezni az új ketreceket a különböző állatfajták számára. Minden egyes függvény létrehozza az egyes állatfajtákhoz tartozó karámot és állatokat.



.