por Simeon Bello
Eu estagiário em uma empresa de tecnologia atualmente, e alguns dias atrás eu recebi um desafio do meu chefe sobre escrever um artigo. Então eu decidi escrever algo sobre o Gulp-sass.
Configurá-lo pode ser frustrante às vezes, especialmente quando você é novo nele. Eu uso o Windows, e procurar por um artigo que resolvesse o meu problema era como fazer com que o Jack em Black-ish soletrasse “decrease”.
Ok Acho que me entusiasmei um pouco lá…já chega de falar de mim, vamos começar!
P.S. este é o meu primeiro artigo publicado e espero que gostem. 🙂
Instalando o nó
Primeiro, abram a linha de comando e instalem o node.js no vosso computador. Ele vem com um Node Package Manager(npm) que você pode usar para instalar o Gulp. Depois de instalar, você pode instalar o Gulp executando npm install gulp -g. O -g instrui npm para instalar o Gulp globalmente no seu computador (isto significa que você pode usar os comandos do gulp em qualquer lugar do seu computador.)
Antes de continuar, estou assumindo que você está familiarizado com a linha de comando!
Navigate para o seu diretório de projetos e execute npm init. Isto irá criar um arquivo package.json, pressione enter e ele irá adicionar o que você precisa em
o arquivo package.json.
Sim, você pode estar se perguntando o que um arquivo package.json está certo?
Um arquivo package.json contém vários metadados relevantes ao seu projeto. Este arquivo dá informações ao npm e permite que ele identifique o projeto, bem como lidar com as dependências do projeto. Ele também facilita a instalação de todas as tarefas que são usadas em um projeto Gulp.
Se você ainda não o tiver, provavelmente precisará que a Diane o explique melhor – qual é o meu problema/obsessão com Black-ish??
Após executar npm-init, digite npm install gulp --save-dev, isto instrui o npm a instalar o Gulp em seu projeto. Ao usar --save-dev armazenamos o Gulp como uma dependência do dev no pacote.json.
Criando um arquivo Gulp
Agora que você tenha instalado o Gulp, você está pronto para instalar a primeira tarefa. Você tem que require Gulp. Criar um novo arquivo chamado gulpfile.js no diretório do seu projeto – Você pode fazer isso usando qualquer editor de texto. Comece adicionando o código abaixo ao seu arquivo gulp.
'use strict';var gulp = require('gulp');Configurando uma tarefa
Agora você pode instalar uma tarefa gulp – neste caso nós instalaríamos o Gulp-sass. Esta tarefa torna possível a conversão de Sass para CSS. Ainda usando a linha de comando, você pode instalar o Gulp-sass executando npm install gulp-sass --save-dev. Depois disso, requeira Gulp-sass no seu gulpfile.js.
Put var sass = require('gulp-sass');na linha que você requereu gulp.
Estruturar seu projeto
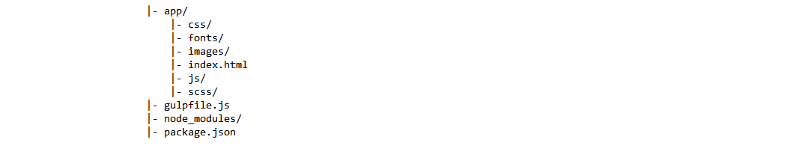
Antes de usar as linhas abaixo, eu também estou assumindo que você sabe como estruturar uma aplicação web. Aqui eu vou usar a estrutura de aplicações web comuns.

Compilar sass/scss
A última coisa então é instruir o gulp sobre quais arquivos ele precisa converter e onde o destino deve estar – onde o arquivo de saída será armazenado.
Utilize o seguinte;
//compile gulp.task('sass', function () { gulp.src('app/scss/app.scss') .pipe(sass().on('error', sass.logError)) .pipe(gulp.dest('app/css')); });O ficheiro em gulp.src será convertido, pode também seleccionar todos os ficheiros .scss num directório usando "app/scss/*.scss". Isto irá seleccionar todos os seus ficheiros .scss na pasta scss.
O gulp.dest é a saída. A saída será armazenada na pasta CSS dentro da pasta app.