Pode armazenar os animais numa matriz e desová-los onde quiser. Vamos usar esta capacidade para construir um cercado de animais e criar um zoológico instantâneo a qualquer momento que quisermos. Quando este projeto iniciar, ele irá criar um array e preenchê-lo com animais de sua escolha.
Este projeto terá dois comandos:
- “caneta”: Chame isso primeiro para comandar o Builder para criar uma caneta cercada em torno de sua posição, para que os animais não escapem.
- “zoológico”: Neste comando, o MakeCode irá percorrer o seu array e criar dois animais de cada tipo, dentro da caneta.
- Fazer a actividade
- Criar o projecto
- Faça um array para animais
- Adicionar animais ao array
- Pick your animals
- Tenhamos uma caneta animal
- Localize a caneta
- Definir a marca inicial
- Desenhar o contorno da caneta
- Põe as tuas vedações
- Tente o comando “caneta”
- Ponha-se pronto para soltar os animais
- Deixe-os ir!
- Tente o comando “zoológico”
- Programa Completo do Zoológico
- Challenge 1 – Adicionar mais animais ao zoo
- Challenge 2 – Criar um segundo array para nomes de animais
- (Tasks 1-2)
- (Tarefas 3-4)
- Onde você colocaria esses blocos no nosso código existente?
- Experimentos
- Experimento 1 – Adicione uma casa para pássaros, somente para pássaros!
- Experimento 2 – Adicionar outra exposição do zoo para as lulas
Fazer a actividade
Criar o projecto
-
Criar um novo projecto MakeCode chamado “Zoo”.
-
Em
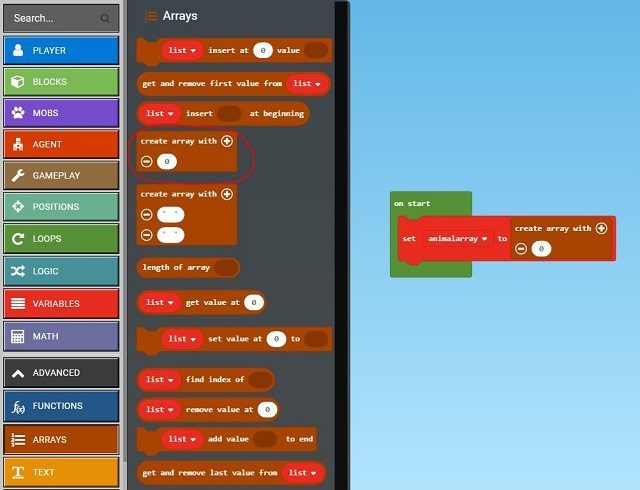
||loops:LOOPS||, há um||loops:on start||que executará seus comandos uma vez, assim que o projeto for iniciado. Arraste esse bloco para o espaço de trabalho de codificação.
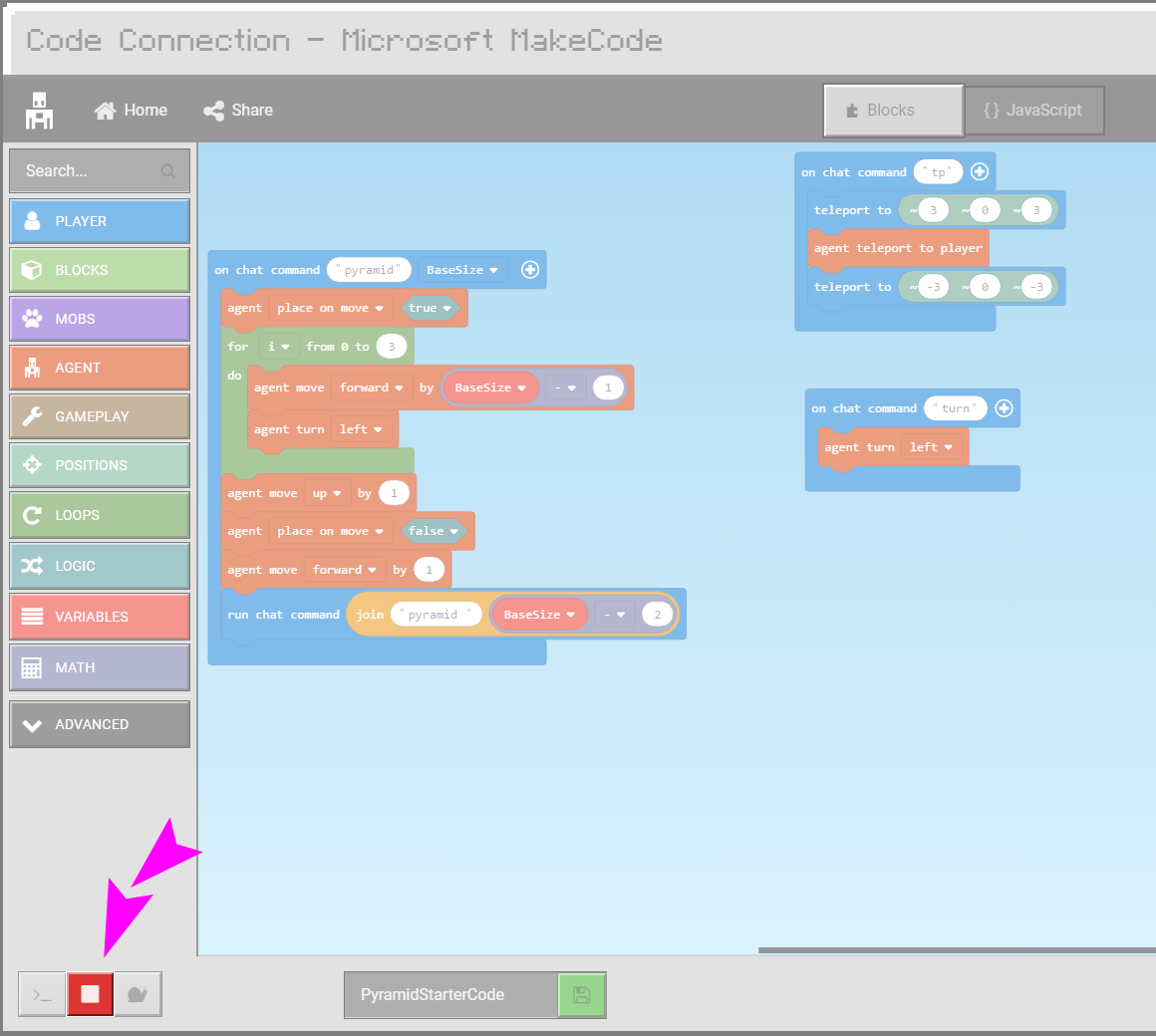
||loops:on start|| roda quando o programa é iniciado. Isto pode ser uma dor às vezes porque você está testando o código ou quer reiniciar o programa mas pode não entender porque o seu programa não está funcionando. Use os botões no canto inferior esquerdo para reiniciar seu código quando construir o código que se baseia em ||loops:on start||.
- Clique no botão stop no canto inferior esquerdo da sua janela de conexão de código.

- Next, você precisará reiniciar o ambiente de codificação. Clique no botão play. Se o botão play não estiver ligado então seu código não será executado no Minecraft.

-
De
||variables:VARIABLES||, clique no botão Make a Variable. -
Nome esta variável
animalarray, e clique em Ok.

Faça um array para animais
-
De
||variables:VARIABLES||, arraste||variables:set||para o bloco On start. -
Usando o menu suspenso em
||variables:set||, selecione a variávelanimalarray> variável. -
Clique na guia Avançado na Caixa de Ferramentas para exibir a gaveta
||arrays:ARRAYS||Toolbox. -
De
||arrays:ARRAYS||, arraste um||arrays:create array with||para||variables:set "animalarray" to||.

Adicionar animais ao array
-
Click the Plus (+) sign on
||arrays:create array with||para adicionar mais 7 slots no seu array. O comprimento total do seu array deve ser 8. -
De
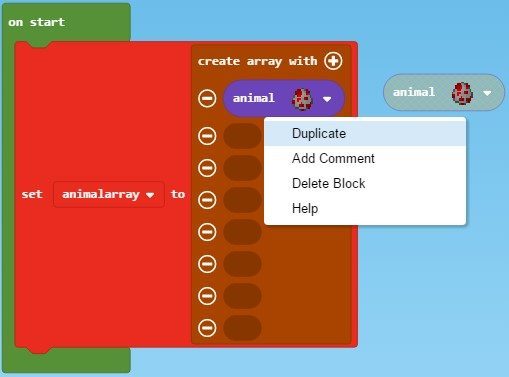
||mobs:MOBS||, arraste um bloco Animal para o primeiro slot de||arrays:create array with||. -
Popule o resto do seu array com blocos Animais. Você pode clicar com o botão direito do mouse em
||mobs:animal||e selecionar Duplicar para fazer cópias deste bloco.

Pick your animals
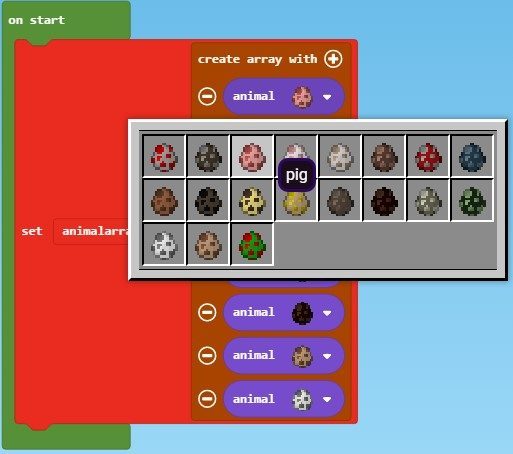
Criar um zoo com 8 tipos diferentes de animais. Esteja ciente de que certos animais irão comer outros animais! Por exemplo, as jaguatiricas e as galinhas não se dão muito bem. Pense em que tipo de zoológico você quer, e planeje de acordo.
- Usando os menus drop-down nos blocos
||mobs:animal||, selecione diferentes tipos de animais em seu array.

Tenhamos uma caneta animal
Agora que você tenha seu Animal Array configurado, vamos trabalhar na criação de um cercado para o seu zoológico. Você vai usar os blocos ||builder:BUILDER|| para isso. O Builder é como um cursor invisível no jogo que pode colocar blocos ao longo de um caminho muito rapidamente. Você vai direcionar o Builder para ir a um ponto no canto sudeste, e criar uma marca, que é um ponto invisível de referência. Então você lhe dará uma série de comandos para que trace um quadrado. Finalmente, o construtor é capaz de colocar vedações ao longo deste caminho.
-
De
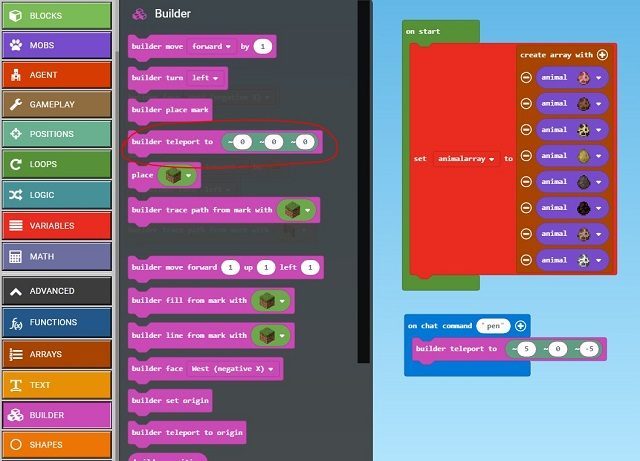
||player:PLAYER||, arraste um bloco||player:on chat command||para o espaço de trabalho. -
Renomeie o comando “pen”.
-
Clique na guia Avançado na Caixa de Ferramentas para exibir a
||builder:BUILDER||Gaveta da Caixa de Ferramentas. -
De
||builder:BUILDER||, arraste||builder:builder teleport to||para||player:on chat command "pen"||.
Localize a caneta
Recorde que as coordenadas Minecraft são sempre especificadas em X, Y, Z onde X é de oeste para leste e Z é de norte para sul. Queremos que o Builder comece no canto nordeste da caneta em relação ao jogador, portanto vá em frente e mude as coordenadas para especificar um local 5 blocos a leste e 5 blocos a norte da sua posição.
- Em
||builder:builder teleport to||, altere os valores de posição para(~5, ~0, ~-5).
>

Definir a marca inicial
Vamos certificar-nos de que o Builder está virado para a direcção correcta para que desenhe a caneta à sua volta. Depois que o Builder estiver de frente para a direção correta, você pode então fazer com que ele coloque uma marca inicial.
-
De
||builder:BUILDER||, arraste||builder:builder face||para fora e sob||builder:builder teleport to||. O padrão ‘face West’ é fino. -
Next, de
||builder:BUILDER||, pegue um||builder:builder place mark||para colocar após o||builder:builder face||.
Desenhar o contorno da caneta
Agora vamos simplesmente fazer o Builder desenhar um quadrado.
-
De
||loops:LOOPS||, arraste um laço de||loops:repeat||e coloque-o depois de||builder:builder place mark||. Um quadrado tem quatro lados então repetir quatro vezes é ótimo. -
De
||builder:BUILDER||, arraste um||builder:builder move||para o||loops:repeat||loop. -
Type
10para||builder:builder move||para fazer os lados da sua caneta 10 blocos. -
De
||builder:BUILDER||, arraste||builder:builder turn||após o||builder:builder move||bloco.
Põe as tuas vedações
O último passo é ter o Builder a colocar vedações ao longo do quadrado que traça.
-
De
||builder:BUILDER||, coloque um||builder:builder trace path from mark||após o||loops:repeat||loop. -
Usando o menu drop-down em
||builder:builder trace path from mark||, selecione uma Cerca de Carvalho.
Seu código deve parecer semelhante a este:
player.onChat("pen", function () { builder.teleportTo(pos(5, 0, -5)) builder.face(WEST) builder.mark() for (let i = 0; i < 4; i++) { builder.move(FORWARD, 10) builder.turn(TurnDirection.Left) } builder.tracePath(OAK_FENCE)})Tente o comando “caneta”
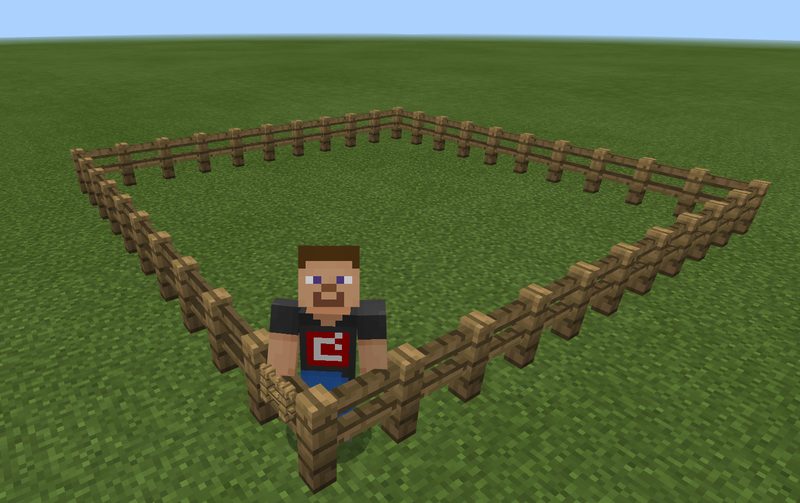
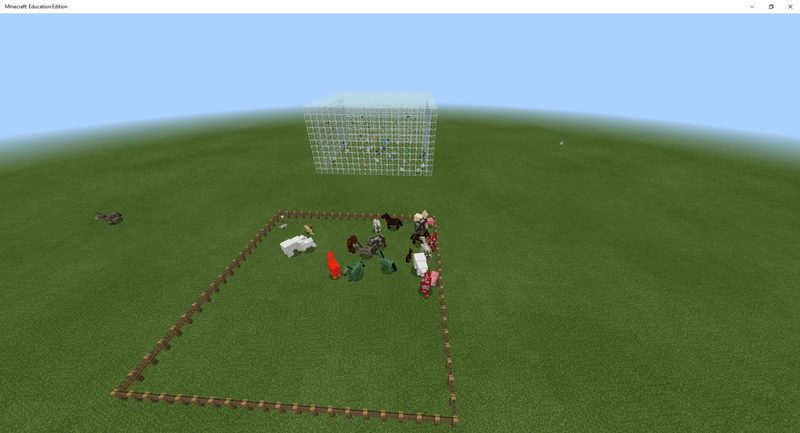
Agora, abra um Mundo Plano no jogo Minecraft, e digite “caneta” na janela de chat. Você deve ver uma caneta sendo construída ao seu redor! Para um desafio extra, você pode tentar fazer o Builder adicionar um portão de cerca.

Ponha-se pronto para soltar os animais
Agora vem a parte divertida. A matriz está carregada de animais, a caneta foi construída… é hora de soltá-los! Para este comando, vamos simplesmente percorrer todo o array e para cada animal do array, vamos desovar dois deles a alguns quarteirões de distância de você, mas ainda dentro da caneta.
-
De
||player:PLAYER||, pegue um||player:on chat command||e renomeie-o de “zoológico”. -
De
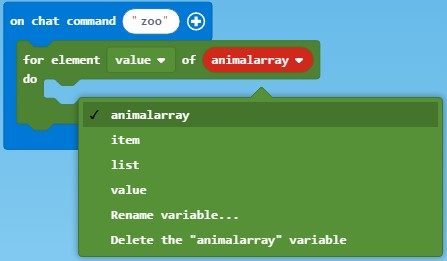
||loops:LOOPS||, arraste um||loops:for element||para o seu||player:on chat command "zoo"||. -
No
||loops:for element||, use o menu drop-down do 2º slot para selecionaranimalarray.

Deixe-os ir!
-
De
||mobs:MOBS||, arraste um bloco de||mobs:spawn animal||e coloque-o dentro de||loops:for element||. -
De
||variables:VARIABLES||, arraste a variável de valor para o bloco de||mobs:spawn animal||, substituindo o animal de galinha padrão. -
Ajustar as coordenadas em
||mobs:spawn animal||a(~3, ~0, ~0), assim os animais irão desovar a alguns blocos de distância do Player. -
Para criar pares de animais, clique com o botão direito no bloco
||mobs:spawn animal||para Duplicá-lo. Você também pode usar um loop aqui se escolher.
Seu código deve parecer semelhante a este:
let animalarray: number = player.onChat("zoo", function () { for (let value of animalarray) { mobs.spawn(value, pos(3, 0, 0)) mobs.spawn(value, pos(3, 0, 0)) }})Tente o comando “zoológico”
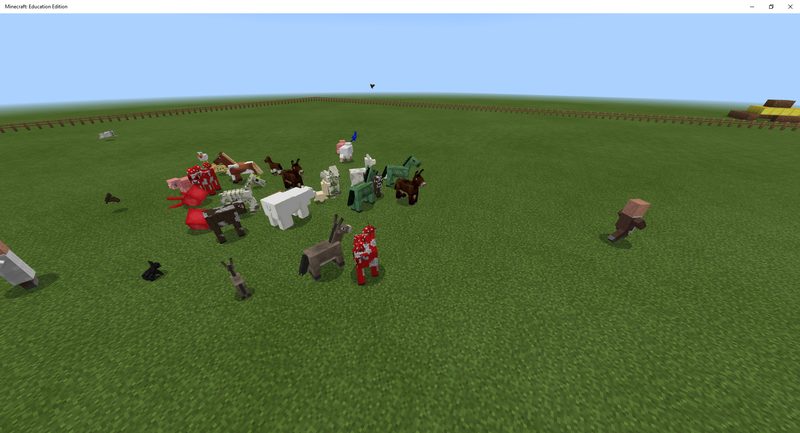
Vá de volta ao seu mundo Minecraft, e digite o comando “zoológico” na janela de chat, e veja os animais aparecerem!

Programa Completo do Zoológico
let animalarray: number = player.onChat("pen", function () { builder.teleportTo(pos(5, 0, -5)) builder.face(WEST) builder.mark() for (let i = 0; i < 4; i++) { builder.move(FORWARD, 10) builder.turn(TurnDirection.Left) } builder.tracePath(OAK_FENCE)})player.onChat("zoo", function () { for (let value of animalarray) { mobs.spawn(value, pos(3, 0, 0)) mobs.spawn(value, pos(3, 0, 0)) }})animalarray = Programa Partilhado: https://makecode.com/_2Jc55Xbjz1v8
Challenge 1 – Adicionar mais animais ao zoo
Criar uma caneta maior e adicionar todos os diferentes tipos de animais! Existem 19 tipos diferentes de animais. Depois, veja a loucura a seguir!

Challenge 2 – Criar um segundo array para nomes de animais
Este desafio aplica vários conceitos em um. Você está pronto para isso? Lembre-se que aprender nem sempre é sobre vencer. Se você luta com este desafio, então não se sinta desanimado. Se você acha este desafio muito fácil então talvez você possa fazer seu próprio desafio e compartilhá-lo com outro estudante!?
Uma jaguatirica é um animal muito obscuro para muitos então seria bom saber os nomes dos animais que estamos desovando.
Criar um segundo array que lista os nomes dos animais de ||variables:animalarray||. Depois como os animais desovam, use ||player:say|| para dar feedback. Incluindo um ||loops:pause|| entre animais dará ao usuário mais tempo para ler e entender o que são os diferentes animais.
Tasks:
- Criar um
||variables:animalnames||array. - Pôr todos os nomes dos animais em
||variables:animalarray||. - Imprimir os nomes após a desova.
- Pausa o código após a impressão por 1 segundo ou mais… a sua escolha sobre quanto tempo parar.
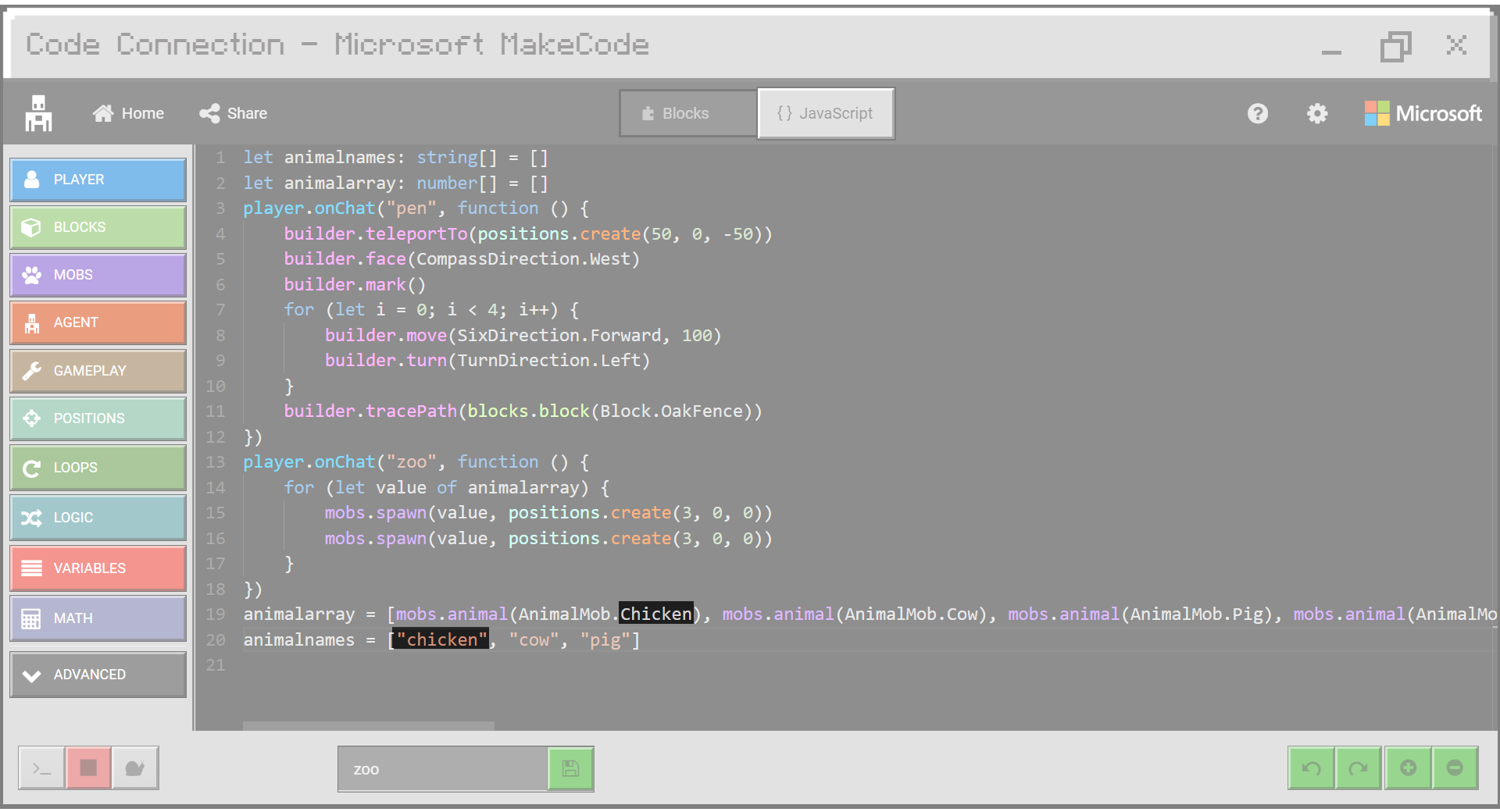
Porque há tantos animais para listar para a tarefa #2, você pode considerar fazer um pouco disto em javascript em vez de usar blocos. Depois de criar um array você pode inserir os nomes dos animais muito mais facilmente em javascript. Além disso, você pode ver todos os nomes muito mais facilmente.
Codificação de blocos é incrível, mas neste caso, digitar em javascript seria muito mais rápido. Olhe o exemplo abaixo. Você pode descobrir como copiar este formato para todos os animais? Então quando você terminar você pode adicionar seus ||player:say|| e ||loops:pause|| voltando para o block editor.
Certifique-se de que suas vírgulas e aspas estão todas no lugar certo ou você receberá um erro.

(Tasks 1-2)
Os blocos abaixo são as respostas e podem ajudá-lo a fazer o trabalho mais rápido. Agora você só precisa descobrir onde colocá-los! Para imprimir o nome dos animais você precisa usar um contador que funcione como a chave para cada nome. Lembre-se que a chave é o número onde as coisas são colocadas no array…. para nosso novo array, as chaves serão parecidas com:
Chicken = 0
Cow = 1
Pig = 2
etc….
Você precisará definir os nomes para cada animal em nosso novo array. Um exemplo é dado abaixo. Agora você só precisa descobrir onde colocar esse código e terminar de definir os nomes para todos os animais.
let animalnames: string = animalnames = "Chicken"(Tarefas 3-4)
Below você recebeu o contador ‘CurrentAnimalNum’. Este actua como a chave quando se obtém valores a partir de ||variables:animalnames|| array.
Se não compreender tudo isto, não é o fim do mundo. Basta ver se você pode colocar este código no lugar certo. Enquanto você faz isso, tente entender porque as coisas estão acontecendo do jeito que estão. Se você precisar de ajuda na colocação, peça orientação ao seu instrutor.
Onde você colocaria esses blocos no nosso código existente?
let currentAnimalNum = 0let animalnames: string = animalnames = player.say(animalnames)currentAnimalNum += 1loops.pause(1000) 
Experimentos
Vamos adicionar ao nosso zoológico existente para continuar a torná-lo maior e melhor. Brinque com o código em cada experimento e veja o que mais você pode adicionar para tornar o zoológico mais completo!
Experimento 1 – Adicione uma casa para pássaros, somente para pássaros!
Neste experimento, nós separamos os pássaros em sua própria matriz e construímos uma gaiola para eles especificamente. Um aviário é um edifício onde as aves são mantidas. Isto é o que eles vão ter. Digite ‘zoológico’ na janela de bate-papo e agora você terá seus animais terrestres em sua gaiola e pássaros em seu próprio aviário. Entretanto, ainda há alguns problemas.
Use este código para começar.
Como você pode melhorar isso? Você pode construir uma caneta separada para cada animal? O que mais você pode fazer?

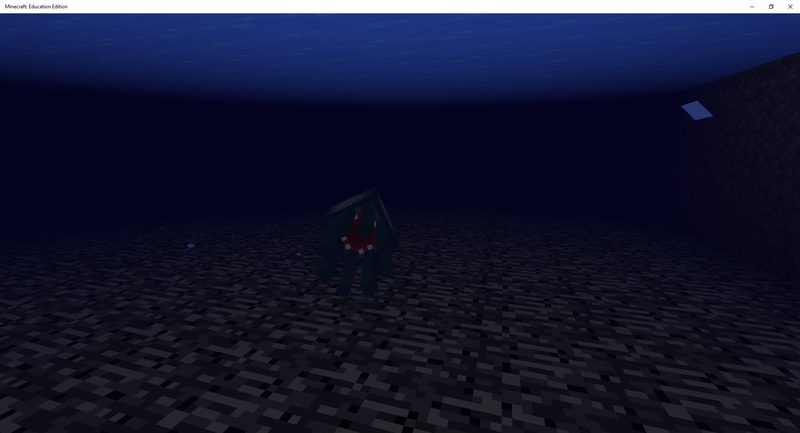
Aqui você pode ver um problema. Olha como o burro está vermelho. Isto é porque os nossos lobos estão a atacá-los. Talvez os lobos precisem de ser separados na sua própria gaiola ou caverna ou algo assim.
Experimento 2 – Adicionar outra exposição do zoo para as lulas
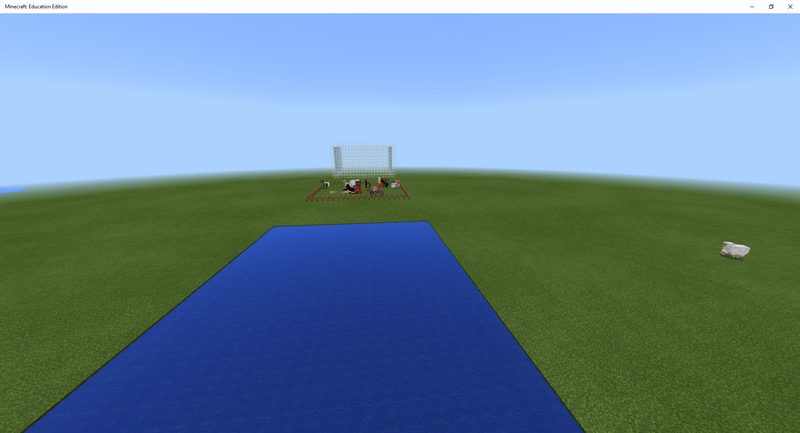
Desde que as lulas nadam na água, este programa constrói um lugar para elas nadarem no chão e depois preenchem o chão com a água. Digite ‘zoológico’ na janela de bate-papo para começar.
Again, você pode tentar ampliar ainda mais o zoológico adicionando sinais, características diferentes, cavernas, rios, ou qualquer outra coisa que você possa pensar.
Note o código usa funções para ajudar a organizar os novos cercados para diferentes tipos de animais. Cada função cria o recinto e os animais para cada tipo de animal.