by Simeon Bello
Pillanatnyilag egy technológiai cégnél vagyok gyakornok, és néhány napja kaptam egy kihívást a főnökömtől egy cikk megírásával kapcsolatban. Ezért úgy döntöttem, hogy írok valamit a Gulp-sassról.
A beállítás néha frusztráló lehet, különösen, ha új vagy benne. Windows-t használok, és egy olyan cikket keresni, ami megoldja a problémámat, olyan volt, mintha Jack-et a Black-ish-ben rávenném, hogy betűzze a “decrease”-t.
Oké, azt hiszem, egy kicsit elragadtattam magam… elég belőlem, kezdjük el!
P.S. ez az első publikált cikkem, remélem tetszeni fog 🙂
Node telepítése
Először is nyisd meg a parancssort és telepítsd a node.js-t a számítógépedre. Jár hozzá egy Node Package Manager(npm), amit a Gulp telepítéséhez használhatsz. A telepítés után a npm install gulp -g futtatásával telepítheti a Gulp-ot. A -g utasítja az npm-et, hogy globálisan telepítse a Gulp-ot a számítógépére (ez azt jelenti, hogy a gulp parancsokat bárhol használhatja a számítógépén.)
Mielőtt folytatom, feltételezem, hogy ismeri a parancssort!
Navigáljon a projekt könyvtárába és futtassa a npm init parancsot. Ez létrehoz egy package.json fájlt, nyomd meg az Entert, és a program hozzáadja, amire szükséged van
a package.json fájlhoz.
Igen, talán kíváncsi vagy, mi is az a package.json fájl, igaz?
A package.json fájl különböző metaadatokat tartalmaz a projektedhez kapcsolódóan. Ez a fájl információkat ad az npm-nek, és lehetővé teszi számára a projekt azonosítását, valamint a projekt függőségeinek kezelését. Emellett megkönnyíti a Gulp projektben használt összes feladat telepítését is.
Ha még mindig nem érted, akkor valószínűleg Diane-re van szükséged, hogy jobban elmagyarázza – mi a problémám/megszállottságom a Black-ish-sel?
A npm-init futtatása után írd be az npm install gulp --save-dev-et, ez utasítja az npm-et, hogy telepítse a Gulp-ot a projektedbe. A --save-dev használatával a Gulp-ot dev függőségként tároljuk a package.json-ban.
Creating a Gulpfile
Most, hogy telepítettük a Gulp-ot, készen állunk az első feladat telepítésére. Ehhez a require Gulp-ot kell require megtennie. Hozzon létre egy új fájlt gulpfile.js néven a projektkönyvtárában – Ezt bármilyen szövegszerkesztővel megteheti. Kezdd az alábbi kód hozzáadásával a gulpfile-odhoz.
'use strict';var gulp = require('gulp');Feladat beállítása
Most telepíthetsz egy gulp feladatot – ebben az esetben a Gulp-sass-t telepítenénk. Ez a feladat lehetővé teszi a Sass CSS-be való konvertálását. Továbbra is a parancssort használva, a Gulp-sass-t a npm install gulp-sass --save-dev futtatásával telepíthetjük. Ezt követően a gulpfile.js-ben igényeljen Gulp-sass-t.
Tegye a var sass = require('gulp-sass'); alá a sort, ahol a gulp-t igényelte.
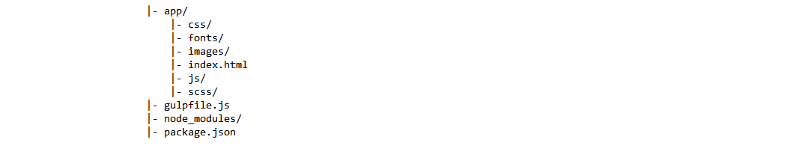
A projekt strukturálása
Az alábbi sorok használata előtt feltételezem azt is, hogy tudja, hogyan kell egy webes alkalmazást strukturálni. Itt az általános webes alkalmazások felépítését fogom használni.

Sass/scss fordítása
Az utolsó dolog ezután az, hogy utasítsuk a gulp-ot, hogy milyen fájlokat kell konvertálnia, és hol legyen a célállomás – ahol a kimeneti fájl tárolva lesz.
A következőket használjuk;
//compile gulp.task('sass', function () { gulp.src('app/scss/app.scss') .pipe(sass().on('error', sass.logError)) .pipe(gulp.dest('app/css')); });A gulp.src-ben található fájl lesz konvertálva, de a "app/scss/*.scss" használatával az összes .scss fájlt is kiválaszthatjuk egy könyvtárban. Ez kiválasztja az összes .scss fájlt az scss mappában.
A gulp.dest a kimenet. A kimenet az app mappán belül a CSS mappában lesz tárolva.