A karakterlánc visszafordítása talán az egyik leggyakoribb interjúkérdés, amellyel mi, szoftverfejlesztők, elkerülhetetlenül találkozunk utunk során.
Ha a JavaScriptről és annak számos furcsaságáról van szó, az ember úgy érezheti, hogy túlterhelt a sok lehetséges módszerrel, amivel ezt a bizonyos problémát meg lehet oldani, és itt szeretnék bemutatni néhány életképes megközelítést.
1. A gyors & piszkos módszer beépített metódusok használatával
Ez valószínűleg a legáltalánosabb és legmocskosabb módja annak, hogy megközelítsük ezt a problémát a JavaScript segítségével… de a feladatot elvégzi!

Foglaljuk össze röviden, hogyan is működik valójában ez a megközelítés.
- A
split()metódus felosztja a String objektumunkat, így az eredeti String tömb minden egyes karaktere különálló, egykarakteres részsorozatba kerül. - A
reverse()metódus ezután lép a képbe, és elvégzi a fő feladatot: egyszerűen megfordítja az eredeti tömbben található elemeket, így ami eredetileg az utolsó karakter volt a -String tömbben, az most az első elem (esetünkben ez egy “.” , mivel ez az a karakter, amire a “stringToReverse” változónk végződött). - A
join()módszer végül újra egyesíti a korábban asplit()módszerrel szétválasztott összes egyes karaktert, hogy megformálja és újra összeállítsa a megfordított karakterláncunkat.
Et voilà! 😏
- Gyors mellékmegjegyzés : Ezt a megközelítést lehetőleg akkor használd, ha az interjúztatód kifejezetten azt mondja, hogy használhatsz beépített módszereket, különben a következő megközelítéseket kell választanod, amiket most mutatok neked.
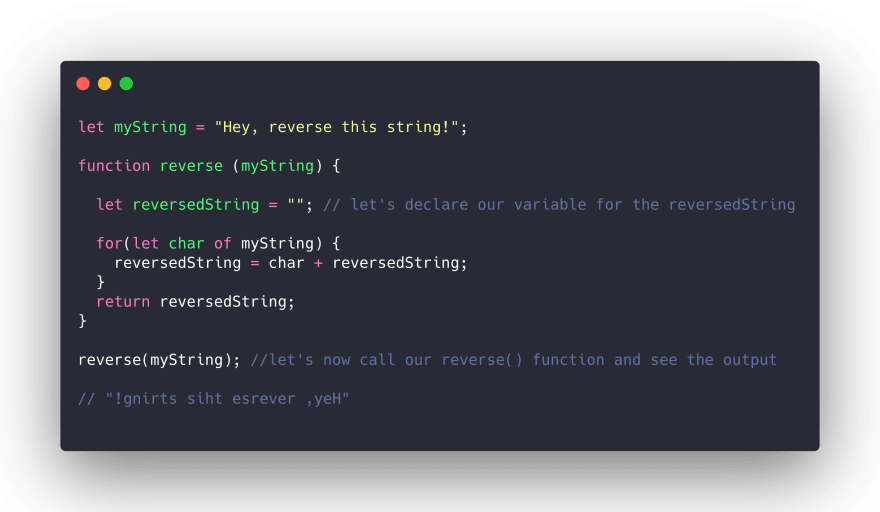
2. Hogyan használd a beépített módszereket? A régimódi módszer: a for ciklus
Ha meg akarod mutatni az interjúztatódnak, hogy tudod, hogyan kell megoldani ezt a feladatot anélkül, hogy a JS beépített módszereire támaszkodnál, akkor használd a for ciklust.
De legyünk egy kicsit díszesebbek, és használjuk az ES6 szintaxisát, jó?

Az ES6 által bevezetett új for loop szintaxis nagyon praktikus, és drasztikusan csökkenti a hibázás esélyét a ciklus kód beírása közben.
Emellett sokkal tisztább és szebb ránézésre 👌 .
3. A tömör és még “ES6-osabb” megoldás a Spread szintaxissal
Az ES6-tal új módot kaptunk arra, hogy a Stringünket tömbre osszuk, köszönhetően az úgynevezett spread operátornak .
Ez a megközelítés szinte teljesen megegyezik az általam bemutatott első megközelítéssel (kivéve persze a operátort 😅 ), és itt lentebb meg is nézheted.

Meglehetősen ügyes, mi? 😎
A “stringToReverse” átadása a spread operátor paramétereként lehetővé teszi számunkra, hogy az eredeti tömbünkben található egykarakteres értékeket “szétterítsük”, hogy ugyanazt az eredményt kapjuk, mint a split() függvény használatával, így később az összes egykaraktert egyesével visszafordíthatjuk, ahogy azt korábban a JS beépített reverse() módszerével tettük, majd a join() módszerrel még egyszer befejezhetjük.
4. A
módszerrel. Last But Not Least….Rekurzió!
Az utolsó módszer, amit szeretnék megmutatni, a probléma rekurzív megközelítése.
Ez esetben úgy akarjuk beállítani a függvényünket, hogy az rekurzívan hívja magát, amíg el nem éri az alapesetünket (azaz egy üres karakterláncot).
Egyszerűen a substr() metódussal levágjuk a string objektumunk első karakterét, és rekurzívan hozzáadjuk a string végéhez, amíg nem marad több karakter, amit hozzáadhatnánk.
Ezt akár egy terner operátorral is megtehetjük, hogy tömörebb és tisztább legyen a JS szintaxisunk.

És ez volt az utolsó példa arra, hogyan fordítsunk vissza egy stringet JavaScript segítségével! 🎉
Ígérem, hogy tetszett ez a bemutató, és kérem, ossza meg velem gondolatait és megoldásait is!